Ceux qui souhaitent au moins d'une manière ou d'une autre avoir un lien avec les visiteurs se posent souvent la question : comment créer un formulaire de commentaires sur le site ? qui est généralement affiché sur la page de contact afin que les visiteurs aient la possibilité de vous écrire à toute occasion. Vous n'avez pas besoin de créer vous-même ce formulaire de feedback, il a déjà été inventé et il vous suffit d'installer le plugin de feedback, qui vous aidera à installer facilement le formulaire souhaité et à le personnaliser selon vos besoins. dans cette revue, vous vous familiariserez avec la liste des meilleurs plugins de formulaires de commentaires qui ont diverses capacités et directions et avec leur aide, vous pourrez organiser n'importe quel formulaire sur votre site Web sans impliquer un programmeur, et ce sera beaucoup moins cher, en d'autres termes, le même résultat pour moins d'argent. Vous pouvez les trouver dans le référentiel ru.wordpress.org/plugins/ en effectuant une recherche en saisissant le nom correspondant du plugin de formulaire dans la barre de recherche.
Pourquoi avez-vous besoin d'un formulaire de commentaires ?
- Cette question intéresse beaucoup, car vous pouvez simplement écrire votre email dans vos contacts et cela suffira, mais tout d'abord, il y a quelques nuances, le fait est que si vous écrivez simplement le nom de l'email. boîte aux lettres, il peut être utilisé par les spammeurs, qui rempliront alors constamment votre boîte aux lettres avec des déchets, c'est-à-dire Il s'agit d'une sorte de protection anti-spam.
- Deuxièmement, c'est bien sûr une question de commodité : si une personne a déjà visité votre site, elle voudra bien sûr vous écrire rapidement à partir d'ici sans aucun problème, et dans le formulaire, elle indiquera sa boîte aux lettres, où elle recevoir une réponse de votre part.
- Troisièmement, cela peut être nécessaire pour envoyer certaines données de modèle, par exemple pour remplir un formulaire. Autrement dit, il peut y avoir de nombreux champs dans les commentaires, qui peuvent être appelés n'importe quoi, selon le sujet, et ces données seront envoyées par le modèle au propriétaire du site. Il s'avère que vous remplissez un certain formulaire et que vous l'envoyez.
Ainsi, si vous installez un plugin de feedback pour WordPress, vous résoudrez certains des problèmes liés à la réponse rapide des visiteurs, ce qui sera pratique pour eux comme pour vous. Jetons donc un coup d’œil aux plugins de feedback WordPress les plus remarquables :
Liste des plugins de commentaires dans WordPress
1. Formulaire de contact 7
Ce serait bien si nous commençons par le plugin de formulaire de commentaires le plus populaire dans WordPress Contact Form 7 (GRATUIT) - qui a déjà été utilisé par plus de 5 millions de personnes. Il a acquis une telle popularité grâce à une longue période d'utilisation, au cours de laquelle il a constamment changé pour le mieux, c'est pourquoi il est reconnu comme le meilleur plugin de feedback. Il est très simple à utiliser et avec des paramètres minimes que même les amateurs peuvent gérer, mais vous devez avoir des compétences en HTML, car le formulaire devra être modifié et les inscriptions modifiées en russe.
Il prend en charge environ 46 langues, il couvre donc presque le monde entier. Il est capable d'utiliser CAPTCHA et de filtrer le spam à l'aide d'Akismet. Il est mis à jour fréquemment, dispose d’un très bon support technique et se met en place assez rapidement. Sa tâche principale est de créer un formulaire de commentaires pouvant être envoyé par e-mail. Il le fait parfaitement, nous pouvons donc le recommander à tout le monde en toute sécurité.
2. Formulaire de contact par BestWebSoft
- également un plugin de formulaire pratique et simple pour WordPress, avec lequel vous pouvez tout aussi facilement installer un formulaire de contact sur un site Web à l'aide d'un shortcode. Ce plugin mérite également une attention particulière, car... sa version gratuite possède des fonctions assez riches, notamment la détermination de l'adresse IP de l'expéditeur, la date et l'heure d'envoi, la possibilité de traduire l'intégralité du formulaire dans une autre langue, la protection anti-spam, la possibilité d'étendre le formulaire de contact à l'aide du plugin Contact Form Multi. .. et plein d'autres. Ceux qui veulent voir des capacités extraordinaires, bien sûr, doivent payer un supplément et vous pouvez déjà voir des fonctions telles que : la personnalisation des styles, une option de répondeur automatique, des conseils personnalisables et bien d'autres, mais j'appellerais cela un plugin de remplissage automatique de formulaire, par exemple. sa capacité à le faire.
Ce plugin de BestWebSoft est devenu célèbre grâce à sa fiabilité et à son support technique réactif. Il est recommandé par beaucoup de ceux qui l’ont déjà utilisé et en sont satisfaits.
3. Plugin WordPress de création de formulaires de contact par vCita
- derrière un nom aussi long du plugin se cache un modeste travailleur acharné qui, après l'installation, vous permettra de personnaliser rapidement le formulaire de contact, de définir immédiatement la taille des champs, la couleur et la police dans le champ. Il peut facilement installer un formulaire de contact à l’aide d’un shortcode sur n’importe quelle page du site. Il peut fonctionner avec 7 langues, dont le russe. Il est plus attrayant pour son style unique et reconnaissable, qui attire efficacement les visiteurs du site et avec lui, vous pouvez facilement envoyer une notification via le formulaire de commentaires, ce qui est exactement pourquoi il est nécessaire. En seulement une minute, vous pouvez installer un formulaire de contact n'importe où sur votre site ou sur chaque page. Si les options gratuites ne vous suffisent pas, vous pouvez toujours consulter la liste des options payantes et faire un choix en achetant un plugin.
