Un extrait de code est un élément important de tout site Web pour attirer les visiteurs à partir des résultats de recherche. Par conséquent, dans cet article, nous analyserons cet élément SEO plus en détail. Vous apprendrez de quoi il s'agit, à quoi cela sert et comment créer des extraits enrichis pour Google, Yandex et Mailru.
C'est quoi cet extrait ?
Tout d'abord, voyons ce qu'est un extrait de site et pourquoi il est nécessaire. Un extrait est un bloc d'informations sur un document trouvé qui est affiché dans les résultats de recherche.

Ses principales missions :
- Afficher les informations principales pour la demande souhaitée
- Faire en sorte qu'une personne fasse attention à vous
- Intéresser l'utilisateur à accéder au site
Veuillez noter que les extraits de code affectent . Si vous le composez mal, des visiteurs non ciblés peuvent venir sur la ressource et ne seront pas trop intéressés par le contenu. C'est très mauvais pour Promotion du référencement! Soyez donc très prudent ici.
Les extraits sont fournis différemment dans moteurs de recherche Oh. Les moyens de les obtenir sont également différents. Dans ce document, nous examinerons les extraits de Yandex plus en détail. je te donnerai aussi recommandations utiles concernant Google et Mail.ru.
Voici à quoi ressemble un extrait régulier et optimisé :

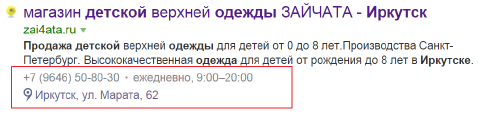
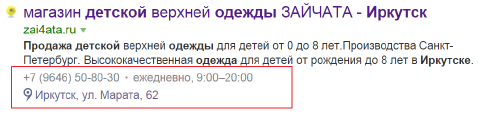
Extrait régulier et optimisé dans Yandex
Atteindre une première position ne signifie pas que vous êtes assuré d’obtenir un lien vers le site. Vous serez facilement dépassé par vos concurrents si leur extrait est plus présentable et attire bien mieux l’attention.
Tout d'abord, examinons deux exemples d'extraits Yandex. Dans la recherche, nous avons saisi la demande « vente de vêtements pour enfants Irkoutsk ». Les deux sites présentés ci-dessous se situent en 4ème et 5ème positions.

Sur quel site iriez-vous si vous ne pouviez ouvrir qu’un seul projet ?
Je choisirais la deuxième option.

En quoi consistent les extraits de Yandex ?
Regardons de plus près ce que l'on voit sur le deuxième site :
- Adresse du site Web
- Nom
- Description
- Informations supplémentaires de l'annuaire Yandex
- Ajouter. infos sur le site
Si on regarde bien, on constate la même chose pour le premier site.

Mais pourquoi alors la deuxième option est-elle meilleure ?
Et c'est mieux à cause du contenu et contacts ouverts de l'annuaire Yandex. C'est cette dernière qui répond bien à ma demande régionale.
Si tu regardes source premier site, nous verrons ce qui suit. La description affichée dans l'extrait est différente de la méta balise de description. Cliquez sur l'image ci-dessous pour l'agrandir.

Le fait est que la description compilée par le moteur de recherche Yandex dépend de la requête spécifiée. Cela peut provenir de différents endroits. Et même pas depuis votre site. Mais nous en reparlerons plus tard dans cet article.
Si vous regardez le code source de la page du deuxième projet, la balise méta description est affichée dans la description de l'extrait. Cela signifie que le moteur de recherche considère cette balise comme pertinente. Par conséquent, la description de l’extrait peut être considérée comme optimisée pour la requête.

Description de l'extrait du site
Comment créer un extrait pour Yandex
Parlons maintenant plus en détail de la façon de créer un extrait pour Yandex. Pour ce faire, nous analyserons ci-dessous tous ses composants. Je vais vous expliquer pourquoi ils sont nécessaires et comment les mettre en œuvre correctement.

Titre formant
Dans 90% des cas balise de titre identique au nom qui apparaît dans l'extrait. La longueur recommandée pour remplir la balise de titre est d’environ 55 caractères.
Il doit y avoir une requête clé dans cette balise. De plus, le titre lui-même doit éclairer l’essence de la page à laquelle il est lié.
Si le titre est manquant ou très mal formé, alors un titre plus informatif tiré du texte du document sera sélectionné.
Les données balisées peuvent également être utilisées. Il s'agit d'une norme de balisage permettant de générer et de publier des informations sous forme d'extraits de résultats de recherche et sur les réseaux sociaux.

Pour ajouter des informations pour créer un snippet sur les réseaux sociaux, dans Code HTML pages à l'intérieur de l'élément head, spécifiez le titre de la page et le nom du site dans les propriétés og:title et og:site_name.
Je ne parlerai pas plus en détail de ce format, puisqu’il a été développé par Facebook principalement pour les réseaux sociaux.
C’est juste que parfois cela peut être pris en compte par les moteurs de recherche. Cela se produit généralement lorsque les balises méta principales sont mal écrites ou complètement vides.
Les moteurs de recherche n’ont alors d’autre choix que d’afficher les données des autres dans les résultats de recherche. éléments HTML code des pages. Par conséquent, écrivez toujours le titre principal de la page.
Favicon ou icônes pour les extraits
- il s'agit d'une petite image ou d'une icône de site qui s'affiche dans les résultats de recherche à côté du titre. De plus, ces icônes d'extraits de code peuvent être affichées dans la barre du navigateur.

Affichage des icônes pour les extraits
Pour que le favicon apparaisse dans les résultats de recherche, vous devez : répertoire racine site, placez l'image sous forme de fichier de taille 16 x 16 et au format ico. Mais d'autres formats sont également possibles : gif, png ou jpeg.
Pour décrire le favicon, dans le code html de la page, ajoutez l'un des codes suivants indiqués dans la figure ci-dessus à l'élément head. Après un certain temps, votre favicon apparaîtra dans l'extrait Yandex.
Parlons maintenant de la façon d'ajouter une adresse à un extrait Yandex. Cela vaut la peine de dire que pour projets majeurs avec une structure bien définie, une chaîne de navigation peut être affichée dans l'extrait. Il s'agit d'une série de liens vers des sections du site auxquelles appartient la page trouvée.

Adresse générée dans l'extrait Yandex
Pour reconnaître la structure et sélectionner le nom du site, Yandex utilise un algorithme Liens rapides. Les recommandations du webmaster se résument à rendre la structure du projet plus claire et plus simple.
Aucun autre fonctionnalités spéciales pas requis pour cette fonction. Voici les règles de base pour créer un fil d'Ariane dans un extrait étendu dans Yandex :
- Uniquement pour les grandes ressources Web
- Formulaire strictement selon les annuaires : l'arborescence des sections du site doit correspondre à l'url
- Disponibilité d'URL lisibles par l'homme
- Pour sélectionner des titres, utilisez les textes de titre et de lien de page. Et ils (les noms de titre et de lien) doivent correspondre.
Vous pouvez également mettre en évidence visuellement l'adresse de votre site dans Yandex Webmaster. Cela se fait dans la section « Registre des noms de site » de la section « Informations sur le site ».
Cet outil vous permet de modifier l'orthographe de l'URL du site dans la recherche. Ceci est nécessaire pour le rendre plus compréhensible et informatif pour l'utilisateur.

Nouveau cas de nom de site
Après avoir réglé la casse du nom du site, les données sont envoyées pour vérification par le modérateur.
N'oubliez pas que Yandex se réserve le droit de ne pas accepter les modifications du nom du site destinées uniquement à être soulignées artificiellement.
Changer la casse dans le nom doit viser à améliorer la lisibilité du domaine et satisfaire aux exigences suivantes :
- Si un segment de domaine contient plus d'un mot, alors tous les mots du segment peuvent commencer par une lettre majuscule. Un exemple a été montré dans la figure ci-dessus.
- Vous ne pouvez pas modifier la casse des noms de domaine qui incluent un trait d'union.
- Ne peut pas être modifié pour les domaines internationaux. Par conséquent, les domaines en cyrillique n'ont pas la possibilité d'enregistrer le nom.
- Les noms propres, y compris ceux qui appartiennent au domaine public, peuvent commencer par une majuscule.
- Tous lettres majuscules acceptable dans noms de domaine, qui sont des abréviations connues qui coïncident avec le nom du site ou de l'entreprise.
Informations Complémentaires
Le point suivant concerne les informations supplémentaires. Je n’entrerai pas dans les détails ici, car nous ne pouvons pas l’influencer.
Le bouton à côté du nom du site permet d'accéder directement à la copie enregistrée de la page. Et également afficher tous les documents correspondant à la requête de recherche trouvée de ce projet ou signaler les résultats de la recherche.

La copie enregistrée affichera une copie du site dernier rendez-vous indexage.
Vous vous plaignez si vous pensez que les résultats de la recherche Yandex ne correspondent pas à votre demande ou contiennent des informations inappropriées. Vous pourrez alors le signaler.
Description (résumé)
Une description ou un résumé est une brève description d'un document. Il est compilé sur la base de la balise méta description, d'un fragment de texte du site et de la description du site du catalogue Yandex ou de Dmoz.

La description doit contenir un contenu bref et significatif de la page avec des requêtes clés uniquement pour cette page. Longueur maximale ne doit pas dépasser 200 caractères.
Si la balise méta description est manquante ou mal formée, le système affichera la description la plus informative du texte de la page. C'est-à-dire que la description sera automatiquement générée sous forme de citations à partir du texte.
La description peut également être extraite du catalogue Yandex ou de Dmoz. Mais cela sera à condition qu’une telle description réponde plus précisément à la demande de l’utilisateur. Pour refuser les descriptions du catalogue Yandex et de Dmoz, vous devez placer des balises méta dans le code html de la page.

Vous devez savoir à l'avance pour quelles requêtes votre page sera promue, car cela Les bases du référencement. Et l'extrait est une publicité pour le site à partir des mêmes requêtes. Donc le nécessaire mots clés doit déjà être écrit à l'avance sur la page elle-même.
Il arrive également que l'annotation affiche un message du type « Les liens vers la page contiennent ». Cela signifie que le robot n'a pas trouvé requête clé dans votre texte. Cependant, il a trouvé des sites qui renvoient vers vous sous cette requête.
Coordonnées
Le prochain élément important qui affecte le taux de clics de votre lien dans les résultats de recherche est les informations de contact.

Pour afficher les contacts dans un extrait, vous devez ajouter votre organisation et toutes les informations détaillées la concernant à Annuaire Yandex.
Vous pouvez également transférer les informations de contact vers Yandex par d'autres moyens. Par exemple, utilisez un micro-balisage.

