Aujourd'hui, je vais parler d'un plugin pour WordPress communément appelé « Breadcrumbs », nom officiel Fil d'Ariane NavXT. C’est peut-être le plugin le plus populaire et le plus apprécié parmi les webmasters. Sa popularité est due à deux raisons.
La première raison de la popularité du plugin Breadcrumbs
C'est une commodité pour la navigation. Après avoir installé et configuré le plugin Breadcrumb NavXT, un menu de navigation pratique apparaît en haut de la page, qui montre progressivement à l'utilisateur non seulement le nom de la page sur laquelle il se trouve, mais aussi séquentiellement toutes les pages du site qu'il a déjà visité. Ce qui est certainement très pratique, surtout lorsqu'on étudie une grande quantité de matériel et qu'on consulte plusieurs pages.
La deuxième raison de la demande pour ce plugin
Liens supplémentaires des pages, et par conséquent + dans les classements des moteurs de recherche. (En fait, le surnom « Fil d'Ariane » vient d'un conte de fées des frères Grimm intitulé Hansel et Gretel, dans lequel des enfants jetaient des miettes de pain dans la forêt pour ne pas se perdre... Mais c'est ainsi, une digression lyrique.) Revenons à notre plugin.
Téléchargez et installez le plugin Breadcrumb NavXT.
La meilleure façon de télécharger le plugin Breadcrumb NavXT est de le trouver via votre panneau de contrôle en entrant "dans la barre de recherche". Fil d'Ariane NavXT"


L'installation normale n'est pas différente de l'installation d'autres plugins. Mais vous devrez bricoler les paramètres.
Allez dans l'onglet "Options"...

... et nous arrivons au panneau des paramètres du plugin Breadcrumb NavXT. Dans ce cas, seul l'onglet nous intéresse "Basique", tous les autres onglets de paramètres : Articles et pages, taxonomies, autres, peut rester inchangé pour le moment. Vous devrez peut-être y revenir un jour pour configurer Breadcrumbs plus avancé, mais pour l'instant nous laisserons tout tel quel. Eh bien, modifions les paramètres de l'onglet « De base » comme indiqué dans l'image ci-dessous :



Nous enregistrons les modifications des paramètres, et c'est tout ici.
Passons maintenant à la partie amusante.
Vous devez modifier votre modèle de thème.
Malheureusement, cela est impossible sans cela. Le plugin Breadcrumb NavXT ne fonctionnera pas « comme ça ».
Allez dans la console et sélectionnez « Apparence » → « Éditeur » :

En conséquence, nous passons à la section d'édition du thème. Dans cette section d'édition, vous devez sélectionner exactement le thème que vous utilisez actuellement. En règle générale, de nombreux administrateurs de site installent plusieurs modèles de site, mais un seul est utilisé. Par conséquent, vous devez modifier celui qui est utilisé.
Vous devez modifier les modèles suivants : single.php, index.php et page.php (s'il existe une page spécialement créée, par exemple,category.php, alors celle-ci aussi)
Cela ressemble à ceci :
Tout d’abord, sélectionnez le modèle requis. (Sur dans cet exemple Les modèles disponibles dans mon sujet sont affichés, vous pouvez en avoir plus ou moins. Vous devez modifier tout ce qui est disponible selon la liste : single.php, index.php et page.php, catégorie.php Si l'un des modèles répertoriés n'est pas affiché dans votre liste, ignorez-le simplement.)
Ensuite on prend le code :
Et nous l'insérons dans chacun des modèles répertoriés à peu près au même endroit, après le titre ( entête):

Naturellement, nous sauvegardons chaque fichier modifié. Après quoi le plugin Breadcrumb NavXT commencera à fonctionner.
Eh bien, c'est tout, presque... Presque, car en règle générale, ces réglages sont largement suffisants.
Mais il arrive parfois que la conception du thème de votre site ne corresponde pas à la conception de la ligne de fil d'Ariane affichée.
Dans ce cas, vous devrez ajuster séparément le fil d’Ariane à la conception du site.
C'est fait comme ça. Prenons ce code :
.miette de pain (
police: plus gras 12px "Trebuchet MS", Verdana, Arial;
remplissage en bas : 10 px ;
}
.fil d'Ariane un(
couleur : #1B7499 ;
} .breadcrumb a: survol (
couleur : #EF0E0E ;
}
Nous modifions les paramètres d'affichage de la taille du texte, de la police et de la couleur par ceux requis. Copiez ensuite le code modifié, allez dans l'onglet "Feuille de style" ton sujet