4. Jetpack
est un constructeur de plugins multifonctionnel qui dispose de tout un ensemble d'accessoires polyvalents différents qui peuvent : afficher des analyses de site, publier automatiquement des publications sur les réseaux sociaux à l'avance, fournir des outils de référencement, un programme publicitaire avec les principaux moteurs de recherche, des boutons de paiement PayPal et même sauvegarder le le site entier et il y a beaucoup plus de choses intéressantes, et c'est gratuit, mais il existe aussi une version payante avec des fonctionnalités avancées.
Ainsi, parmi cette variété, il y a la possibilité d’utiliser une interface avec des formulaires qui peuvent être ajoutés n’importe où. Il s'avère qu'en plus de tout, ce plugin peut être utilisé comme formulaire de commentaires et avec l'installation de ce plugin, vous bénéficierez de nombreux avantages intéressants et jusqu'alors inconnus. Alors foncez.
5. Formes Ninja
— contrairement à son prédécesseur, ce plugin est étroitement ciblé et sa tâche principale est de pouvoir créer rapidement n'importe quel formulaire en quelques minutes sans restrictions. La forme est créée sans effort à l'aide de la méthode glisser-déposer, ce qui permettra même à un débutant de naviguer rapidement et de créer n'importe quelle forme de toute complexité. Il prend en charge des options telles que : la protection anti-spam Google reCaptcha, l'exportation et l'importation de formulaires, l'utilisation de masques de saisie personnalisés, la redirection vers une autre page après avoir rempli le formulaire, etc.
6. Générateur de formulaires visuels
est un plugin de formulaire de commentaires WordPress dont vous pourriez être satisfait si vous le choisissez. Après tout, il possède un certain nombre de fonctionnalités utiles : un système antispam, la sauvegarde des enregistrements dans la base de données, l'insertion d'un formulaire à l'aide d'un shortcode, l'exportation d'enregistrements au format CSV et d'autres commodités. C'est très pratique, puisque les champs sont ajoutés par simple glisser-déposer, mais c'est plus utile car vous pouvez créer n'importe quel champ, car il vise non seulement à donner des commentaires, mais à installer divers formulaires Web. Je n'ai pas aimé ça car lorsque vous insérez le formulaire dans le widget, les premières lettres des étiquettes de champ sont recouvertes d'une sorte d'icône ; je n'ai pas pu le réparer moi-même. Mais ailleurs, tout allait bien.
En général, il faut dire que si vous avez besoin d'un formulaire Web inhabituel, alors avec ce plugin, vous pouvez le mettre en œuvre, mais si les capacités de la version gratuite ne suffisent pas, vous pouvez alors passer à une version payante, là où c'est possible. s'étendre plus largement et en même temps. un soutien adéquat aide à résoudre les problèmes, voire fournit des conseils.
7. Formulaire de contact par Supsystic
est un plugin de feedback avec recaptcha, simple et pratique dans la mesure où il est destiné uniquement au feedback, et la configuration ne prend que quelques secondes et il n'y a rien de superflu. De plus, cela s’intègre très bien dans votre thème. En termes de fonctionnalités, il est similaire au formulaire de contact 7, c'est-à-dire les mêmes possibilités, mais vous pouvez dire pourquoi vous l'aimez après l'avoir essayé.
8. Formidable Forms - Générateur de formulaires pour WordPress
- cela vous aidera à ajouter un formulaire de commentaires sur le site, ainsi que des formulaires d'enquête, des formulaires d'achat et de commande, des formulaires d'inscription d'utilisateurs, des calendriers d'événements, ainsi que tout autre formulaire qui s'affichera bien sur un écran de n'importe quelle taille, soit c'est une tablette ou un smartphone. De plus, vous pouvez ajouter vos propres champs ou utiliser des formulaires prêts à l'emploi que les développeurs de ce plugin proposent d'utiliser. Vous pouvez personnaliser le style de votre formulaire Web, même si si vous affichez ce formulaire, il sera le même partout, mais si vous souhaitez qu'il soit différent, vous devez alors passer à la version PRO payante. Mais la version payante peut déjà implémenter un formulaire multipage, appliquer une logique conditionnelle, intégrer des plateformes, gérer des données, etc. La partie payante vous permet de saisir, d'afficher, d'éditer et de filtrer des données dans l'interface de votre site internet sans aucun plugin supplémentaire. Honnêtement, les capacités de ce plugin me font gonfler la tête ; bien sûr, je n’ai tout simplement pas assez de temps pour essayer toutes les possibilités. Ces plugins sont souvent utilisés dans les magasins et sur les sites de collecte d'informations, de questionnaires et autres.
9. FormCraft – Générateur de formulaires pour WordPress
- comme le prétendent les développeurs, il s'agit d'un concurrent direct du plugin Contact Form 7, qu'il peut facilement remplacer et qui n'aura pas l'air pire et le surpassera même en fonctionnalités. La version gratuite prévoit un minimum de champs, c'est pourquoi le formulaire est certes un peu clairsemé, mais cela suffira pour créer un formulaire de feedback sur le site. Il convient également de noter que le plugin a été créé dans une version payante, et plus tard, ils ont créé une version gratuite, apparemment à des fins publicitaires et comme graine. L'équipe de développement de nCrafts travaille très minutieusement sur le développement de son produit et se soucie de sa qualité, donc ceux qui veulent un développeur méticuleux, alors il est devant vous.