Balisage Schema.org
Yandex Directory comprend les schémas et les balises. Après avoir marqué les informations sur la page, assurez-vous d'utiliser un validateur pour les vérifier. Pour ce faire, le webmaster dispose d’un outil « Micro markup validator ».
Affichage des liens rapides dans l'extrait Yandex
L'affichage des liens rapides dans l'extrait Yandex se présente comme un court chemin vers une information important En ligne. Ces liens mènent vers des pages contenant les informations les plus pertinentes pour l'utilisateur. C'est-à-dire les pages les plus visitées par les utilisateurs.

Affichage de liens rapides dans un extrait Yandex
- Les pages principales et les sections sont accessibles depuis la page principale
- Navigation logique et réfléchie
- Des titres de page courts qui reflètent leur contenu
- doit avoir un alt rempli
- Le titre correspond au H1 et le texte renvoie à la page
Veuillez noter qu'il ne s'agit que de lignes directrices. Leur mise en œuvre ne fournit pas une garantie exacte que les liens rapides dans l'extrait Yandex seront identifiés.
S'ils sont définis, ils sont gérés dans le panel webmaster. Cela se fait dans la section « Informations sur le site », élément « Liens rapides ».
Informations sur le produit et prix dans l'extrait Yandex
Les informations à jour sur le produit et son prix dans l'extrait Yandex sont très point important pour tous les propriétaires de boutiques en ligne. Ci-dessous, vous voyez un extrait de forme attrayante avec le prix affiché.

Prix dans l'extrait Yandex
Pour obtenir quelque chose comme ça impliquant Marché Yandex, vous devez télécharger vos éléments. Ensuite, les informations les concernant seront automatiquement transmises à la recherche.
Je dirai que cette méthode est payante. Nous n’y reviendrons donc pas plus en détail. Parlons plutôt des options gratuites.
Vous pouvez afficher des informations sur un produit en utilisant Webmasters Yandex. Cela se fait dans la section « Produits et prix ». La configuration de l'exportation d'informations sur les biens et services à partir de votre base de données de fichiers YML est possible par défaut dans certains CMS.
Pour les CMS populaires, il existe différents plugins et modules qui vous permettent de créer ce fichier sans modifications inutiles.
Après l'avoir créé sur le site Web du magasin, vous aurez besoin de quelques minutes pour transférer les informations vers Yandex via le compte du webmaster.
Vous pouvez également ajouter des informations sur un produit à l'aide du micro-balisage. Vous en trouverez un exemple ci-dessous.

Afficher le prix dans un extrait à l'aide du balisage schema.org
Comme vous pouvez le constater, des attributs spéciaux ont été ajoutés au code html de la page, que le robot comprend.

Attributs de balisage Schema.org
Autrement dit, le site commence à dire au robot que le prix est le prix. Et le nom est le nom. Et ainsi de suite.
Après avoir introduit le micro-balisage dans le code HTML du site, assurez-vous de vérifier sa validité. Vous pouvez utiliser les outils de validation Yandex et Google.
Dans Yandex, lorsque vous entrez l'adresse de la page pour vérification, vous obtiendrez quelque chose de similaire à celui de l'image ci-dessous.

Validateur Yandex
Ici, ils vous montreront comment l'analyseur de micro-balisage a traité votre page. Aucune erreur n’a été trouvée dans la figure. Cela signifie que la validité a été dépassée. C'est-à-dire que tous les champs nécessaires sont correctement remplis sur le site.
Le balisage sémantique est compris non seulement par Yandex, mais aussi par Google. Par conséquent, je vous recommande de le vérifier également dans Google Validator.

Validateur Google
Regardons maintenant le même site, mais cette fois nous prendrons une page qui a perdu sa validité. Tout d’abord, regardons l’extrait du site.

Comme vous pouvez le constater, il n'est pas très présentable. N'attire pas l'attention de l'utilisateur. On ne sait pas non plus en quoi consiste ce projet Web.
Et tout cela est dû au fait que sur une telle page, l'un des champs de balisage sémantique requis n'est pas rempli.

On constate que le champ de description n'est pas renseigné. C'est obligatoire. Par conséquent, les informations nécessaires ne sont pas affichées dans les résultats de recherche.
Avec l'aide de Schema.org, nous pouvons implémenter d'autres schémas sur le site, qui seront affichés dans des extraits enrichis spéciaux de Yandex. Nous n'en parlerons pas plus en détail, car il y a beaucoup d'informations ici.

Trouver information nécessaireà propos du micro-balisage que vous pouvez utiliser Aide Yandex ou sur le site Internet.
Extraits enrichis ou extraits avancés de Google
Parlons des extraits enrichis ou des extraits avancés de Google. Malheureusement, nous ne pourrons pas prendre en compte tous les exemples dans les résultats de recherche Google. Il existe beaucoup plus de formats et de possibilités pris en charge.

Extraits enrichis de Google
Mais il est important de savoir que Google, comme Yandex, prend activement en charge le micro-balisage Schema.org. Par conséquent, je vous recommande de l'utiliser par défaut.
Dans Google, les extraits enrichis sont appelés extraits enrichis. Pour ceux qui ne souhaitent pas entrer dans les détails techniques, le système nous propose une version simplifiée. Vous pouvez baliser les pages avec un marqueur dans le compte Google Webmasters.

Étiquetage Google
À droite de la vidéo, cliquez sur le bouton bleu « Démarrer la sélection ». Ensuite, entrez l'URL de la page et sélectionnez le type de balisage requis ci-dessous.

Types de balisage de page
Ensuite, la page sélectionnée s'ouvrira en mode marquage. Ici, sélectionnez les éléments de contenu nécessaires avec le curseur et ajoutez des valeurs aux attributs.

Balisage des pages Google
Assurez-vous simplement que la valeur s'affiche correctement. Pour cela, regardez le bloc « Mes éléments de données ».

Étiquetez toutes les données que vous pouvez. Et après sélection, cliquez sur « Publier ». Après Indexation Google prendra en compte les modifications apportées et les affichera dans sa sortie.
Dans Mail.ru, tout comme dans les moteurs de recherche précédents, vous pouvez afficher un bel extrait du site. Dans cet article, nous examinerons plus en détail des schémas tels que les informations de contact et les liens rapides.

Extraits étendus Mail.ru
Vous trouverez ci-dessus des exemples d’extraits enrichis. Comme vous pouvez le constater, ils sont similaires à ceux des moteurs de recherche précédents. L'adresse du site, la favicon, chapelure et de la chapelure.
Pour les afficher sur Mail.ru, vous aurez besoin d'un compte de webmaster avec des droits confirmés sur le site. Son interface est très simple et conviviale. Il ne vous sera donc pas difficile de fournir les données nécessaires.
Afficher Liens rapides(« Liens annexes »), vous devez vous rendre sur le compte du webmaster Mail.ru et confirmer les droits sur le projet. Ensuite, allez dans « Liens annexes » et cliquez sur le bouton « Ajouter ».

Ajout de liens rapides à l'extrait de Mail.ru
Pour ajouter coordonnées
dans l'extrait, allez dans la section « Téléphone et adresse » et cliquez sur le bouton « Ajouter ».

Ajout de contacts à l'extrait Mail.ru
Remplissez tous les champs nécessaires. Cependant, la possibilité de cette information dans l'extrait n'est pas garantie à 100 %. Mail.ru prend également en charge le micro-balisage schema.org.
Bien sûr, si votre site figure sur la première page d’un moteur de recherche pour une requête, c’est bien. Vous devez vous efforcer d'y parvenir, ce sera un facteur décisif dans la popularité de votre projet, et votre profit en dépendra (si le projet est commercial). Mais il convient de noter que le trafic vers la première position dans la recherche et vers la 10ème position sont des choses différentes. Il existe de nombreuses études statistiques qui donnent des pourcentages approximatifs de répartition du trafic par position. Vous pouvez trouver les données exactes ailleurs. Une chose est claire : plus on s’éloigne de la première position, moins il y a de trafic. La dixième position dans Google peut potentiellement donner environ 10 % de tous les visiteurs qui ont tapé cette requête. Et ce malgré le fait qu'il est plus cliquable que le 9ème (car c'est celui du bas).
Un peu de théorie
La conclusion logique de toute demande de recherche faite par une personne devrait être une transition vers un site où se trouve exactement ce que la personne recherchait. Après avoir trouvé un tel site, une personne éprouve une satisfaction morale et arrête de chercher. Par conséquent, si sur la première page des résultats de recherche au-dessus de votre site figurent de nombreux projets de haute qualité réalisés par des professionnels, vous ne devez qu'espérer un miracle. Il n'y a qu'une seule issue : créer un site Web de haute qualité. Mais il y a encore un point qui peut donner un petit avantage : vous devez forcer l'œil humain à se concentrer spécifiquement sur la description de votre site dans les résultats de recherche. Je n'aborderai pas le sujet de la création d'extraits informatifs afin qu'ils suggèrent que le site contient exactement ce dont vous avez besoin. Tout cela est clair. Imaginons que les 10 sites des résultats de recherche contiennent des extraits informatifs de haute qualité. Que peut-on faire dans ce cas pour attirer davantage l’attention ?