... et collez le code tout en bas de l'éditeur
... enregistrez en cliquant "Fichier de mise à jour" Bien entendu, il faudra expérimenter un peu pour obtenir un résultat satisfaisant.
Bien, c'est tout pour le moment.
Le terme « fil d'Ariane » est système hiérarchique navigation par menu, présentée sous la forme d'une chaîne de liens. Il permet aux visiteurs de comprendre dans quelle section du blog ils se trouvent. Sur Wordpress, le fil d'Ariane est souvent utilisé comme aide à la navigation pour aider les utilisateurs à naviguer dans les pages du site. Cet article explique comment afficher des liens sur un blog à l'aide de plugins.
Les fonctions
Avant d’ajouter du fil d’Ariane à Wordpress, vous devez comprendre pourquoi cela est fait. A l'aide du menu auxiliaire, vous pouvez indiquer au visiteur où se trouve la note ou le produit qu'il envisage. ce moment. Si nécessaire, l'utilisateur revient instantanément à la catégorie souhaitée sans avoir à rechercher des éléments de navigation plus complexes. De cette façon, vous pouvez améliorer la convivialité du site.
"Chapelure" Pages Wordpress vous permettent de créer liaison correcte. Cet événement est l’un des moyens les plus efficaces de promouvoir un blog. À l’aide du fil d’Ariane, vous pouvez distribuer du jus de liens entre la page principale, les catégories et les articles.
Moteur de recherche Système Google a déjà commencé à afficher la navigation auxiliaire sous les noms de sites dans les résultats de recherche. Cela donne à la ressource Web la possibilité d'accéder aux premières positions. Description détaillée le processus est indiqué dans le certificat officiel Google. Tout n’est pas aussi simple qu’il y paraît. Le moteur de recherche ne comprend pas toujours si le fil d’Ariane Wordpress doit être affiché dans les résultats de recherche.
Vaut-il la peine d'ajouter une navigation auxiliaire au site ?
Si l'utilisateur parvient à diviser le sujet du blog en 3-4 sections, il n'est pas nécessaire d'installer un bloc avec des liens. La structure de la ressource Web restera simple et claire. Dans ce cas, il est déconseillé d’utiliser le fil d’Ariane Wordpress. La navigation auxiliaire ne doit être ajoutée que si le site a une structure complexe.
Le fil d'Ariane dans Wordpress est affiché sur les pages de blog à l'aide de plugins. Il existe de nombreuses extensions qui permettent d'installer un bloc supplémentaire avec des liens sur le site. Cette revue n’en couvrira que quelques-uns.

Fil d'Ariane NavXT
Ce logiciel est le plugin le plus populaire et le plus puissant qui vous permet de créer du fil d'Ariane dans Wordpress. Il peut être utilisé pour générer un menu secondaire hautement personnalisable. Le plugin convient aussi bien aux débutants qu’aux experts Wordpress. Il a gros montant les fonctions. L'utilisateur peut définir cours uniques et des identifiants pour le style avancé des sous-menus.
Le plugin prend en charge plusieurs langues. Les inconvénients incluent le manque de thèmes intégrés. Cette lacune peut être corrigée en utilisant les styles proposés dans les communautés. Dernières versions produit logiciel en russe. Les auteurs du projet suggèrent de travailler avec un grand nombre de réglages fins.
Si nécessaire, vous pouvez activer la génération de code conformément à la norme RDFa de Google. Un tel balisage du panneau de menu auxiliaire ne garantira pas que le système utilisera un « fil d'Ariane » lors de la création d'un extrait de recherche, mais les chances que cela se produise augmenteront considérablement. Les liens sont uniquement affichés dans le widget. Vous ne pourrez pas ajouter de menu secondaire en haut de la page. Il convient de noter que le « fil d'Ariane » n'est pas pris en charge par le moteur de recherche Yandex.