10. FormulaireObtenir le formulaire de contact
est un plugin de formulaire de contact et de plus un outil de création de formulaire de contact très efficace qui vous permet d'implémenter n'importe quel formulaire sur votre site web en quelques clics. Sélectionnez les champs du formulaire, personnalisez vos paramètres et insérez facilement un formulaire de contact dans votre site. Sans trop d'effort, il vous aidera à créer rapidement un formulaire de commentaires, un formulaire d'aide, un formulaire de réservation, un formulaire de service de conseil, un formulaire de contact, un formulaire de liste de diffusion, un formulaire d'enquête, une demande d'emploi, un formulaire d'inscription à un séminaire, un formulaire de blog, formulaire d'abonnement à la newsletter, formulaire d'organisation de mariage, formulaire de demande immobilière, invitation à une démonstration de produit, formulaire de commande en ligne, etc. La description des capacités est plus que détaillée, mais il y en a un MAIS : il ne fonctionne pas partout de manière adéquate avec la langue russe, donc au lieu de lettres, il peut afficher des hiéroglyphes.
11. Formulaire de contact très simple
— comme son nom l'indique, il s'agit du plugin le plus simple pour créer des commentaires sur un site Web. Le formulaire contient uniquement des champs pour le nom, l'e-mail, l'objet et le message. Et un simple captcha (numéro aléatoire) et prend également en charge le shortcode. Il n’y a même rien à ajouter, mais de quoi d’autre avez-vous besoin ? Si vous vous limitez à cette forme la plus simple, son installation vous durera longtemps, du moins la plus simple et la plus fiable.
12. Formulaire de contact rapide
— le même plugin de formulaire simple, il comporte plusieurs formulaires, un répondeur automatique et un ensemble de styles intégrés. Encore une fois, pour un simple formulaire de commentaires, cela vous suffira, vous pouvez l'utiliser en toute sécurité.
13. Formulaires d'inscription personnalisés RegistrationMagic
est un plugin de création de formulaires et d'enregistrement d'utilisateurs pour WordPress qui vous donne un contrôle global sur l'enregistrement des utilisateurs sur votre site Web. Vous pouvez créer différents formulaires d'inscription d'utilisateurs, chacun avec différents champs prédéfinis. Vous pouvez également configurer des paiements pour les inscriptions d'utilisateurs payants. La zone d'enregistrement des utilisateurs front-end permet à vos utilisateurs de se connecter, de récupérer des mots de passe, de consulter les transactions, de télécharger du contenu, etc.
RegistrationMagic suit tous les formulaires et actions entrants, que vous pouvez suivre à partir de votre tableau de bord. Il peut également accepter les pièces jointes et les afficher/télécharger à partir d'une zone du panneau de configuration. Les filtres avancés vous permettent d'afficher les données pour un formulaire spécifique et au fil du temps. Et le meilleur de ce plugin est la possibilité d’ajouter des fonctions inexistantes. Cela semble simple : si vous avez besoin de telle ou telle option, il vous suffit alors d'écrire au support technique et ils la mettront en œuvre et dans la prochaine mise à jour, vous verrez votre désir se réaliser.
14. Formulaire de contact de WPForms
- vous permet de créer de superbes formulaires de contact, formulaires d'abonnement, formulaires de paiement et autres types de formulaires pour votre site Web en quelques minutes. Parfait pour les versions mobiles. L'objectif principal de ce plugin est un travail rapide et de haute qualité, afin que l'utilisateur n'ait aucune question sur la création et la personnalisation de formulaires. Les paramètres SEO sont pensés et ajustés.
D'ailleurs, son utilisation est pratique car lorsque vous créez un formulaire, vous voyez immédiatement le résultat de vos modifications, c'est-à-dire une fenêtre d'aperçu. En termes de fonctionnalités, peu de plugins gratuits peuvent rivaliser avec lui, et vous devez toujours ajouter une description détaillée du fonctionnement du plugin. Souvent, vous ne savez pas comment mettre en œuvre une enquête ou un formulaire de don, et après avoir lu et regardé la description sur le site Web du développeur, vous pouvez littéralement imaginer comment cela peut être mis en œuvre, sans même connaître les bases de la programmation. Nous pouvons le recommander en toute confiance.
15. Formes de caldeira
— dispose d'un éditeur visuel et simplifie la création d'un formulaire pour WordPress. Vous pouvez personnaliser votre formulaire avec plusieurs colonnes, ajouter des pages supplémentaires et collecter les réponses des utilisateurs pour analyser les informations pertinentes de vos clients et visiteurs de votre site. L'anti-spam, AJAX, les notifications par courrier électronique et le suivi des enregistrements de base de données sont activés par défaut. Je l'ai aimé pour sa logique conditionnelle pour les champs de formulaire, alors que d'autres le proposent dans des versions payantes, mais ce plugin a également une extension payante. J'ai également aimé la très grande liste de questions fréquemment posées FAQ, qui décrit les différentes options que vous pouvez utiliser si vous lisez.