Comment augmenter le CTR d’un site internet dans les résultats de recherche Google ?
Il y a une sortie. Pour augmenter le taux de clics d'un extrait (CTR - taux de clics), vous devez d'une manière ou d'une autre mettre en évidence visuellement votre site dans les résultats recherche Google du reste. Une personne fera toujours attention aux différences dans la masse homogène globale. Le texte des descriptions de sites (snippet) est une masse, une masse de texte. Si vous ne vous concentrez pas sur certains mots individuels, mais regardez, pour ainsi dire, à travers le texte, derrière celui-ci, alors rien de spécial n'attire votre attention. Pour que l'extrait de texte attire votre attention, vous devez soit créer des amas de pixels dans une partie, soit créer un espace vide, soit créer des peignes verticaux (plusieurs lignes de texte identiques les unes en dessous des autres).
Pourquoi des extraits pour Google, demandez-vous ? C'est le plus prévisible en termes d'affichage d'extraits. Seul Google affichera ce que je lui dis. En fait, tout propriétaire de site Web devrait pouvoir choisir à quoi ressemblera sa description dans les résultats de recherche, et non ce que souhaite Yandex.
Comment Google crée-t-il un extrait de site ? Participent à la formation de la description du site dans les résultats de recherche sont : tag
, <meta name=”description”>, le contenu du paramètre alt="" de la première image dans le code html, le texte de l'interne et <a href="https://rokwell.ru/fr/avtomaticheskoe-opredelenie-dvizhka-foruma-pervye-shagi-v-poiskovoi/">Liens externes</a>, une description du site dans l'annuaire Dmoz, ou simplement du texte de la page du site. Aussi dans <a href="https://rokwell.ru/fr/kak-ustanovit-vremya-vkontakte-kak-skryt-vremya-poslednego-poseshcheniya/">Dernièrement</a> il existe de nombreuses possibilités de mettre en valeur votre site en utilisant des microformats pour des <a href="https://rokwell.ru/fr/rasshirennye-snippety-v-gugle-google-poshagovaya-instrukciya-rasshirennyi-snippet/">Extraits Google</a>. Mais c’est un sujet pour un autre article. Peut-être trouverai-je encore la force de mettre en œuvre mon projet de longue date consistant à créer des extraits pour Google et tout ce qui s'y rapporte.</p>
<p>Si ce n'est pas vide <b><title>
</b>– la première ligne de l’extrait est formée à partir de celui-ci. Si <b><title>
</b> vide - alors Google peut sélectionner le texte du premier lien qui contient le mot-clé saisi ; s'il n'y en a pas, alors le texte du tout premier lien dans le code html ou une partie du texte principal.</p>
<p>Les deux autres lignes de l'extrait (parfois trois) sont formées pour contenir du texte pertinent pour la requête de recherche. Si <b><meta name=”description”>
</b> n'est pas vide et pertinent par rapport à la demande, alors la description du site en est tirée. Il y a un certain <a href="https://rokwell.ru/fr/maksimalnyi-razmer-faila-pdf-kak-umenshit-razmer-pdf-faila-bez-poteri-kachestva/">taille maximum</a> <b>description</b>, s'il n'y a pas assez de texte, Google le remplit <a href="https://rokwell.ru/fr/icloud-pochti-zapolneno-chto-znachit-kak-kupit-dopolnitelnoe-mesto-v/">place libre</a>éléments pertinents du texte. Si <b><meta name=”description”>
</b> vide, mais paramètre <b>alt=""</b> première image <b><img>
</b> n'est pas vide, alors ce texte est pris. Si <b>description</b> n'est pas pertinent par rapport à la demande, la description du site est alors formée à partir de morceaux de texte pertinents (à la discrétion de Google). <br>Si le site est présent dans <b>Dmoz</b>, Google peut alors récupérer les données de l'extrait de code à partir de là. Pour désactiver l'affichage d'une description de site depuis Dmoz, vous devez insérer ce code html dans le site : <b><meta name=”robots” content=”noodp”>
</b>.</p>
<p>Afin d'influencer la création d'un extrait, vous devez sélectionner l'option la plus appropriée parmi tout ce qui précède : <b><title>ne doit pas être vide</b>; <b><meta name=”description”>pas vide, pertinent à la demande, pas court</b>. Ensuite, c'est une question de technologie.</p>
<h2>Optimisation des extraits de code Google. Passons à la pratique</h2>
<p>Objectif : focaliser le regard de l’internaute sur la description de votre site. Je suggère de faire des caillots dans le texte. Toute répétition du même caractère plusieurs fois fonctionne très bien pour cela : AAAAAAAAA, WWWWWWWWW, iiiiiii, 88888, @@@@@@@@, ##########, [[[[[[[ [ ,< <<<< >>>>>>, et ainsi de suite. Tous les caractères spéciaux graphiques conviennent également : ❄ ❆ ☀ ☁ ☂ ☔ ☽ ★ ☎ ☘ ☙ ☢ ☑ ☒ ☯ ☗ ☰ ☱ ☲ ☲ ☴ ☵ ☶ ☷ ☻ ♠ ❤ ♦ ◆ ♨ ♬ ♻ ♼ ⚀ ⚅ ⚈ ⚉ ⚑ ⚫ ▂ ▃ ▅ ▆ █ █ ▒▓ ▀▄▀▄ ═ ╬ ╦ ╩ ╦ ❥ ✿ ❋ ✩ ✮ ✯ ✰ ❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ .</p>
<p>Toute la difficulté réside dans le remplissage du texte <b>description</b> au maximum et forcer Google à déplacer le texte vers la deuxième ligne comme nous en avons besoin. Ce n'est pas si difficile, il suffit de connaître quelques nuances. En effet, ce transfert est effectué par le navigateur lorsque la largeur du champ contenant le texte est dépassée (la classe CSS de Google s'en charge). Eh bien, la taille maximale de la description que j'ai obtenue était de 155 caractères. Autrement dit, nous devons créer un bloc de texte de manière à ce qu'il soit au maximum proche de 155 caractères et qu'il y ait un transfert forcé à l'endroit dont nous avons besoin vers la deuxième ligne. Vous pouvez contrôler le transfert, sachant que le navigateur ne casse pas les mots. La seule remarque est que vous ne pouvez pas simplement prendre et créer la deuxième ligne entière à partir d'un seul mot ininterrompu - Google ne l'acceptera pas et mettra des points de suspension (...). il faut insérer à l'intérieur des mots et des symboles que Google comprend comme des espaces : trait d'union, trait de soulignement (je n'ai pas encore tout testé <a href="https://rokwell.ru/fr/windows-8-perezagruzka-iz-komandnoi-stroki-perezagruzka-iz-komandnoi-stroki-windows/">options possibles</a>, parfois la queue d'une telle description après le mot est coupée jusqu'à la toute fin). Pour l'instant, essayez d'attacher une « queue » similaire après le texte de la deuxième ligne, sans espace.</p>
<h2>Consolidons les informations reçues avec un exemple réel.</h2>
<p>Puisque j’ai déjà commencé à remarquer dans les résultats Google des sites qui utilisent mes méthodes de création d’extraits, je pense qu’il est temps de montrer un peu mes cartes.</p>
<p><img src='https://i1.wp.com/saney.ru/wp-content/uploads/2011/10/snippets1.gif' width="100%" loading=lazy loading=lazy></p>
<p>Cet extrait utilise « # » dans le titre et la description. Plusieurs de ces symboles d'affilée concentrent parfaitement l'attention. <br>Les étoiles ★ sont également très visibles. Ici, je les ai utilisés pour décrire la note des avis. Cela s'est bien passé. Je pense que le mot « » - recommandé » ne passera pas non plus inaperçu, car il n'existe pas d'inscription de ce type à proximité d'autres sites. En outre, l'extrait contient l'e-mail de l'entreprise. Mais bien sûr, c’est ce design avec ❺ qui attire le plus l’attention. Sur un autre site qui utilise un modèle d'extrait similaire, le CTR moyen est la 9ème position sur la 1ère page <a href="https://rokwell.ru/fr/kak-popast-na-rabotu-v-google-i-stoit-li-eto-togo-v-prilozhenii-google-ne/">Résultats Google</a>égal à environ 12 %. Ce <a href="https://rokwell.ru/fr/gugl-plei-kak-zaregistrirovat-prilozhenie-instrukciya-o-tom-kak-zaregistrirovat-akkaunt-razrabotchi/">Données Google</a> Outils pour les webmasters au cours des 3 derniers mois.</p>
<p><b>Comment puis je faire ça?</b></p>
<p>Cette beauté peut être obtenue grâce à des microformats de données spéciaux que Google utilise depuis longtemps pour afficher des sites Web. Je ne décrirai pas en détail de quoi il s'agit dans cet article, mais me concentrerai sur notre exemple.</p>
<p>Pour réaliser un tel snippet avec ❺, vous devez insérer le texte suivant dans le code html de votre site :</p>
<p><div xmlns:v=”http://rdf.data-vocabulary.org/#”><br>
<span typeof=”v:Breadcrumb”><a href=”http://вашсайт.com/” rel=”v:url” property=”v:title”>Ton texte</a> › </span><br>
<span typeof=”v:Breadcrumb”><a href=”http://вашсайт.com/раздел-сайта.php#content” rel=”v:url” property=”v:title”>❺❺❺❺❺</a> › </span><br>
<span typeof=”v:Breadcrumb”>Ton texte</span><br>
</div></p>
<p>À la suite de mes expériences, j'ai trouvé un moyen de forcer Google à afficher le même texte à côté de l'URL du site. Le problème d'affichage d'un tel extrait pour la page principale du site a également été résolu. Pour ce faire, il vous suffit d'ajouter un « lien de hachage » à <a href="https://rokwell.ru/fr/yandeks-glavnaya-stranica-sdelat-domashnei-kak-sdelat-yandeks/">page d'accueil</a>/#hacher. Où hash est l'identifiant d'un élément de votre page.</p>
<p>Il convient également de noter que Google a déjà prêté attention à ces extraits. Si auparavant il était possible d'utiliser des blagues telles que ▀▄▀▄▀ ou ████ ☑, il est désormais déjà interdit d'afficher de nombreux symboles de ce type à proximité de l'URL. Soit ils s'affichent uniquement dans les résultats régionaux, mais ne fonctionnent pas sur google.com (ou ils fonctionnent, mais le fil d'Ariane doit être court et commencer par une lettre).</p>
<p><img src='https://i2.wp.com/saney.ru/images/snippets.gif' height="73" width="350" loading=lazy loading=lazy></p>
<p>Une autre fonctionnalité qui fonctionne toujours est la possibilité de saisir l'URL d'un autre site dans le fil d'Ariane (au lieu d'un lien vers une section du site, et non vers la page d'accueil). Ensuite à partir du snippet Google il sera possible d'aller sur un autre site si l'utilisateur clique sur un lien tel que ❺❺❺❺❺ dans notre exemple. Cela peut être utilisé par les « référenceurs black hat » pour diriger le trafic des profils de forum vers leurs sites sans utiliser de redirections. Ou vous pouvez utiliser le service bit.ly comme autre URL pour savoir comment les utilisateurs cliquent sur l'extrait.</p>
<h2>Générateur d'extraits de code pour Google</h2>
<p><i>Cet article a été rédigé en 2008, après plusieurs années d’application pratique des techniques décrites. Beaucoup de choses ont changé depuis, mais l’idée de base reste la même.</i></p>
<p>N'oubliez pas de cliquer sur <a href="https://rokwell.ru/fr/peepso-novyi-plagin-dlya-sozdaniya-socialnoi-seti-na-wordpress/">boutons sociaux</a> si tu as aimé l'article</p>
<p>Afin de donner à l'utilisateur <a href="https://rokwell.ru/fr/tip-faila-bmp-chto-bmp-format-faila-opisanie-rasshireniya-dopolnitelnaya-informaciya/">Informations Complémentaires</a>, avant même de visiter un site dans les résultats de recherche, des systèmes tels que Google et Yandex créaient des extraits enrichis. Ils contribuent également à mettre en valeur des sites de meilleure qualité, prêts à innover et à se développer.</p>
<p>Ils représentent eux-mêmes un résultat de recherche qui a été élargi grâce à l'un des modules complémentaires. Chaque moteur de recherche possède ses propres systèmes, ainsi que ses propres règles pour les connecter.</p>
<p>Des informations seront également fournies sur toutes les variantes possibles de ces modules complémentaires, ainsi que sur la manière de les obtenir.</p>
<p>Dans Yandex aujourd'hui, il y en a un grand nombre <a href="https://rokwell.ru/fr/otkrytie-mpp-failov-sozdannyh-v-razlichnyh-versiyah-project-mpp/">diverses extensions</a> pour les résultats de recherche, afin que les utilisateurs puissent obtenir un maximum d'informations sur le site et choisir celui qui convient le mieux parmi les options présentées.</p>
<p><img src='https://i2.wp.com/web-rynok.ru/wp-content/uploads/2018/12/img_5c094f0eb58d5.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>L'icône Turbo ne peut être obtenue qu'après avoir connecté un fichier YML spécial dans le webmaster dans la section « Pages Turbo » - « Sources ». En savoir plus sur le volet technique <a href="https://rokwell.ru/fr/oblachnoe-hranilishche-dropbox-dropbox-ustanovka-registraciya/">ce fichier</a> <span>https://yandex.ru/support/webmaster/turbo</span>/ .</p>
<p><img src='https://i1.wp.com/web-rynok.ru/wp-content/uploads/2018/12/img_5c0957e4df4db.png' align="center" width="100%" loading=lazy loading=lazy></p>
<h2><span>Spippets riches sur Google</span></h2>
<p>Google va également obtenir <a href="https://rokwell.ru/fr/energosberegayushchie-lampy-podrobnaya-informaciya-vidy-lampochek-osveshcheniya/">des informations détaillées</a> Il existe également des descriptions détaillées sur le site ou la page.</p>
<p>Les plus courants sont les liens rapides. Ils vous permettent de contourner la page principale et de vous familiariser avec des documents ou des informations supplémentaires. Ils élargissent considérablement la réponse dans les résultats de recherche et vous aident à vous démarquer.</p>
<p><img src='https://i0.wp.com/web-rynok.ru/wp-content/uploads/2018/12/img_5c09585d069cf.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p><img src='https://i0.wp.com/web-rynok.ru/wp-content/uploads/2018/12/img_5c09590856c06.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Une liste de réponses récemment apparue, affichant les derniers commentaires directement dans les résultats de recherche. Utile pour les forums, les sites de réponses et les services de questions/réponses. Affiché uniquement dans les résultats de recherche mobile.</p>