Yoast WordPress SEO
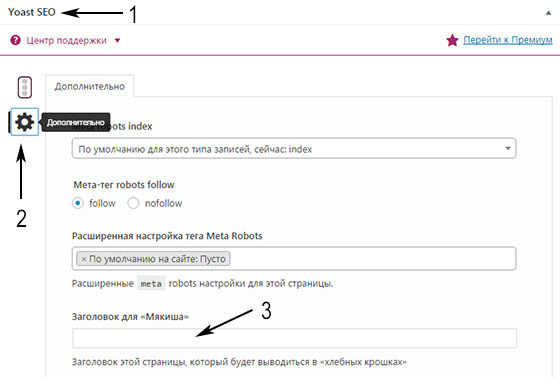
La création d'un menu auxiliaire est l'une des fonctions de ce logiciel. Un grand nombre de Les outils vous permettent d'effectuer une optimisation SEO avancée. Ce plugin est utilisé par des personnes engagées dans une promotion de blog de haute qualité. Modifier un bloc avec des liens peut être difficile pour certains propriétaires de sites. Pour effectuer cette tâche, vous devez ouvrir le dossier d'administration Panneau Wordpress, rendez-vous dans la rubrique « SEO » et sélectionnez la ligne « avancé ».
Une page avec des paramètres de plugin supplémentaires sera chargée. Ici, vous devez accéder à l’onglet « fil d’Ariane ». L'option « activer » doit être cochée. Pour qu'un menu auxiliaire apparaisse sur le site, vous devez ajouter une fonction PHP responsable de la sortie vers le code du blog. Dans le champ « séparateur », vous pouvez saisir n'importe quel caractère pris en charge par HTML5.
Comme texte du lien vers la page principale du site, vous devez indiquer le domaine ou simplement le mot « Accueil ». Dans le champ « préfixe principal », vous devez saisir plusieurs lettres ou symboles. Ils apparaîtront avant tous les liens de sous-menu. Les champs de préfixe de chaîne de navigation pour les archives et les pages de résultats de recherche sont remplis de la même manière. Dans la sous-section « taxonomie », vous devez sélectionner « catégories », « balises » ou « formats ».

Fil d'Ariane
À l'aide d'un plugin de Justin Tadlock, vous pouvez créer rapidement un fil d'Ariane dans Wordpress. Ce qui a commencé comme un petit script, ce logiciel est devenu un système avancé.
Le plugin vous permet d'afficher un menu auxiliaire pour n'importe quelle structure. Il recherche automatiquement des permaliens pour votre blog. En fonction de la structure résultante, le plugin affiche un « fil d'Ariane » sur le site. Des liens sont ajoutés à chaque page. Le plugin détecte automatiquement les taxonomies, les types de notes, etc.
Délicieuse chapelure
Ce produit logiciel peut être installé directement à partir du panneau d'administration de Wordpress. Pour cela, rendez-vous sur la page « plugins ». Ensuite, vous devez cliquer sur le bouton « ajouter un nouveau », saisir le nom dans la barre de recherche, appuyer sur Entrée et installer le logiciel. Après l'activation, vous devez configurer le plugin. Même un utilisateur novice peut faire face à cette tâche.
Vous devez d'abord spécifier le type d'installation du bloc avec des liens. Pour que le plugin Wordpress affiche automatiquement le fil d'Ariane, vous devez sélectionner l'élément approprié. Si l'utilisateur précise le type " installation manuelle", il devra alors insérer lui-même le code dans le site. Ensuite, vous devez sélectionner l'apparence du bloc avec des liens. Ensuite, vous devez préciser sur quelles pages le fil d'Ariane sera affiché.
Si vous le souhaitez, vous pouvez activer l'affichage des info-bulles et Liens vers la maison. L'utilisateur doit également sélectionner un style de police pour le fil d'Ariane et les catégories principales. Il existe également une option d'activation ici. attribut de titre pour les liens. Pour supprimer les informations sur l'auteur du plugin des pages du site, vous devez sélectionner l'option « masquer » à côté de la colonne « vos remerciements » et enregistrer le résultat. Vous remarquerez que les paramètres du plugin sont assez simples et compréhensibles.

Fil d'Ariane vraiment simple
Ce produit logiciel est une autre solution simple pour Wordpress. Le plugin fonctionne correctement et sans erreur, et s'affiche selon le code du thème utilisé. Vous pouvez installer le logiciel via le panneau d'administration. Pour que le fil d'Ariane soit affiché sur les pages statiques, vous devez écrire le code approprié au-dessus de la ligne de titre. Si l'utilisateur a besoin de changer le type de séparateur, il peut éditer la ligne 17 du fichier breadcrumb.php.
Dans cette option d'ajout d'un menu auxiliaire, il n'y a pas de micro balisage. Avec lui, le « fil d'Ariane » sera affiché dans l'extrait de recherche Résultats Google au lieu de l'URL. Cela augmentera votre taux de clics. Par conséquent, l’utilisateur doit ajouter un micro-balisage ou utiliser une autre option.