16. Formulaires intelligents
Formulaires adaptatifs, shortcode, champs de formulaire personnalisés, logique conditionnelle, éditeur de style et même un éditeur JavaScript, si vous savez coder dans ce langage. Eh bien, si nous considérons la version payante de PRO, elle comporte déjà des formulaires en plusieurs étapes. En général, il y a de quoi attirer, puisque vous y trouverez tout ce dont vous avez besoin, et surtout un formulaire de feedback peut être créé grâce à ce plugin sans aucun problème. J'y ai été attiré par ses formes toutes faites et généralement acceptées ; si vous avez besoin de formes standard, alors vous choisissez simplement et le tour est joué, et j'en ai toujours des émotions positives, car les formes ne sont pas faites uniquement avec des cadres, mais déjà stylisés, et adaptez-vous à la taille qui leur est allouée, en plus Il existe également des icônes toutes faites que vous pouvez utiliser pour décorer votre formulaire. Après avoir créé le formulaire, presque rien n’a dû être modifié. Je dirai à ce sujet que c'est aussi un produit valable.
VERSIONS PAYANTES des plugins de formulaire de commentaires
— pour les situations particulières et complexes, lorsqu'il faut montrer les miracles de la mise en œuvre de formulaires complexes, il vaut mieux utiliser les versions professionnelles, car sinon les versions payantes, alors il ne reste plus qu'à embaucher un programmeur qui écrira son propre formulaire pour vous, mais cela coûte parfois plus cher que l'installation d'un plugin payant. Afin de comprendre par vous-même quel produit vous convient le mieux, vous devez visualiser à l'avance à quoi ressemblera le formulaire. Ensuite, vous devez contacter le support et vous renseigner sur la possibilité de concrétiser votre idée, et le support technique vous proposera et vous aidera souvent à trouver une solution.
17. Ninja Kick : formulaire de contact WordPress
- coûte 19 $. Il est livré avec 3 thèmes époustouflants, une barre sociale, l'intégration de Mailchimp et une personnalisation étendue du design. Ce plugin léger utilise des transitions CSS3 modernes, a une mise en page réactive, fonctionne bien sur les appareils mobiles et répond aux gestes. Le formulaire est soumis via AJAX, il ne recharge donc pas votre page. La beauté de ce plugin réside dans le formulaire caché ou le bouton flottant, lorsque vous cliquez dessus, le formulaire de commentaires s'envole instantanément et est prêt à fonctionner, de plus, la belle animation le rend élégant. C’est probablement la raison pour laquelle les gens acceptent de payer, mais c’est à vous de décider si cela en vaut la peine ou non.
18. Formes gravitationnelles (gravityforms.com)
- coûte 59 $. Je dirais que c'est un mastodonte dans son domaine, car avec son aide, vous pouvez mettre en œuvre des combinaisons très complexes de transitions logiques et de calculs. Pour ma part, je ne peux pas imaginer ce qu'il faut faire pour charger complètement cette chose, mais c'est un fait que vous pouvez créer des formulaires très complexes sans programmeur. Pour ceux qui visent à devenir plus complexes dans ce sens, qu'ils se renseignent immédiatement sur les capacités des plugins professionnels, car les gratuits ne vous aideront que dans un premier temps.
19. QuForm
- coûte 29 $. Ce site payant est loué devant Gravity, mais il coûte deux fois moins cher. Tout dépend donc de la tâche à accomplir. Mais en termes de fiabilité, vous pouvez lui attribuer une note audacieuse de 5 sur 5, car ses critiques sont excellentes. Je pense que le support technique fait de son mieux et respecte ses clients.
Afin de créer des formulaires uniques pour différentes tâches, nous avons besoin d'un plugin WordPress universel - un générateur de formulaires. Le générateur de formulaires de contact gratuit et standard 7 a des fonctionnalités limitées, il est difficile pour un débutant et prend beaucoup de temps à maîtriser, nécessitant une connaissance du code, nous ne le considérerons donc pas. Il existe de nombreux plugins premium, rappelons les leaders du marché :
- FormCraft
- Formulaire électronique
- Super formulaires
- Utilisateurnoise Pro
Chacun de ces plugins mérite un examen séparé, qui vaut un formulaire électronique avec sa structure diversifiée et déroutante, mais nous ne recherchons pas de chemins compliqués et donc nos principales lignes directrices sont :
- Simplicité
- Polyvalence
- Commencez rapidement
Par conséquent, dans cette revue, je parlerai du plugin FormCraft, qui effectue toutes les tâches ci-dessus et bien d'autres. Le choix de ce plugin n'était pas accidentel, car j'ai travaillé avec lui pendant longtemps et j'ai créé en pratique de nombreux formulaires de commentaires uniques qui fonctionnent toujours. De plus, FormCraft est facile à apprendre, propose des modèles de formulaires prêts à l'emploi qui fonctionnent à la fois dans une fenêtre modale contextuelle et sous une forme développée, et sont intégrés n'importe où sur le site sous forme de widget ou de bouton.
Pour des exemples de formulaires de commentaires créés dans le plugin FormCraft, voir la vidéo
Pourquoi les formulaires de commentaires sont importants
Un formulaire de commentaires sans problème et parfaitement fonctionnel est le fil conducteur qui relie le propriétaire du site au visiteur. Je l'appelle un fil de discussion parce que le visiteur écrit une demande dont personne ne sait comment elle se terminera, peut-être par une coopération ultérieure, peut-être par une transaction réussie, ou simplement par un intérêt. Par conséquent, notre tâche est de garantir que le formulaire de commentaires est non seulement sans problème, mais également unique pour les différentes pages du site.