<p><img src='https://i1.wp.com/web-rynok.ru/wp-content/uploads/2018/12/img_5c09596e686d7.png' width="100%" loading=lazy loading=lazy></p>
<p>Le logo AMP est attribué aux sites dont le contenu se chargera instantanément. Apparaît uniquement dans les résultats de recherche mobile.</p>
<p><img src='https://i1.wp.com/web-rynok.ru/wp-content/uploads/2018/12/img_5c0959cddb433.png' align="center" height="470" width="433" loading=lazy loading=lazy></p>
<p>Prix, délais de livraison et autres attributs pour la vente de marchandises. Ils offrent la possibilité de sélectionner le site approprié pour acheter le produit sélectionné directement à partir de la liste des réponses.</p>
<p><img src='https://i0.wp.com/web-rynok.ru/wp-content/uploads/2018/12/img_5c095a32dbded.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Une bibliothèque de vues, où vous pouvez créer une page dans les résultats de recherche pour chaque type de matériel, notamment :</p>
<ul><li>Recettes;</li>
<li>Films;</li>
<li>Postes vacants ;</li>
<li>Base de données;</li>
<li>Des produits;</li>
<li>séries télévisées ;</li>
<li>Activité;</li></ul>
<p><b>L'extrait est petit <a href="https://rokwell.ru/fr/ascii-opisanie-kodirovanie-tekstovoi-informacii/">description du texte</a>
</b>, qui est présent avec le lien dans les résultats de recherche. Il donne à l'utilisateur des informations sur le matériel fourni par une page particulière du site dans les résultats de recherche pour une requête donnée.</p>
<p>Grâce aux extraits, la tâche de l’utilisateur est simplifiée dans le processus de choix du matériau qui lui convient le mieux. Parmi tous les liens qui lui sont proposés, une personne peut choisir uniquement ceux qui correspondent le mieux à sa requête de recherche.</p>
<p>Plus la description de la page est attrayante, plus <a href="https://rokwell.ru/fr/ustanovit-prilozhenie-kakie-est-na-tele2-vse-o-tarife-i-o/">plus probable</a> que le visiteur se rendra sur ce site. Par conséquent, l'extrait est l'un des <a href="https://rokwell.ru/fr/tipy-shin-sovremennogo-pk-i-ih-harakteristika-sistemnaya/">éléments importants</a> promotion sur les moteurs de recherche.</p>
<p>Voici, par exemple, à quoi ressemble un extrait de la requête « comment promouvoir un site Web » dans Yandex :</p>
<p>Comme nous pouvons le voir, Yandex met en évidence le synonyme de demande dans le titre, dans les liens rapides et les formulaires de demande exacts dans le texte de la page. Comment puis-je m'assurer que la partie requise du texte est incluse dans l'extrait ?</p>
<ul><li>Il est conseillé que la proposition comprenne la forme exacte de la demande.</li>
<li>La présence d'une répétition d'une requête ou de son synonyme dans la même phrase ou à proximité augmente également la probabilité d'être inclus dans un extrait.</li>
</ul><p>Autrement dit, Yandex prend et « extrait » un morceau de texte de la page (jusqu'à 240 caractères), où le fichier .</p>
<p>Dans les résultats <a href="https://rokwell.ru/fr/yandex-golosovoi-poisk-windows-golosovoi-nabor-v-yandeks-brauzere/">Recherche Yandex</a> et Google, vous pouvez voir à la fois des extraits réguliers et des extraits étendus. Ces derniers décrivent le plus précisément la page fournie à l'utilisateur dans les résultats de recherche. C’est pourquoi les extraits enrichis sont devenus les plus appréciés et les plus populaires ces derniers temps. Il convient également de rappeler que différents moteurs de recherche les créent de différentes manières.</p>
<h3>Extraits étendus Yandex</h3>
<br><img src='https://i2.wp.com/raskruty.ru/img/snippet/rasshirennyj-snippet.png' width="100%" loading=lazy loading=lazy><p>Le système de recherche Yandex contient <b>Extraits riches</b>, qui fournissent à l'utilisateur des liens rapides vers les sections nécessaires de la ressource, l'adresse d'une organisation ou d'une entreprise (l'emplacement sur la carte Yandex est également indiqué), etc.</p>
<p>Des informations détaillées sont fournies sur les établissements de restauration (bars, cafés, restaurants et pizzerias), les musées, les cinémas, les aéroports, les auto-écoles, divers centres de fitness, etc. De plus, les extraits étendus Yandex peuvent afficher des informations sur <a href="https://rokwell.ru/fr/kulinarnaya-kniga-recepty/">recettes culinaires</a>, postes vacants, résumés, produits, dictionnaires, etc.</p>
<p>Yandex, comme moteur de recherche <a href="https://rokwell.ru/fr/operatory-poiskovoi-sistemy-google-sekrety-facebook/">Système Google</a> prend également en charge le balisage sémantique des informations dans les microformats. Par exemple, le balisage dans un microformat tel que hRecipe est utilisé pour différentes recettes.</p>
<p>Il offre la possibilité de contrôler la disposition des informations sur les pages et vous pouvez ainsi influencer la formation des données qui seront contenues dans l'extrait étendu.</p>
<h2>Extraits Google</h2>
<p>Voici à quoi ressemble l'extrait sur Google pour la même requête (description tirée de la description) :</p>
<br><img src='https://i1.wp.com/raskruty.ru/img/snippet/snippet-google.png' width="100%" loading=lazy loading=lazy><p>Contrairement à Yandex, il est principalement créé à partir de la balise de description et comporte un plus petit nombre de caractères. Par conséquent, portez une attention particulière au remplissage de cette balise. Rendre les descriptions de pages attrayantes pour l’utilisateur et en utilisant les bons mots-clés.</p>
<p>Les extraits enrichis de Google sont également destinés à fournir des informations détaillées sur les pages fournies dans les résultats de recherche. En fonction de la requête de recherche posée par l'utilisateur, l'extrait de code Google contient également diverses informations spéciales. Par exemple, note, adresse, liste de liens rapides, photos, etc.</p>
<p>Pour différents types et types de contenu, le moteur de recherche Google peut afficher des informations supplémentaires : personnes, événements, organisations et entreprises, musique, recettes et plus encore. Pour gérer les extraits enrichis sur les pages de ressources, vous devez utiliser l'une des trois options de balisage sématique des informations : <b>microformats</b>(microformats), <b>microdonnées</b>(microdonnées) ou RDFa.</p>
<p>Microformats - doivent être utilisés pour créer une description de diverses entités (éléments) et de leurs propriétés ; c'est l'attribut de classe dans les balises HTML. Les microdonnées sont une option de balisage recommandée par le moteur de recherche Google, comme les microformats, qui permet au robot de recherche d'en savoir plus sur <a href="https://rokwell.ru/fr/vot-of-tank-zapreshchennye-mody-spisok-zapreshch-nnyh-modov-boty-osobyi-vid/">types spéciaux</a> informations présentes sur le site internet, le blog, etc.</p>
<p>Pour les microdonnées, des attributs tels que itemprop, itemsscore, itemtype sont généralement utilisés dans les balises HTML (disponibles en HTML5). Ceci est fait afin de donner des noms courts à ces propriétés ou éléments de contenu lors de leur description.</p>
<p>Lors de l'utilisation du format RDFa, les balises XHTML sont généralement utilisées. A noter que pour les trois options de marquage des informations particulières, un imbrication est disponible, ce qui permet de relier entre elles <a href="https://rokwell.ru/fr/proverka-diodov-razlichnyh-vidov-multimetrom/">différentes sortes</a> données décrites sur les pages.</p>
<p>Selon les employés des moteurs de recherche, les extraits de Google ou Yandex n’affectent pas la position du site dans les résultats de recherche. Bien qu'en même temps, ils apportent une grande aide aux utilisateurs lors du choix <a href="https://rokwell.ru/fr/kak-naiti-neobhodimuyu-informaciyu-v-internete-kto-ishchet-tot-naidet-sekrety/">information nécessaire</a> parmi les résultats fournis par le moteur de recherche.</p>
<p>Ainsi, du fait que les moteurs de recherche ont la capacité d’afficher des extraits enrichis, la description d’un site ou d’un blog deviendra plus attractive pour les utilisateurs. Cela signifie que de nouveaux visiteurs ciblés viendront sur votre site Web.</p>
<p>Non <a href="https://rokwell.ru/fr/kak-napisat-idealnyi-keis-metody-treninga-metod-keisov-primery/">méthode idéale</a> garanti d'atteindre le TOP <a href="https://rokwell.ru/fr/kak-rabotaet-vydacha-google-sozdaem-effektivnyi-snippet-rasshirennye-snippety/">Résultats Google</a>. Mais il y a <a href="https://rokwell.ru/fr/poyavlenie-kosmoenergetiki-kanaly-shema-seansa-posledovatelnost-provedeniya-seansa-i-obshchii-princi/">principes généraux</a>, dont la compréhension augmente considérablement les chances de succès.</p>
<p>Voulez-vous être leader dans les recherches ?</p>
<p>Ensuite, vous avez besoin de la bonne stratégie.</span><span>La bonne stratégie de promotion</span> <span>est bien plus que la recherche de mots clés et la publicité <a href="https://rokwell.ru/fr/kod-remarketinga-google-analytics-nastroika-remarketinga-v-google-adwords-nastroika/">Campagne AdWords</a>. Pour tirer le meilleur parti de votre présence sur Google, vous devez créer un extrait de code efficace qui obligera les utilisateurs à cliquer sur votre page Web. Il s’agit d’un aspect important mais souvent négligé du référencement.</p>
<p>Un extrait de code fait partie de ces choses qui en soi semblent insignifiantes, mais qui, combinées à d’autres facteurs, garantissent une promotion réussie. Et ce n'est pas seulement une question de <a href="https://rokwell.ru/fr/tehnicheskie-aspekty-sistem-sputnikovoi-svyazi-istoriya/">aspect technique</a> Référencement. Un extrait correctement composé augmente en soi le trafic vers une ressource Web, car c'est l'en-tête que les gens voient en premier dans un moteur de recherche. Un bon extrait est un gros plus pour le site Web, car le visiteur doit obtenir exactement ce qu'il recherche.</p>
<p><img src='https://i0.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/Snippet_definition.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Croyez-le ou non, même de petits changements peuvent faire une grande différence en termes de clics et de conversions des utilisateurs.</p>
<p>Cet article - <a href="https://rokwell.ru/fr/kak-sdelat-originalnoe-privetstvie-v-gruppe-vk-oformlenie/">guide détaillé</a> sur la façon de créer un extrait de code de haute qualité à des fins de promotion sur Google.</p>
<h2><span>Titre de l'extrait (titre)</span></h2>
<p>Le titre du snippet est une balise de titre qui est inscrite sur les pages du site, puis affichée dans Google.</p>
<p>D’une part, le titre doit être attractif et utile pour l’utilisateur, d’autre part, il doit contenir les mots-clés nécessaires aux résultats des moteurs de recherche. Habituellement, la clé principale est renseignée au début de cette balise, puis la clé supplémentaire. Si la marque est promue, son nom est ajouté à la fin du titre.</p>
<p>La longueur optimale du titre est de 60 caractères. En moyenne, il s'agit de 10 mots dans lesquels vous devez présenter brièvement et succinctement des informations sur la page.</p>
<p>Voici un exemple : bbknives.com vend des couteaux. Le titre de la catégorie des couteaux militaires ressemble à ceci :</p>
<p><i><span>Un point important est la pertinence : le titre doit inclure les mots-clés les plus fréquents et différer du titre H1 de cette page.</span>
</i></p>
<p>Pour plus d'informations sur la façon d'écrire correctement un titre, regardez cette vidéo.</p>
<p><span class="youstCMC8oQ"></span></p>
<h2><span>URL lisible par l'homme</span></h2>
<p>Vous avez peut-être remarqué que la sortie saute souvent des parties d'une URL, supprimant leurs sections centrales, même s'il n'y a qu'une seule ligne. Nous vous recommandons d'utiliser autant que possible des URL courtes mais significatives afin de maximiser leur impact sur <a href="https://rokwell.ru/fr/apdeity-yandeksa-apdeity-yandeksa-kakie-byvayut-kak-otslezhivat/">Résultats de recherche</a> Google.</p>
<p><img src='https://i1.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/Snippet_sewing_eq.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Les URL sont souvent affichées sous forme de liens cliquables. Dans ces cas, Google essaie de transmettre les informations internes <a href="https://rokwell.ru/fr/prosmotret-ierarhicheskuyu-strukturu-diska-s-programmirovanie-i-komp-ry-failovaya-struktura-diska-p/">structure hiérarchique</a> site basé sur la navigation prescrite par les développeurs.</p>
<p><img src='https://i0.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/Mens_shoes.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Les SERP peuvent afficher les données temporelles par leur URL. Ceci est demandé par les agences de presse et autres portails Web d'information qui cherchent à publier des informations à jour.</p>
<p><img src='https://i2.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/News_Moldova.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Pour que les horodatages soient automatiquement ajoutés aux articles, vous devrez contacter un programmeur ou installer <a href="https://rokwell.ru/fr/pishem-svoi-pervyi-plagin-na-jquery-sozdanie-specialnogo-plagina-jquery/">plugin spécial</a>, en fonction de la plateforme sur laquelle le site est créé.</p>