Générateur de fil d'Ariane DP RDFa
Le plugin a été créé pour optimisation du moteur de recherche site. Comme avec Yoast Wordpress SEO, le fil d'Ariane est automatiquement affiché dans l'extrait SERP.
Après l'installation logiciel vous devez ouvrir le panneau d'administration et accéder aux paramètres. Ensuite, vous devez sélectionner un plugin. Dans la fenêtre qui apparaît, le créateur fait la publicité de son produit. Vient ensuite le code à copier. Il doit être inséré à l'endroit où vous souhaitez afficher le fil d'Ariane.
La navigation par fil d'Ariane permet à un visiteur du site de comprendre où il se trouve actuellement sur le site. En règle générale, une telle navigation consiste en une ligne de liens situés dans une chaîne sous l'en-tête du site.
Cette navigation est livrée avec page d'accueil site Web en catégories, sur les pages avec des articles, sur pages individuelles site. Tous les liens dans le fil d'Ariane sont actifs, à l'exception du dernier, car c'est là que se trouve actuellement le visiteur et un lien vers cette page du site n'est pas nécessaire.
La navigation par fil d'Ariane ajoute un autre élément aux liens internes du site et permet au visiteur de naviguer facilement à travers les pages et les sections du site, augmentant ainsi les facteurs comportementaux.
Le terme « Fil d’Ariane » est tiré d’un conte de fées allemand des frères Grimm. Dans ce conte de fées, les enfants ont tracé leur chemin vers la forêt, laissant derrière eux des miettes de pain sur leur chemin, afin qu'en utilisant les miettes de pain laissées derrière eux, ils aient la possibilité de rentrer chez eux.
Sur mon blog, j'ai déjà décrit l'installation du fil d'Ariane à l'aide du plugin.
Le fil d’Ariane peut être installé sur votre site Web sans aucune aide. plugin spécial. Cela a ses avantages, puisque cela n’augmentera pas la charge sur votre site. Il convient donc, dans la mesure du possible, de remplacer les plugins utilisés sur le site par l'insertion de code et de divers scripts.
Attention! Avant d'installer le code, faites sauvegardes des fichiers dans lesquels vous insérerez des codes pour restaurer les fonctionnalités de votre thème WordPress en cas de problème.
Pour installer le fil d'Ariane, vous devrez coller quelques codes dans les fichiers correspondants de votre thème.
Il n'est pas nécessaire d'installer un fil d'Ariane sur la page principale du blog. Un visiteur, tapant le nom d'un site lors d'une recherche, sera dans la grande majorité des cas dirigé vers la page principale du site dans les résultats de recherche.
Si un visiteur est issu d'une recherche sur une page spécifique, il verra sa localisation sur le site à l'aide du fil d'Ariane. La page principale sera un lien hypertexte et le visiteur pourra accéder à la page principale s'il utilise pour cela le fil d'Ariane.
Installation du fil d'Ariane sur le site
Deux versions du code devront être insérées dans les fichiers de thème suivants : « Fonctions de thème (functions.php) », « Entrée unique (single.php) », « Modèle de page (page.php) », « Archives (arhvie .php)», « Résultats de recherche (search.php)».
Le premier code devra être collé dans le fichier « Theme Functions (functions.php) » installé sur votre blog thématique WordPress.
// fonction du fil d'Ariane dimox_breadcrumbs() ( $showOnHome = 0; // 1 - afficher le fil d'Ariane sur la page principale, 0 - ne pas afficher $delimiter = """; // diviser entre les "crumbs" $home = "Home "; // lien texte "Accueil" $showCurrent = 1; // 1 - afficher le titre de l'article/de la page actuelle, 0 - ne pas afficher $before = " "; // balise avant le "crumb" actuel $after = ""; // balise après le "crumb" actuel global $post; $homeLink = get_bloginfo("url"); if (is_home() || is_front_page()) ( if ($showOnHome == 1) echo "
Pour insérer ce code dans le fichier de thème installé sur votre site, vous devez entrer dans le « Panneau d'administration WordPress » => « Apparence » => « Éditeur => « Modèles », puis cliquer sur l'élément « Fonctions du thème (functions. php) "
Dans la fenêtre « Modifier les thèmes », dans le fichier « Fonctions du thème ((functions.php) » vous devrez insérer le premier code tout en haut du fichier, après