Des formes d'interaction uniques nous permettent de répondre aux souhaits des visiteurs qui peuvent surgir au cours du processus d'exploration du site. Par exemple, dans une fiche produit, une question de clarification se pose souvent et il devrait y avoir un formulaire pour cela - posez une question sur le produit ou calculez son coût à l'aide d'une calculatrice. Ce serait une bonne idée de créer un formulaire contextuel pour commander un rappel sur la page principale. De notre côté, nous pouvons également proposer au visiteur du site de bénéficier de conditions spéciales de coopération, de réductions ou de consultations via le formulaire approprié, le motivant à entreprendre certaines actions.
La flexibilité et l’intégration dans diverses conceptions de sites Web sont l’un des principaux avantages des bons formulaires. Les formulaires de commentaires modernes doivent être affichés à tout le monde, d'une part, sans dépasser la zone de l'écran d'un smartphone ou d'une tablette, et d'autre part, sans surcharger la charge de traitement. La polyvalence des formulaires réside dans la possibilité de modéliser et d'alterner à votre discrétion divers champs de texte, de valeurs numériques, de saisie de date, de téléchargement de fichiers, de calcul de données, de paiement, de captcha. Ces formulaires sont créés par des plugins pour WordPress.
À la recherche de la solution parfaite
Lorsque je recherchais différents plugins de formulaire, j'ai d'abord opté pour eForm. Il y avait beaucoup de documentation et de vidéos en anglais, mais cela restait un système complexe, il fallait créer des sites Web et il n'y avait pratiquement pas de temps pour une étude approfondie. Ensuite, j'ai commencé à utiliser FormCraft. Ce plugin vous permet de créer très rapidement d’excellents formulaires de commentaires réactifs et magnifiques. De plus, il est pensé du point de vue de la compréhension et de la maîtrise. D'une part, il nécessite un minimum de connaissances pour démarrer, de l'autre, il offre beaucoup de fonctionnalités cachées au fur et à mesure que vous le maîtrisez.
Vidéo d'installation du plugin
Plugin de formulaires pour WordPress FormCraft
Après l'installation, le plugin est immédiatement prêt à fonctionner, il vous suffit d'effectuer un minimum de réglages. Il faut saisir un email et traduire en russe les messages qui s'affichent pour l'utilisateur après avoir soumis le formulaire et c'est tout.
Passons en revue les principaux avantages du plugin FormCraft :
- Facile à mettre en place
- Créez rapidement des formulaires basés sur des modèles intégrés
- Interface intuitive
- Test directement dans le concepteur de formulaire
- Travail impeccable sur de nombreux chantiers.
- Paramètres flexibles
- Toutes les formes
- Champs spéciaux
- Contrôle total des messages de réponse
- Affichage correct sur différents écrans
- Mises à jour régulières
Visualisation des formulaires
Selon les tâches, vous pouvez utiliser des champs de saisie de numéros dans un certain ordre, créer des masques de saisie, par exemple limiter le champ de saisie d'un numéro de téléphone uniquement en saisissant des chiffres dans un format donné. Rendre obligatoire le remplissage des champs. FormCraft crée un nombre illimité de champs dans un seul formulaire de contact.
En utilisant FormCraft, il n'est pas difficile de créer un formulaire de demande de rappel unique, un formulaire d'abonnement, un formulaire de réservation, divers calculateurs de coûts, des enquêtes, un vote. Chaque formulaire fonctionne séparément, indépendamment des autres, envoyant des informations le concernant à une adresse e-mail distincte. Vous pouvez également afficher l’activité d’utilisation du formulaire directement dans la zone d’administration WordPress sur la page du plugin.
Souhaitez-vous ajouter un bon de commande à votre site Web ? Si tel est le cas, gardez à l’esprit que tout site de commerce électronique a besoin d’un tel formulaire pour que ses clients puissent commander un produit ou un service et éventuellement payer directement en ligne.
Dans cet article, nous vous proposerons 10 meilleurs plugins pour WordPress qui vous permettront de créer un bon de commande sur votre site internet.
1. Supercart
Supercart est un plugin WordPress complet conçu pour créer des bons de commande basés sur le célèbre plugin WHMCS. Peut être utilisé comme une seule page ( ajax complet) ou plusieurs pages/étapes ( demi-Ajax). Il est très sécurisé, facile à utiliser et peut être configuré en seulement 10 minutes.
Si vous avez déjà installé WHMCS, téléchargez et activez simplement ce plugin de formulaire de commande WordPress et vous pourrez utiliser les informations de votre base de données WHMCS sans aucun problème. Une fois activé, il vous suffira de mettre à jour vos modules complémentaires (si vous en avez) pour ajouter simplement des balises HTML.
Vous pourrez également ajouter une image pour toutes vos extensions. En bref, Supercart Il s’agit du plugin de formulaire de commande WHMCS le plus complet, le plus avancé et le plus puissant disponible sur le marché.
2. Liste des tableaux de produits Woo
Il s'agit d'un moyen plus simple, plus rapide et plus efficace de répertorier vos produits WooCommerce sur un tableau ou un formulaire flexible et facile à utiliser ; avec la possibilité de visualiser rapidement. En effet, grâce au plugin Liste des tableaux de produits Woo Vous pouvez facilement afficher tous vos produits WooCommerce dans un tableau ou un formulaire sur une seule page.
Copiez simplement le shortcode et placez-le sur n’importe quelle page. Ses fonctionnalités incluent : la prise en charge de plusieurs shortcodes générés automatiquement, l'affichage des colonnes selon les besoins, le moteur de recherche Ajax, la possibilité de parcourir rapidement le catalogue et les tableaux, etc.