<h2><span>Lien mis en cache</span></h2>
<p>Un lien en cache est utile dans les cas où le site est en panne. Il s'agit d'un instantané que Google prend sur toutes les ressources et ajoute à son cache. Il sert également de sauvegarde si la page est supprimée, temporairement indisponible ou ne se charge pas.</p>
<p>Google a récemment modifié l'emplacement de ce lien. Il se trouve désormais à côté de l'URL (oiseau vert).</p>
<p>À quoi sert la désactivation de la mise en cache ?</p>
<p>Cela empêche les utilisateurs de copier du contenu. Dans une situation normale, les visiteurs peuvent extraire des textes du cache, même si la fonction de copie est bloquée par les contrôles du site. L'interdiction résout ce problème de manière radicale.</p>
<p><i><span>Remarque : mis en cache et n'appartient pas <a href="https://rokwell.ru/fr/google-chrome-ne-zapuskaetsya-tormozit-ili-ne-otkryvaet-stranicy/">Pages Google</a>, n'affectent pas la note globale.</span>
</i></p>
<h2><span>Fragment de texte (description)</span></h2>
<p>Ce n'est un secret pour personne <a href="https://rokwell.ru/fr/chto-hranit-icloud-kratkoe-opisanie-osnovnyh-servisov-icloud-bolshe-chem/">brèves descriptions</a> les pages des moteurs de recherche ont une grande influence sur le comportement des utilisateurs. Mais saviez-vous que Google n’affiche pas toujours le texte écrit dans la description.</p>
<p>La formation d'un fragment qui apparaît dans les résultats de recherche est entièrement automatisée et prend en compte à la fois le contenu de la page et les liens vers celle-ci depuis Internet. Son objectif est de présenter et de décrire de manière complète et informative le résultat de la recherche et d’expliquer comment le texte se rapporte à la demande de l’utilisateur. Autrement dit, répondez à la question d’une personne aussi précisément que possible.</p>
<p>Plus il est pertinent et <a href="https://rokwell.ru/fr/the-tablet-does-not-connect-to-the-internet-3g-ginternet-and-tablets/">informations utiles</a> que vous fournissez à Google, plus l'extrait est de qualité et, par conséquent, plus la position de la ressource Web est élevée.</p>
<p>Voici un exemple :</p>
<p>Il s'agit d'un fragment de texte dans l'extrait d'une boutique en ligne de matériel de couture, le système le met en évidence en gras <a href="https://rokwell.ru/fr/avtomaticheskii-sbor-yandeks-wordstat-kak-bystro-utochnit-chastotnost/">Expressions-clés</a>. Le matériel a été extrait du texte de la page car une description écrite n’était pas pertinente par rapport à la requête de recherche. Voici la balise méta originale de leur site Web :</p>
<blockquote><p>description» content=»Achetez une machine à coudre dans la boutique de matériel de couture en ligne aux prix les plus abordables.</p>
</blockquote>
<p>L'algorithme du moteur de recherche recherche le plus de textes pour l'extrait <a href="https://rokwell.ru/fr/pyat-sposobov-opredelit-relevantnost-stranicy-poiskovym-zaprosam/">pertinent pour les requêtes</a>. La balise méta description est le plus souvent utilisée ; si elle est manquante ou mal composée (comme dans l'exemple ci-dessus), alors le système sélectionne les informations à son goût. Extrait les données des en-têtes H1 de ce document (page), des textes ou des liens vers celui-ci sur Internet. En savoir plus sur les titres et les balises méta dans</span> article.</p>
<p>La longueur de la balise méta description dans Google est de 320 caractères (depuis décembre 2017). Si vous constatez que le titre est tronqué (des points de suspension dans l'exemple ci-dessous), il est conseillé de le réécrire, de le raccourcir et de le rendre pertinent <a href="https://rokwell.ru/fr/vidy-poiskovyh-zaprosov-dlinnyi-hvost-nizkochastotnye-srednechastotnye-i/">Requêtes de recherche</a>, qui sont utilisés dans le texte.</p>
<p><img src='https://i1.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/Industr_seweq2.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p><img src='https://i0.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/Leq_pom.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Le défi est d’insérer dans ces limites un texte informatif et utile qui soit attractif pour les humains et les moteurs de recherche. L'extrait doit promouvoir la promotion et en même temps vendre votre produit ou service.</p>
<p>Faire <a href="https://rokwell.ru/fr/kakoi-antivirus-luchshe-vsego-podhodit-dlya-android-reiting-antivirusov/">bonne description</a>, il faut travailler avec <a href="https://rokwell.ru/fr/chto-takoe-semanticheskoe-yadro-kak-sostavit-effektivnoe/">noyau sémantique</a>– voyez pour quelles requêtes cette page sera promue. Il est recommandé d'écrire la clé principale deux fois : la première fois sous sa forme exacte, la deuxième fois sous sa forme diluée ; il est utile d'utiliser des synonymes. Un tel extrait selon <a href="https://rokwell.ru/fr/roboty-poiskovyh-sistem/">robot de recherche</a> sera pertinent.</p>
<p>Si vous travaillez dans une région particulière, insérez le nom de votre ville ou région dans les descriptions. Cela contribue <a href="https://rokwell.ru/fr/relevantnost-sekonom-dengi-na-prodvizhenii-relevantnyi---eto/">promotion efficace</a> et augmenter les ventes.</p>
<p>Encore un point - <a href="https://rokwell.ru/fr/trikolor-tv-kontaktnyi-telefon-kruglosutochnyi-nomer-telefona-goryachei-linii/">numéro de contact</a>. Ce sera utile pour utiliser les boutiques en ligne. Une telle description inspire confiance et permet de contacter le centre d’appels sans se rendre sur le site Internet.</p>
<p>Parfois, le moteur de recherche est « volontaire » et n’applique pas la balise méta description au profit d’un morceau de texte plus pertinent. L'extrait peut provenir de n'importe quelle partie de la page, il est donc important de porter une attention particulière au contenu, notamment en ce qui concerne les mots-clés.</p>
<p>Comment gérer cela - je l'ai déjà dit, réécrivez la description, en utilisant au début les clés dans l'occurrence exacte, puis les synonymes et les mots proches dans leur sens. Rendez-le plus pertinent que le texte sur la page, les liens vers le site dans les répertoires ou <a href="https://rokwell.ru/fr/kak-izbavitsya-ot-kontekstnoi-reklamy-v-hrome-kak-ubrat-vsplyvayushchie-okna/">publicité contextuelle</a>(la source à partir de laquelle le moteur de recherche extrait l'extrait).</p>
<p><i><span>Important : la description ne doit pas répéter le titre !</span>
</i></p>
<p>Puisque le fragment est basé sur</span><span>Requêtes de recherche</span> <span>, vous devez inclure des termes populaires et pertinents dans votre méta description et dans le contenu de la page.</p>
<p>Si le texte de l'extrait n'apparaît pas du tout, cela est probablement dû au fait que cette fonction est bloquée dans le fichier robots.txt. Dans de tels cas, les résultats affichent le message « La description de ce résultat n'est pas disponible en raison du fichier robots.txt de ce site ».</p>
<p><img src='https://i1.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/Twitter.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Cela se produit si une tentative incorrecte est effectuée pour bloquer l’indexation d’une page. Nous vous recommandons d'utiliser la commande « noindex » au lieu de la désactiver complètement. De cette façon, le système peut explorer la page sans l'ajouter à son index. Si vous souhaitez uniquement supprimer du texte de l'extrait, utilisez une autre commande : <meta name = «googlebot» content = «nosnippet»>.
</p>
<h2><span>Liens et balisage</span></h2>
<p>Le micro-balisage est une donnée supplémentaire dans un extrait, particulièrement demandée pour les pages des boutiques en ligne. Il fournit un maximum <a href="https://rokwell.ru/fr/exit-to-sell-iphone-iphone-iphone-x-design/">des informations détaillées</a> sur un produit ou un service présenté sur une ressource Web. Sans vous rendre sur le site, vous pouvez découvrir des informations importantes pour un acheteur potentiel.</p>
<p>Le micro-balisage vous permet d'inclure les données suivantes dans la sortie :</p>
<ul><li><span>localisation géographique;</span></li>
<li>téléphone et adresse ;</li>
<li><span>heures d'ouverture de l'organisation;</span></li>
<li><span>descriptions de biens et services;</span></li>
<li>Commentaires;</li>
<li>statistiques.</li>
</ul><p><img src='https://i2.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/Foxtrot.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Le point le plus important est que vous n’avez pas besoin d’écrire le code séparément pour chaque moteur de recherche. Tous les principaux systèmes comprennent la norme Schema, qui est utilisée pour le balisage.</p>
<p>Faites attention aux illustrations ci-dessus, sous le lien principal vers la boutique il y en a d'autres qui mènent directement aux pages thématiques du site. C’est pratique car cela permet de trouver rapidement ce dont vous avez besoin. Le moteur de recherche vous permet d'utiliser jusqu'à six de ces liens. Les sites Web dotés d’une hiérarchie claire, d’une structure réfléchie et d’une image de marque unique sont les plus susceptibles de contenir de tels extraits.</p>
<p><img src='https://i1.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/Rozetka.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Il y a encore des points intéressants.</p>
<p>Cet extrait, en plus de fonctionnalités supplémentaires, possède une ligne de recherche distincte. Il est créé pour la commodité des utilisateurs et vous permet de rechercher des produits sur ce site. Il existe plusieurs manières d'implémenter cette fonction, parfois la recherche se fait en utilisant <a href="https://rokwell.ru/fr/ustanovit-na-knopku-zavershit-vyzov-blekberri-pasport/">appel automatique</a> commandes : recherchez le site à l’aide de Google.</p>
<p> <br><img src='https://i0.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/Kettle.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>Ou bien, il redirige simplement vers une ressource Web, vers le système de recherche intégré.</p>
<h2><span>Nouveau de Google – extraits sélectionnés (position zéro)</span></h2>
<p>La position zéro est une nouvelle tendance intéressante et utile. Vous permet d'atteindre « comme par magie » le TOP, en contournant les fastidieuses procédures de référencement. Il s'agit d'un bloc de réponses, une innovation récente avec laquelle le moteur de recherche fournit aux utilisateurs les réponses les plus concises et les plus significatives aux requêtes.</p>
<p>Ces extraits sont situés en haut, en position zéro dans le TOP, c'est-à-dire au-dessus de la publicité et des éléments organiques. En conséquence, ils sont mieux classés.</p>
<p><i><span>Quel est le principal avantage des extraits de code ? Ils sont immédiatement visibles, il y aura donc beaucoup plus de transitions.</span>
</i></p>
<p><img src='https://i0.wp.com/marketingbuzz.info/wp-content/uploads/2018/05/EDC-knife.png' align="center" width="100%" loading=lazy loading=lazy></p>
<p>De nombreuses entreprises s'efforcent d'inclure leur extrait de code ici sur la base d'une sorte de demande. C’est un excellent moyen de vous démarquer de vos concurrents.</p>
<p>La position zéro enlève les transitions même du TOP 3, sans parler <a href="https://rokwell.ru/fr/obuchenie-ispolzovaniya-programmy-kompas-3d-lt-v12-besplatnye/">partie inférieure</a> première page. Dans le même temps, si un concurrent vous a dépassé sur une demande fondamentalement importante, il vous suffit alors de le pousser hors de là.</p>
<p>Les blocs de réponses sont actuellement en phase de mise en œuvre. Toutes les requêtes n'ont pas encore d'extraits TOP-0 correspondants. Parfois, la qualité de la réponse laisse à désirer, mais le système fonctionne.</p>
<h2><span>Comment devenir le meilleur des meilleurs</span></h2>
<p>Lors de la phase de lancement, les extraits présentés ont été testés par des spécialistes de la plupart des principales plateformes de référencement. Voici quelques données générales :</p>
<ul><li><span>41 % des requêtes populaires ont été mises en avant ;</span></li>
<li><span>il s'agit le plus souvent de blocs de texte d'environ 60 mots ;</span></li>
<li><span>pour que le texte y arrive, il faut une liste à puces, de préférence avec 8 positions ;</span></li>
<li><span>Il est recommandé d'utiliser l'illustration 4:3, il sera alors pratique pour le moteur de recherche de la remplacer dans les résultats ;</span></li>
<li><span>Il est hautement souhaitable que le site prenne en charge https.</span></li>
</ul><h2><span>Notes complémentaires</span></h2>
<p>Le plus souvent, les extraits du TOP 10 se retrouvent en position zéro. Le nombre de liens n'a pas d'effet direct. Mais la promotion ordinaire et</span> publicité <span>ne doit pas être négligé.</p>
<p>Pas encore développé <a href="https://rokwell.ru/fr/skorost-skachivaniya-stim-kak-uvelichit-skorost-zagruzki-v-steam-samyi/">le droit chemin</a> entrez-y, mais il y a des recommandations générales :</p>
<ul><li><span>testez les extraits réussis et essayez de les améliorer ;</span></li>
<li><span>expérimenter, rédiger des textes sous forme de questions-réponses ;</span></li>
<li><span>utiliser des tableaux, des graphiques et des images ;</span></li>