Titre de l'article page d'accueil- « Accueil » peut être modifié à votre demande par le nom de votre site. Pour ce faire, dans la ligne de code correspondante vous devez remplacer le mot « Accueil » par le nom de votre site.
Si vous souhaitez que la page du site ou le fil d'Ariane n'affiche pas le nom de la page sur laquelle vous vous trouvez actuellement, alors pour ce faire, vous devez remplacer le chiffre « 1 » par le chiffre « 0 » dans la ligne suivante.
Après avoir inséré le code et l'avoir modifié selon vos souhaits, cliquez sur le bouton « Mettre à jour le fichier ».
Le code suivant devra être inséré dans plusieurs fichiers de votre thème installé : « Entrée unique (single.php) », « Modèle de page (page.php) », « Archives (arhvie.php) », « Résultats de recherche (recherche .php)” "
Dans le fichier « Entrée unique (single.php) », responsable des pages avec articles, le code est inséré à l'endroit indiqué dans l'image.

Après avoir inséré ce code, vous devez cliquer sur le bouton « Mettre à jour le fichier ».
Dans le fichier « Archives (arhvie.php) », collez ce code à l'endroit mis en évidence dans le cadre de l'image.

Cliquez ensuite sur le bouton « Mettre à jour le fichier ».
Dans le fichier « Résultats de recherche (search.php) » chargé de la recherche sur le site, collez le code à l'endroit indiqué dans l'image.

Après avoir inséré le code, cliquez sur le bouton « Mettre à jour le fichier ».
Dans le fichier « Page Template (page.php) », responsable des pages statiques, insérez le code comme indiqué dans l'image.