3. Paiement en plusieurs étapes ARG pour WooCommerce
Avec un design élégant et intuitif, extension WordPress Paiement en plusieurs étapes ARG vous aidera à améliorer l'expérience utilisateur en séparant les éléments les plus importants du processus de paiement par défaut de WooCommerce.
Augmenter vos ventes est un objectif simple et c'est là que le plugin WooCommerce ARG Multistep Checkout rend le processus difficile et facile à comprendre.
Les autres fonctionnalités incluent : Une conception intuitive, des animations fluides lors de la modification et de la vérification d'une étape, l'ajout de nouvelles étapes, l'accès aux étapes suivantes en cliquant sur l'onglet suivant, l'intégration des étapes de connexion et d'inscription, une étape de vérification de commande, une excellente intégration avec votre thème WordPress. vérification étape par étape, compatibilité WPML, etc.
4. Passerelle de paiement PayPal standard pour les formulaires Ninja
Le plugin Passerelle de paiement PayPal standard pour les formulaires Ninja vous permet de créer un bon de commande et de recevoir des paiements en utilisant le compte PayPal standard de votre site.
Ses principales caractéristiques sont : la facilité d'intégration, l'activation ou la désactivation de la passerelle Paypal dans des formulaires individuels, la prise en charge des paiements récurrents et bien plus encore.
5. Super Formes - Calculatrice
Avec cette extension WordPress, vous pouvez créer des formulaires de paiement avancés basés sur les entrées de l'utilisateur. Créez d'excellents formulaires de réservation et de commande ou créez des formulaires d'évaluation complexes.
C'est aussi simple que de faire des mathématiques régulières. Ceci est une extension de plugin Super formes Cette dernière est nécessaire au bon fonctionnement de cette extension.
6. Champs et frais WooCommerce
Champs et frais WooCommerce Permet à l'administrateur de l'eShop de créer des paiements (ou des remises si la valeur de la commission est négative) et des champs de facturation et d'expédition supplémentaires auxquels il peut éventuellement associer certaines règles conditionnelles.
Sur la base de ces règles conditionnelles, le plugin décide si des champs supplémentaires doivent être affichés sur les formulaires de paiement et si des frais doivent être appliqués au panier de paiement. Chaque champ/taxe peut avoir plusieurs règles conditionnelles liées les unes aux autres. Une règle conditionnelle peut prendre en compte plusieurs types de données.
Parmi ses fonctionnalités vous retrouverez entre autres : le support de la logique conditionnelle, le support de plusieurs types de données, l'intégration de plusieurs types de champs, une excellente compatibilité avec WooCommerce et WPML, et bien plus encore.
Inscription WooCommerce
Plugin WordPress Inscription WooCommerce vous permet d'ajouter des champs personnalisés supplémentaires au formulaire d'inscription client. Vous aurez la possibilité d'ajouter plusieurs types de champs, qui seront mentionnés entre autres : zone de texte, zone de surbrillance, case à cocher, bouton radio, sélecteur d'heure, sélecteur de date, sélecteur de couleur de mot de passe, etc.
Vous pourrez également afficher tous les champs sur la page de paiement, à l'exception du champ image au cas où les clients souhaiteraient vérifier. Ce plugin vous permet également d'activer/désactiver les champs WooCommerce par défaut. Les fonctionnalités de connectivité Facebook et Twitter sont également intégrées à ce plugin.
Parmi ses autres fonctionnalités vous retrouverez : l'ajout d'un nombre illimité de champs, une interface intuitive, la personnalisation des champs pour une meilleure lisibilité, le support de la logique conditionnelle pour ses champs, des options avancées de personnalisation des champs et bien d'autres.
8. Pages de panier et de commande WHMCS - paiement sur une seule page
L'objectif principal de cet incroyable plugin est de donner aux utilisateurs une meilleure expérience dans le processus de commande de produits. C’est ainsi que les visiteurs se transforment rapidement en clients.
Pages de panier et de commande WHMCS (WCOP) propose des pages de commande et de paiement très élégantes et conviviales avec de nombreuses fonctionnalités.
En plus des pages/formulaires de commande WHMCS standard, « WCOP » propose une page de paiement. Ce formulaire de commande d'une page est la solution idéale si vous souhaitez proposer à vos clients un paiement en une seule page.
9. Options de produit supplémentaires WooCommerce
WooCommerce Extra Product Options est une extension WordPress qui vous permettra de créer des options de produits supplémentaires avec prise en charge de la logique conditionnelle. Vous pourrez également créer des formulaires, convertir des listes déroulantes d'attributs en boutons radio, et bien plus encore.
Parmi ses fonctionnalités on retrouvera entre autres : le support de plusieurs types de champs, la fixation des prix en fonction des champs sélectionnés, le concepteur visuel des champs de formulaire, le support des shortcodes, l'activation de certaines options pour des rôles spécifiques, le choix entre augmenter le prix de une valeur fixe ou par pourcentage, fonctionnalité d'importation/exportation vers d'autres formulaires, possibilité de masquer ou d'afficher les prix, logique conditionnelle pour les champs et sections du générateur de formulaire, compatibilité avec plusieurs plugins et extensions e-commerce, documentation détaillée et bien plus encore. ..
10. Générateur d'estimation des coûts et de formulaires de paiement WP
Vendez facilement n’importe quel service ou produit personnalisé en créant votre propre calculateur de coûts et formulaires de commande transparents et réactifs sur votre site WordPress. Ce plugin unique peut en fait être utilisé pour vendre tout type de service ou produit, applications, sites Web, graphiques, référencement, animaux de compagnie, fragments de lune... ou toute autre chose.