<li><span>n'oubliez pas les en-têtes H1-H3.</span></li>
</ul><p>Eh bien, en conclusion, un facteur supplémentaire : utilisez des mots-clés basse fréquence avec de longues traînes. Des réponses précises et complètes aux questions augmentent la probabilité d’arriver à la position zéro. Et si vous voulez en savoir plus sur eux, il y a une bonne vidéo :</p>
<p><span class="8XoBcrF0DIo"></span></p>
<h2>Conclusion</h2>
<p>Même de petits changements dans les résultats de recherche peuvent avoir un impact important sur le trafic du site. Google est un système en constante évolution, alors restez à l'écoute des nouveaux produits, expérimentez et tout ira bien.</p>
<p>Résumer.</p>
<p>Pour créer un extrait efficace, vous avez besoin de :</p>
<ol><li><span>Regardez les mots-clés et ajoutez une balise méta-titre pertinente.</span></li>
<li><span>Il est conseillé de commencer la première clause de description par la clé principale dans l'occurrence exacte ; dans les deuxième et troisième, utilisez des synonymes et des mots apparentés (taille - jusqu'à 320 caractères).</span></li>
<li><span>Si nécessaire, incluez les données géographiques, le numéro de téléphone, les liens supplémentaires et le balisage du schéma.</span></li>
<li><span>Si vous souhaitez que l'extrait entre dans le TOP-0, écrivez un court article qui couvrira entièrement n'importe quel sujet, utilisez <a href="https://rokwell.ru/fr/spiski-v-html---markirovannyi-spisok---numerovannyi-spisok--/">listes à puces</a>, tableaux, illustrations 4:3 et graphiques ; Imaginez créer du texte pour une encyclopédie.</span></li>
</ol><p>Expérimentez avec des textes et des balises méta et réussissez.</p>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
</div>
<footer>
<div class="td-post-source-tags">
</div>
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://rokwell.ru/chto-takoe-snippet-yandeks-i-gugl-rasshirennye-snippety/" content="https://rokwell.ru/chto-takoe-snippet-yandeks-i-gugl-rasshirennye-snippety/" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span>
<meta itemprop="name" content="Что такое сниппет яндекс и гугл, расширенные сниппеты поисковых систем. Как создать красивые сниппеты для Google">
</span>
<meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/snippet-ehto-chto-takoe.png">
<meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer>
</article>
<style>
.ads-border {
overflow: hidden;
}
.ads-content {
width: 930px;
display: block;
}
@media(max-width: 1140px) {
.ads-content {
width: 910px;
}
}
@media(max-width: 1018px) {
.ads-content {
width: 970px;
}
}
@media (max-width: 767px) {
.ads-content {
width: 134%;
}
}
@media (max-width: 479px) {
.ads-content {
width: 100%;
height: 490px;
}
}
</style>
<div class="ads-block">
<h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">ARTICLES LIÉS</span></h4>
<div class="ads-border">
<div class="ads-content">
<div id="fofuny1" style="height:90px;width:690px;" align="center"></div>
</div>
</div>
</div>
<style>
#mc-container {
padding: 10px;
}
</style>
<dblock></dblock>
</div>
</div>
<div class="td-pb-span4 td-main-sidebar" role="complementary">
<div class="td-ss-main-sidebar">
<aside class="widget widget_text" id="text-23">
<div class="block-title"><span>Utile</span></div>
<div class="textwidget" align="center"><div id="fofuny2" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-24">
<div class="block-title"><span>Publicité</span></div>
<div class="textwidget" align="center"><div id="fofuny3" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-25">
<div class="textwidget">
<p style="text-align: center;">
</p>
</div>
</aside>
<aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4">
<div class="block-title"><span>Nouveau</span></div>
<dblock></dblock>
<div class="rpwe-block ">
<ul class="rpwe-ul">
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://rokwell.ru/fr/tarify-bilain-vs-mo-servis-bilain-moya-set-pravila-ispolzovaniya-opcii/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/beeline365.ru/wp-content/uploads/2017/02/1520-9.jpg" alt="Service Beeline « Mon réseau Règles d'utilisation de l'option" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://rokwell.ru/fr/tarify-bilain-vs-mo-servis-bilain-moya-set-pravila-ispolzovaniya-opcii/" title="Service Beeline « Mon réseau Règles d'utilisation de l'option" rel="bookmark">Service Beeline « Mon réseau Règles d'utilisation de l'option</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://rokwell.ru/fr/sohranenie-i-ustanovka-svoego-konfiga-v-cs-go-sozdaem-svoi-cfg/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/all-csgo.com/uploads/posts/2019-06/medium/1560342336_screenshot_1.png" alt="Sauvegarder et installer votre configuration dans CS:GO" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://rokwell.ru/fr/sohranenie-i-ustanovka-svoego-konfiga-v-cs-go-sozdaem-svoi-cfg/" title="Sauvegarder et installer votre configuration dans CS:GO" rel="bookmark">Sauvegarder et installer votre configuration dans CS:GO</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://rokwell.ru/fr/otzyv-youtube-instrukciya-po-primeneniyu-kak-zarabotat-na-youtube-yutub-dengi-za/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/1zaicev.ru/wp-content/uploads/2016/12/predupregdenie.png" alt="Comment gagner de l'argent sur YouTube grâce aux vues, est-ce possible et combien, mode d'emploi Mode d'emploi YouTube" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://rokwell.ru/fr/otzyv-youtube-instrukciya-po-primeneniyu-kak-zarabotat-na-youtube-yutub-dengi-za/" title="Comment gagner de l'argent sur YouTube grâce aux vues, est-ce possible et combien, mode d'emploi Mode d'emploi YouTube" rel="bookmark">Comment gagner de l'argent sur YouTube grâce aux vues, est-ce possible et combien, mode d'emploi Mode d'emploi YouTube</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://rokwell.ru/fr/avtomaticheskii-sposob-zarabotka-programmy-dlya-zarabotka-kak-eto/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/web-zarabotok.info/wp-content/uploads/2016/11/%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B0-%D0%B4%D0%BB%D1%8F-%D0%B7%D0%B0%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D0%B0-socpublic.png" alt="Un moyen automatique de gagner de l'argent" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://rokwell.ru/fr/avtomaticheskii-sposob-zarabotka-programmy-dlya-zarabotka-kak-eto/" title="Un moyen automatique de gagner de l'argent" rel="bookmark">Un moyen automatique de gagner de l'argent</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://rokwell.ru/fr/sozdanie-raskryvayushchegosya-spiska-svyazannye-vypadayushchie-spiski-sozdanie-v/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/activation-keys.ru/wp-content/uploads/2019/02/02720963cf7db0c10988513721ce2841.jpg" alt="Listes déroulantes associées Création d'une liste déroulante dans Excel" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://rokwell.ru/fr/sozdanie-raskryvayushchegosya-spiska-svyazannye-vypadayushchie-spiski-sozdanie-v/" title="Listes déroulantes associées Création d'une liste déroulante dans Excel" rel="bookmark">Listes déroulantes associées Création d'une liste déroulante dans Excel</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://rokwell.ru/fr/kak-svyazat-kompyutery-pravilnoe-soedinenie-kompyuterov-po-lokalnoi/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/2compa.ru/wp-content/uploads/2019/02/word-image-10.png" alt="Connexion correcte des ordinateurs via le réseau local" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://rokwell.ru/fr/kak-svyazat-kompyutery-pravilnoe-soedinenie-kompyuterov-po-lokalnoi/" title="Connexion correcte des ordinateurs via le réseau local" rel="bookmark">Connexion correcte des ordinateurs via le réseau local</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://rokwell.ru/fr/kak-polzovatsya-programmoi-vord-dlya-nachinayushchih-uskoryaem/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/vsesam.org/htdocs/wp-content/uploads/2012/08/mayjkrosoft-vord.jpg" alt="Accélérer votre travail dans Word : conseils utiles, fonctions, raccourcis clavier" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://rokwell.ru/fr/kak-polzovatsya-programmoi-vord-dlya-nachinayushchih-uskoryaem/" title="Accélérer votre travail dans Word : conseils utiles, fonctions, raccourcis clavier" rel="bookmark">Accélérer votre travail dans Word : conseils utiles, fonctions, raccourcis clavier</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://rokwell.ru/fr/gde-nahoditsya-kesh-brauzera-chrome-firefox-yandeks-opera-internet-explorer-kak-ochistit-kesh-v/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/itshneg.ru/wp-content/uploads/2014/06/ctrlf5.jpg" alt="Comment vider le cache dans Chrome : optimiser le navigateur Qu'est-ce que le cache" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://rokwell.ru/fr/gde-nahoditsya-kesh-brauzera-chrome-firefox-yandeks-opera-internet-explorer-kak-ochistit-kesh-v/" title="Comment vider le cache dans Chrome : optimiser le navigateur Qu'est-ce que le cache" rel="bookmark">Comment vider le cache dans Chrome : optimiser le navigateur Qu'est-ce que le cache</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://rokwell.ru/fr/gde-nahoditsya-kesh-brauzera-chrome-firefox-yandeks-opera-internet-explorer-kak/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/lumpics.ru/wp-content/uploads/2016/10/Kak-uvelichit-ke%60sh-v-Gugl-Hrom-3.png" alt="Comment vider le cache dans Chrome : optimiser le navigateur Qu'est-ce que la mémoire cache" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://rokwell.ru/fr/gde-nahoditsya-kesh-brauzera-chrome-firefox-yandeks-opera-internet-explorer-kak/" title="Comment vider le cache dans Chrome : optimiser le navigateur Qu'est-ce que la mémoire cache" rel="bookmark">Comment vider le cache dans Chrome : optimiser le navigateur Qu'est-ce que la mémoire cache</a>
</li>
</ul>
</div>
</aside>
</div>
</div>
</div>
</div>
</div>
<div class="td-footer-wrapper td-footer-template-3">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12">
</div>
</div>
<div class="td-pb-row">
<div class="td-pb-span3 logo-footer">
<div class="td-footer-info">
<div class="footer-logo-wrap"><a href="https://rokwell.ru/fr/"><img class="td-retina-data" src="/logo/logo.png" data-retina="/logo/logo.png" alt="Site sur l'informatique" title="Site sur l'informatique" / loading=lazy loading=lazy></a></div>
<div class="footer-text-wrap"></div>
<div class="footer-social-wrap td-social-style-2"></div>
</div>
<aside class="widget widget_text" id="text-16">
<div class="textwidget">
<script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script>
<script src="//yastatic.net/share2/share.js"></script>
<span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div>
</aside>
</div>
<div class="td-pb-span9 footer-discription">
<aside class="widget widget_text" id="text-5">
<div class="textwidget">
<p>
<font size="2" color="grey">
</font>
</p>© Site Web sur la technologie informatique, 2024</div>
</aside>
</div>
</div>
</div>
</div>
<div class="td-sub-footer-container">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12 td-sub-footer-menu">
<div class="td-sub-footer-main">
<div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu">
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://rokwell.ru/fr/feedback/">Retour</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://rokwell.ru/fr/sitemap.xml">Plan du site</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">À propos du site</a></li>
</ul></div> </div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("span.ancored").replaceWith(function () {
$this = jQuery(this);
href = $this.attr("title");
text = $this.html();
return '<a href="' + href + '">' + text + '</a>';
} )
} )
</script>
<link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' />
<link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' />
<link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' />
<script type='text/javascript' src='/assets/jquery.form.min.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ;
/* ]]> */
</script>
<script type='text/javascript' src='/assets/scripts.js'></script>
<script type='text/javascript' src='/assets/front.min.js'></script>
<script type='text/javascript' src='/assets/imagesloaded.min.js'></script>
<script type='text/javascript' src='/assets/masonry.min.js'></script>
<script type='text/javascript' src='/assets/jquery.masonry.min.js'></script>
<script type='text/javascript' src='/assets/rsvp.js'></script>
<script type='text/javascript' src='/assets/tagdiv_theme.js'></script>
<script type='text/javascript' src='/assets/comment-reply.min.js'></script>
<script type='text/javascript'>
var q2w3_sidebar_options = new Array();
q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ;
</script>
<script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script>
<script type='text/javascript' src='/assets/wp-embed.min.js'></script>
<style type='text/css'>
/*** Shortcodes Ultimate - box elements ***/
/* Common styles
---------------------------------------------------------------*/
.su-clearfix:before,
.su-clearfix:after {
display: table;
content: " ";
}
.su-clearfix:after { clear: both; }
/* Tabs + Tab
---------------------------------------------------------------*/
.su-tabs {
margin: 0 0 1.5em 0;