Vos clients pourront recevoir un devis précis de leur commande (devis ou commande définitive envoyé par email) ou effectuer un paiement direct via Paypal ou Stripe. L'adresse e-mail du client peut être automatiquement envoyée à votre liste MailChimp/MailPoet/GetResponse.
Vous pouvez également masquer tous les prix dans le formulaire et dans les e-mails afin de pouvoir l'utiliser comme un formulaire standard. Son système conditionnel intuitif et puissant et ses nombreux composants permettent de créer facilement tout type de formulaire.
Conclusion
Voilà pour cet article sur les meilleurs plugins WordPress pour les formulaires de commande WordPress. N'oubliez pas de nous faire part de vos commentaires, suggestions et demandes pour cette liste.
Cependant, vous pouvez également vous tourner vers nos ressources si vous avez besoin de plus d'éléments pour mener à bien vos projets de création de site internet en consultant notre guide de création de blog WordPress ou Divi : Le meilleur thème WordPress de tous les temps.
Si vous êtes venu sur cet article à la recherche de commentaires sur votre site, alors vous êtes au bon endroit.
Pour être plus précis, j’ai compilé une sélection des cinq meilleurs plugins de feedback pour WordPress. Nous savons tous à quel point c'est important, surtout lorsque vous ne souhaitez pas écrire vos coordonnées ou automatiser le processus de réception des questions de vos clients.
Je présente à votre attention le TOP 5 des plugins WordPress pour créer des feedbacks.
1. WPFormulaires
WPForms est un jeune plugin WordPress permettant de créer des formulaires de commentaires.
avantages
L'éditeur visuel Drag&Drop est utilisé, ce qui rend ce plugin encore plus « user-friendly » (facile à utiliser).
La version light ne limite pas l'installation du plugin sur un nombre illimité de domaines.
La version payante du plugin comprend des fonctionnalités telles que : des formulaires multipages, un abonnement par e-mail, des formulaires de paiement, des formulaires de commande, l'utilisation de votre propre logique de champ, etc.
Inconvénients
Bien que la version légère soit gratuite, vous devez toujours mettre à niveau le plugin vers la version Pro pour débloquer la nouvelle fonctionnalité décrite dans la section « Avantages » ci-dessus.
La tâche principale de WPForms est de rendre le plugin aussi pratique que possible pour les utilisateurs. Puisque tout le monde n’est pas familier avec HTML/CSS pour corriger directement les champs de formulaire, etc. Par conséquent, il ne possède pas certaines des fonctions difficiles à comprendre que possèdent d’autres plugins.
Gravity Forms est un plugin premium qui offre autant de fonctionnalités que vous pourriez le souhaiter.

avantages
Plugin puissant avec des fonctionnalités illimitées.
Le plugin est livré avec un support premium, ainsi qu'une documentation complète, une FAQ et un forum de discussion.
Inconvénients
Gravity Forms n'a pas de version gratuite et il s'agira très probablement d'un produit coûteux pour un site. Si vous possédez plusieurs sites Web (multi-sites), le coût ne devrait pas vous poser de problème.
Ninja Forms est la solution parfaite pour créer des formulaires gratuits dans WordPress. Peut également être utilisé pour créer des formulaires hautement interactifs.

avantages
Le plugin est disponible gratuitement sur le site officiel de WordPress. Vous pouvez l'installer sur un nombre illimité de sites.
En plus de la version gratuite, il existe une version premium qui possède encore plus de fonctionnalités (telles que les notifications SMS, Freshbooks, Campaign Monitor et Salesforce).
Excellent support communautaire, documentation détaillée et assistance par e-mail.
Inconvénients
Le principal et unique inconvénient de ce plugin est que si vous souhaitez utiliser des modules complémentaires, vous devez les acheter, car beaucoup d'entre eux sont distribués sur une base payante.
Pirate est un plugin WordPress gratuit écrit par l'équipe Themeisle. Facile à personnaliser et pratique pour créer des formes simples.

avantages
Téléchargement absolument gratuit et mises à jour ultérieures.
Ce plugin a toutes les nombreuses fonctions, par exemple : CAPTCHA pour vérifier contre les robots et SMTP, pour supprimer la possibilité que la lettre finisse dans le dossier Spam.
Inconvénients
Ce plugin est utilisé si vous devez créer un formulaire simple. Si vous avez besoin de créer quelque chose de plus complexe, ce plugin ne vous conviendra probablement pas.
Manque d'addons (autres plugins) qui fonctionnent ensemble.
Fait! Ce plugin a le plus de téléchargements de tous les plugins de création de formulaires.

avantages
Le principal avantage est qu’il est gratuit et peut être installé sur un nombre illimité de sites.
Grâce à sa popularité, Contact Form 7 a pu attirer de nombreux développeurs, qui ont à leur tour écrit un grand nombre de modules complémentaires. Beaucoup d'entre eux sont distribués gratuitement.
C'est un excellent ajout pour créer un formulaire de commentaires simple pour votre blog.
Inconvénients
La configuration du formulaire peut être un peu délicate pour les utilisateurs novices car l'interface est un peu déroutante.
En raison de sa nature gratuite, la prise en charge du plugin est minime. Vous bénéficiez de mises à jour gratuites du plugin, mais pour résoudre tout problème, vous devrez vous rendre sur le forum officiel du référentiel WordPress ou sur le forum général dans l'espoir que quelqu'un vous aidera.
Formulaires contextuels
La plupart des plugins décrits ci-dessus dans cet article ont la possibilité de connecter des formulaires à l'aide de codes courts.