padding: 3px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
background: #eee;
}
.su-tabs-nav span {
display: inline-block;
margin-right: 3px;
padding: 10px 15px;
font-size: 13px;
min-height: 40px;
line-height: 20px;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topright: 3px;
border-top-right-radius: 3px;
color: #333;
cursor: pointer;
-webkit-transition: all .2s;
-moz-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
.su-tabs-nav span:hover { background: #f5f5f5; }
.su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; }
.su-tabs-nav span.su-tabs-disabled {
opacity: 0.5;
filter: alpha(opacity=50);
cursor: default;
}
.su-tabs-pane {
padding: 15px;
font-size: 13px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-bottomright: 3px;
border-bottom-right-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
background: #fff;
color: #333;
}
.su-tabs-vertical:before,
.su-tabs-vertical:after {
content: " ";
display: table;
}
.su-tabs-vertical:after { clear: both; }
.su-tabs-vertical .su-tabs-nav {
float: left;
width: 30%;
}
.su-tabs-vertical .su-tabs-nav span {
display: block;
margin-right: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
}
.su-tabs-vertical .su-tabs-panes {
float: left;
width: 70%;
}
.su-tabs-vertical .su-tabs-pane {
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-topright: 3px;
-moz-border-radius-bottomright: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.su-tabs-nav,
.su-tabs-nav span,
.su-tabs-panes,
.su-tabs-pane {
-webkit-box-sizing: border-box !important;
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
}
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-tabs-nav span { display: block; }
.su-tabs-vertical .su-tabs-nav {
float: none;
width: auto;
}
.su-tabs-vertical .su-tabs-panes {
float: none;
width: auto;
}
}
/* Spoiler + Accordion
---------------------------------------------------------------*/
.su-spoiler { margin-bottom: 1.5em; }
.su-spoiler .su-spoiler:last-child { margin-bottom: 0; }
.su-accordion { margin-bottom: 1.5em; }
.su-accordion .su-spoiler { margin-bottom: 0.5em; }
.su-spoiler-title {
position: relative;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px;
font-weight: bold;
font-size: 13px;
}
.su-spoiler-icon {
position: absolute;
left: 7px;
top: 7px;
display: block;
width: 20px;
height: 20px;
line-height: 21px;
text-align: center;
font-size: 14px;
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
-webkit-font-smoothing: antialiased;
*margin-right: .3em;
}
.su-spoiler-content {
padding: 14px;
-webkit-transition: padding-top .2s;
-moz-transition: padding-top .2s;
-o-transition: padding-top .2s;
transition: padding-top .2s;
-ie-transition: padding-top .2s;
}
.su-spoiler.su-spoiler-closed > .su-spoiler-content {
height: 0;
margin: 0;
padding: 0;
overflow: hidden;
border: none;
opacity: 0;
}
.su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; }
.su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; }
.su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; }
.su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; }
.su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; }
.su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; }
.su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; }
.su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; }
.su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; }
.su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; }
.su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; }
.su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; }
.su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; }
.su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; }
.su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; }
.su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; }
.su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; }
.su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; }
.su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; }
.su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; }
.su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; }
.su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; }
.su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; }
.su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; }
.su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; }
.su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; }
.su-spoiler-style-default { }
.su-spoiler-style-default > .su-spoiler-title {
padding-left: 27px;
padding-right: 0;
}
.su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; }
.su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; }
.su-spoiler-style-fancy {
border: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #fff;
color: #333;
}
.su-spoiler-style-fancy > .su-spoiler-title {
border-bottom: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #f0f0f0;
font-size: 0.9em;
}
.su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; }
.su-spoiler-style-fancy > .su-spoiler-content {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.su-spoiler-style-simple {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.su-spoiler-style-simple > .su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: 0.9em;
}
.su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; }
.su-spoiler-style-simple > .su-spoiler-content {
padding: 1em 10px;
background: #fff;
color: #333;
}
/* Quote
---------------------------------------------------------------*/
.su-quote-style-default {
position: relative;
margin-bottom: 1.5em;
padding: 0.5em 3em;
font-style: italic;
}
/*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */
.su-quote-style-default:before,
.su-quote-style-default:after {
position: absolute;
display: block;
width: 20px;
height: 20px;
background-image: url('../images/quote.png');
content: '';
}
.su-quote-style-default:before {
top: 0;
left: 0;
background-position: 0 0;
}
.su-quote-style-default:after {
right: 0;
bottom: 0;
background-position: -20px 0;
}
.su-quote-style-default .su-quote-cite {
display: block;
text-align: right;
font-style: normal;
}
.su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; }
.su-quote-style-default .su-quote-cite a { text-decoration: underline; }
/* Pullquote
---------------------------------------------------------------*/
.su-pullquote {
display: block;
width: 30%;
padding: 0.5em 1em;
}
.su-pullquote-align-left {
margin: 0.5em 1.5em 1em 0;
padding-left: 0;
float: left;
border-right: 5px solid #eee;
}
.su-pullquote-align-right {
margin: 0.5em 0 1em 1.5em;
padding-right: 0;
float: right;
border-left: 5px solid #eee;
}
/* Row + Column
---------------------------------------------------------------*/
.su-row {
clear: both;
zoom: 1;
margin-bottom: 1.5em;
}
.su-row:before,
.su-row:after {
display: table;
content: "";
}
.su-row:after { clear: both; }
.su-column {
display: block;
margin: 0 4% 0 0;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.su-column-last { margin-right: 0; }
.su-row .su-column { margin: 0 0 0 4%; }
.su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; }
.su-row .su-column:first-child { margin-left: 0; }
.su-column-centered {
margin-right: auto !important;
margin-left: auto !important;
float: none !important;
}
.su-column img,
.su-column iframe,
.su-column object,
.su-column embed { max-width: 100%; }
@media only screen {
[class*="su-column"] + [class*="su-column"]:last-child { float: right; }
}
.su-column-size-1-1 { width: 100%; }
.su-column-size-1-2 { width: 48%; }
.su-column-size-1-3 { width: 30.66%; }
.su-column-size-2-3 { width: 65.33%; }
.su-column-size-1-4 { width: 22%; }
.su-column-size-3-4 { width: 74%; }
.su-column-size-1-5 { width: 16.8%; }
.su-column-size-2-5 { width: 37.6%; }
.su-column-size-3-5 { width: 58.4%; }
.su-column-size-4-5 { width: 79.2%; }
.su-column-size-1-6 { width: 13.33%; }
.su-column-size-5-6 { width: 82.66%; }
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-column {
width: 100% !important;
margin: 0 0 1.5em 0 !important;
float: none !important;
}
.su-row .su-column:last-child {
margin-bottom: 0 !important;
}
}
/* Service
---------------------------------------------------------------*/
.su-service {
position: relative;
margin: 0 0 1.5em 0;
}
.su-service-title {
display: block;
margin-bottom: 0.5em;
color: #333;
font-weight: bold;
font-size: 1.1em;
}
.su-service-title img {
position: absolute;
top: 0;
left: 0;
display: block !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
.su-service-title i {
position: absolute;
top: 0;
left: 0;
display: block !important;
width: 1em;
height: 1em;
text-align: center;
line-height: 1em;
}
.su-service-content { line-height: 1.4; }
/* Box
---------------------------------------------------------------*/
.su-box {
margin: 0 0 1.5em 0;
border-width: 2px;
border-style: solid;
}
.su-box-title {
display: block;
padding: 0.5em 1em;
font-weight: bold;
font-size: 1.1em;
}
.su-box-content {
background-color: #fff;
color: #444;
padding: 1em;
}
.su-box-style-soft .su-box-title {
background-image: url('../images/styles/style-soft.png');
background-position: 0 0;
background-repeat: repeat-x;
}
.su-box-style-glass .su-box-title {
background-image: url('../images/styles/style-glass.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-bubbles .su-box-title {
background-image: url('../images/styles/style-bubbles.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-noise .su-box-title {
background-image: url('../images/styles/style-noise.png');
background-position: 0 0;
background-repeat: repeat-x;
}
/* Note
---------------------------------------------------------------*/
.su-note {
margin: 0 0 1.5em 0;
border-width: 0px;
border-style: solid;
}
.su-note-inner {
padding: 1em;
border-width: 0px;
border-style: solid;
box-shadow: 3px 3px 6px #d0d0d0;
}
/* Expand
---------------------------------------------------------------*/
.su-expand { margin: 0 0 1.5em 0; }
.su-expand-content { overflow: hidden; }
.su-expand-link {
margin-top: 0.5em;
cursor: pointer;
}
.su-expand-link:hover {
opacity: 0.7;
filter: alpha(opacity=70);
}
.su-expand-link a,
.su-expand-link a:hover,
.su-expand-link a:active,
.su-expand-link a:visited,
.su-expand-link a:focus {
display: inline;
text-decoration: none;
background: transparent;
border: none;
}
.su-expand-link-style-default .su-expand-link a,
.su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; }
.su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; }
.su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; }
.su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; }
.su-expand-link-style-button .su-expand-link a {
display: inline-block;
margin-top: 0.2em;
padding: 0.2em 0.4em;
border: 2px solid #333;
}
.su-expand-link-more { display: none; }
.su-expand-link-less { display: block; }
.su-expand-collapsed .su-expand-link-more { display: block; }
.su-expand-collapsed .su-expand-link-less { display: none; }
.su-expand-link i {
display: inline-block;
margin: 0 0.3em 0 0;
vertical-align: middle;
color: inherit;
}
.su-expand-link img {
display: inline-block;
width: 1em;
height: 1em;
margin: 0 0.3em 0 0;
vertical-align: middle;
}
/* Lightbox content
---------------------------------------------------------------*/
.su-lightbox-content {
position: relative;
margin: 0 auto;
}
.mfp-content .su-lightbox-content,
#su-generator .su-lightbox-content { display: block !important; }
.su-lightbox-content-preview {
width: 100%;
min-height: 300px;
background: #444;
overflow: hidden;
}
.su-lightbox-content h1,
.su-lightbox-content h2,
.su-lightbox-content h3,
.su-lightbox-content h4,
.su-lightbox-content h5,
.su-lightbox-content h6 { color: inherit; }
/* Common margin resets for box elements
---------------------------------------------------------------*/
.su-column-inner > *:first-child,
.su-accordion > *:first-child,
.su-spoiler-content > *:first-child,
.su-service-content > *:first-child,
.su-box-content > *:first-child,
.su-note-inner > *:first-child,
.su-expand-content > *:first-child,
.su-lightbox-content > *:first-child { margin-top: 0; }
.su-column-inner > *:last-child,
.su-tabs-pane > *:last-child,
.su-accordion > *:last-child,
.su-spoiler-content > *:last-child,
.su-service-content > *:last-child,
.su-box-content > *:last-child,
.su-note-inner > *:last-child,
.su-expand-content > *:last-child,
.su-lightbox-content > *:last-child { margin-bottom: 0; }
</style>
<script>
(function(){
var html_jquery_obj = jQuery('html');
if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) {
var path = '/assets/style2.css';
jQuery.get(path, function(data) {
var str_split_separator = '#td_css_split_separator';
var arr_splits = data.split(str_split_separator);
var arr_length = arr_splits.length;
if (arr_length > 1) {
var dir_path = '/wp-content/themes/Newspaper';
var splited_css = '';
for (var i = 0; i < arr_length; i++) {
if (i > 0) {
arr_splits[i] = str_split_separator + ' ' + arr_splits[i];
}
//jQuery('head').append('<style>' + arr_splits[i] + '</style>');
var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) {
return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,'');
} );
splited_css += "<style>" + formated_str + "</style>";
}
var td_theme_css = jQuery('link#td-theme-css');
if (td_theme_css.length) {
td_theme_css.after(splited_css);
}
}
} );
}
} )();
</script>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>
</html>