La documentation officielle du site WordPress écrit que le « Shortcode » est un ensemble de fonctions permettant de créer des éléments spéciaux sur la page utilisés dans le contenu des articles ou des pages.
Pour commencer, prenez n'importe quel shortcode et utilisez Popup Maker pour créer une fenêtre modale dans laquelle vous devez ajouter un formulaire.
Essentiellement, c'est tout ce dont vous avez besoin pour créer une fenêtre modale avec un formulaire de commentaires.
Conclusion
Si vous recherchez un plugin qui répondra à tous vos désirs, vous ne le trouverez probablement pas, car il y aura quelque chose qui ne va pas avec chacun. Dans certains endroits, la fonctionnalité ne vous conviendra pas, dans d'autres, le design ne fonctionnera pas.
Chacun d'eux a besoin d'une mise à niveau. Très probablement, vous devrez trouver un développeur qui ajoutera des fonctionnalités pour vous ou corrigera les styles du site.
La qualité s'est toujours vendue, donc je ne m'attendrais pas à des fonctionnalités étendues de la part des plugins gratuits. Utilisez ce que vous pouvez encore vous permettre. Dès que vous en avez l’occasion, mettez à jour le plugin vers la version « Pro » ou achetez un autre plugin (peut-être que vous en préférez un).
Prenez votre temps pour acheter, analysez ce qui correspond vraiment à vos besoins, et seuls un choix et une analyse éclairés vous permettront de vous réjouir d'un achat réussi.
Dans cet article vous apprendrez comment implémenter une fonction de bouton Retour pour le site sur WordPress de deux manières similaires.
Nous allons apprendre à insérer un bouton "Commander un rappel" ou "Écrivez-nous"à ton WordPress site Web, en cliquant dessus, une fenêtre modale apparaîtra avec formulaire de commentaires.
1. Combinaison (Formulaire de contact 7 + FancyBox)
Pour ce faire, nous devons installer le populaire jQuery brancher Boîte Fantaisie, dans lequel le formulaire du plugin sera affiché Formulaire de contact 7.
Par exemple, plaçons notre bouton dans la barre latérale. Actuellement je l'ai installé WordPress 4.9.1 avec thème par défaut vingt dix-sept.
Ajoutons un nouveau formulaire de contact : Formulaire de contact 7 -> Ajouter un nouveau. Vous verrez le modèle de formulaire par défaut, donnez-lui votre propre nom et enregistrez-le, comme dans la capture d'écran ci-dessous.

Dans l'onglet Formulaire de contact 7 -> Formulaires de contact, en face du formulaire que vous avez créé "Retour" vous verrez le shortcode : , qui peut être inséré à l'emplacement dont vous avez besoin sur le site.
Allons au menu Apparence -> Widgets, ajoutez un widget de texte à la barre latérale et insérez-y un shortcode avec le formulaire.

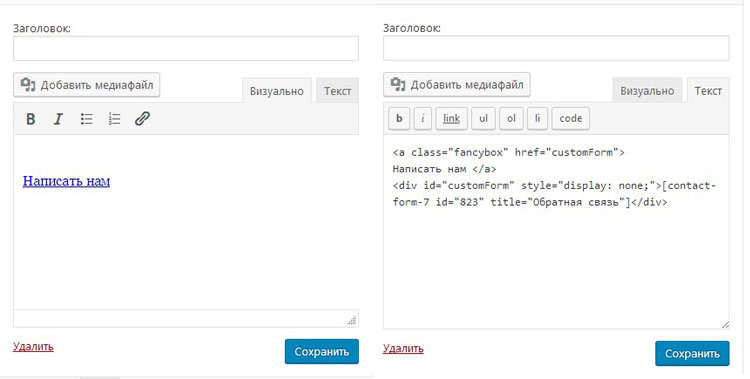
Apparu dans la barre latérale formulaire de commentaires, mais nous aimerions le masquer pour qu'il apparaisse dans la fenêtre modale uniquement lorsque vous cliquez sur le bouton. Masquons notre formulaire et mettons un bouton à sa place. Pour cela, écrivez le code suivant dans le widget :
où nous donnons identifiant nom arbitraire formulaire personnalisé, à l'avenir, nous l'utiliserons pour connecter le formulaire à la fenêtre modale.
Ajoutons le code du bouton ci-dessus :
/* lie le lien au formulaire */
Écrivez-nous
À ce stade, vous devriez voir ce qui suit dans le widget de texte.

Nous sommes toujours confrontés à la même tâche : afficher un lien texte ou un bouton dans la barre latérale "Commander un rappel" Lorsque vous cliquez dessus, un formulaire apparaîtra dans une fenêtre modale. Le visiteur remplit les champs du formulaire et clique sur le bouton "Envoyer" et ferme le formulaire. L'administrateur du site reçoit les contacts de ce visiteur par email et le contacte.
Créez un nouveau formulaire avec deux champs pour saisir un nom, un numéro de téléphone et un bouton "Envoyer". Copiez le shortcode à partir de là.

Ajoutez une nouvelle fenêtre modale : Créateur de popups -> Ajouter un popup, collez le nouveau shortcode dans la zone de texte et mettez à jour. Le plugin automatiquement affecté à la fenêtre modale CSS Classe - popmake-833.

Souvenons-nous de cette classe, à l'avenir elle reliera le formulaire à la fenêtre modale. Collez le code suivant dans le widget de texte de la barre latérale.
Demander un rappel