 Extrait régulier et optimisé dans Yandex
Extrait régulier et optimisé dans Yandex 
 En quoi consistent les extraits de Yandex ?
En quoi consistent les extraits de Yandex ? 

 Description de l'extrait du site
Description de l'extrait du site 

 Adresse générée dans l'extrait Yandex
Adresse générée dans l'extrait Yandex  Nouveau cas de nom de site
Nouveau cas de nom de site 



 Balisage Schema.org
Balisage Schema.org  Affichage de liens rapides dans un extrait Yandex
Affichage de liens rapides dans un extrait Yandex  Prix dans l'extrait Yandex
Prix dans l'extrait Yandex  Afficher le prix dans un extrait à l'aide du balisage schema.org
Afficher le prix dans un extrait à l'aide du balisage schema.org  Attributs de balisage Schema.org
Attributs de balisage Schema.org  Validateur Yandex
Validateur Yandex  Validateur Google
Validateur Google 


 Extraits enrichis de Google
Extraits enrichis de Google  Étiquetage Google
Étiquetage Google  Types de balisage de page
Types de balisage de page  Balisage des pages Google
Balisage des pages Google 
 Extraits étendus Mail.ru
Extraits étendus Mail.ru  Ajout de liens rapides à l'extrait de Mail.ru
Ajout de liens rapides à l'extrait de Mail.ru  Ajout de contacts à l'extrait Mail.ru
Ajout de contacts à l'extrait Mail.ru 