Après avoir installé le code, cliquez sur le bouton « Mettre à jour le fichier ».
Ça y est, le fil d'Ariane est désormais installé sur votre site. Vous devez ouvrir votre site et vous verrez la navigation installée. Si votre site était ouvert à ce moment-là, vous devrez actualiser la page pour voir les modifications apportées.
Vous pouvez également ajouter ce code au fichier « Style Sheet (style.ccs) » :
/* Fil d'Ariane */ #crumbs ( padding:10px 10px 0 15px; max-height:20px; overflow:hidden; line-height: 180%; border-radius:0 0 8px 8px; -moz- border-radius:0 0 8px 8px; -webkit-border-radius:0 0 8px 8px;)
Ce code est inséré à la toute fin du fichier "Feuille de style (style.ccs)" pour modifier l'apparence du fil d'Ariane installé. Le code à insérer dans le fichier « Style Sheet (style.php) » peut avoir d'autres caractéristiques (dimensions, retraits, etc.). Il n'est pas nécessaire d'intégrer ce code ou un code similaire sur votre blog.
Sur mon site, dans le modèle précédent, je n'ai pas installé ce code, j'aimais mieux l'apparence du fil d'Ariane sans ces améliorations.
Conclusions de l'article
Breadcrumbs est désormais installé sur votre blog sans utiliser de plugin. Le créateur de cette fonction est le célèbre blogueur Dimox (Dmitry).
Le fil d’Ariane dans WordPress est un élément de navigation auxiliaire qui montre la position de l’utilisateur par rapport à l’ensemble de la hiérarchie des ressources. En termes simples, ce menu montre exactement où se trouve actuellement le visiteur.
Les fils d'Ariane sont appelés menus car ils affichent des sections avec des liens qui vous permettent de parcourir la hiérarchie du site.
À propos, cette navigation a été ironiquement nommée par analogie avec l'un des contes de fées. Son essence était que les enfants, emmenés dans la forêt, ne pouvaient pas retrouver le chemin du retour, car des miettes de pain étaient éparpillées tout au long du chemin. En conséquence, ils ont été picorés par des oiseaux, de sorte que les enfants n'ont pas retrouvé le chemin du retour (ils ont dû jeter des pierres).
En fait, les fils d'Ariane sont très utiles pour les visiteurs, car ils peuvent orienter l'utilisateur vers dans la bonne direction Et donner idée générale sur la structure du site. C'est une bonne option pour la navigation auxiliaire, qui ne se fait pas au détriment de la navigation principale. Eh bien, ils offrent également la possibilité de relier des pages, ce qui est bon pour le référencement. Mais il y a toujours quelques nuances. Donc si tu prends modèle standard, alors le fil d'Ariane sera de peu d'utilité ici (lorsque l'utilisateur est dans des catégories, alors le fil d'Ariane, en fait, répéterait simplement cette information).
Le fil d'Ariane est utile dans de tels cas :
- lorsqu'ils s'accordent bien avec le design du site (dans ce cas, le menu n'est pas utilisé à des fins d'optimisation, mais uniquement pour le bénéfice et la commodité des visiteurs) ;
- lorsque le site a une structure véritablement complexe (par exemple, une ressource d'entreprise avec une structure complexe et déroutante).
Il existe plusieurs types de miettes qui sont utilisées aussi bien dans le segment russophone d'Internet qu'à l'étranger :
- Emplacement. Ce type définit le chemin, et il est constant, c'est-à-dire cela ne changera pas à mesure que l'utilisateur se déplace dans la ressource ;
- Chemin. Ce type montre au visiteur le chemin qu'il a déjà parcouru. Le principal inconvénient de ces miettes est que si l'utilisateur provient d'un moteur de recherche, les miettes ne seront pas affichées ;
- Attribut. Ces miettes sont affichées sous forme de balises sur des pages spécifiques et vous permettent de déterminer la catégorie sur le site. Cette option est la plus pratique et fonctionne sur presque toutes les ressources.
La promotion de sites Web basée sur des requêtes à faible fréquence présente un certain nombre d'avantages, ce qui est particulièrement important pour les projets commerciaux ; les miettes découragent parfois la nécessité d'investir les fonds nécessaires à l'achat Liens externes. Autrement dit, la promotion des requêtes à basse fréquence ne peut être obtenue qu'avec l'aide de l'optimisation seule en créant des liens corrects (parfois cela fonctionne vraiment, mais il ne faut pas trop attendre d'une telle solution). L'essentiel ici est que les visiteurs provenant des moteurs de recherche pour de telles requêtes sont très souvent convertis en argent, et pas seulement en invités infimes (avec une moyenne et requêtes à haute fréquence ce numéro ne fonctionne pas).
D’une certaine manière, la chapelure est similaire au système circulatoire, qui permet de transporter l’oxygène jusqu’aux « organes internes » les plus éloignés. Bien sûr, vous pouvez ajouter manuellement des liens vers d'autres documents sur le sujet, mais cela nécessitera la rédaction d'un document séparé. Pour créer un fil d'Ariane, nous considérerons tout d'abord l'option sans avoir besoin d'installer des plugins, puis nous en examinerons encore quelques-uns, qui, à notre avis, sont les meilleurs.
Option sans installer de plugin
Voyons un moyen d'implémenter des miettes sur votre site sans installer de plugins. C’est assez simple en termes de mise en œuvre, il ne faut donc rien attendre d’original de cette solution. Mais tout fonctionne sans plugins, ce qui signifie qu'il n'y a aucune charge sur le site.
La méthode comprend quelques étapes :
- saisir le code dans le fichier function.php ;
- en entrant le code miette au bon endroit.
Alors, prenez le premier code et collez-le dans le fichier function.php de votre modèle actif :
fonction the_breadcrumb() (
si (!is_front_page()) (
echo "Accueil" ;
écho "" ";
si (is_category() || is_single()) (
la_categorie(" ");
si (is_single()) (
écho "" ";
le titre();
}
) elseif (is_page()) (
echo the_title();
}
}
autre(
echo "Accueil" ;
}
}
Il peut être placé à la toute fin du document avant les caractères « ?> » (sans les guillemets). S'il n'y a pas de balise à la fin, alors le code peut être placé au tout début avant la balise d'ouverture. Lorsque vous publiez le code, assurez-vous que le codage est UTF-8, sinon certaines lettres et mots russes ne s'afficheront pas correctement. Vous pouvez définir l'encodage en utilisant Éditeur de bloc-notes en utilisant l'élément « Encodage – Encoder en UTF-8 (sans VOM).
Maintenant, nous utilisons un autre code et l'écrivons là où nous voulons afficher le fil d'Ariane :
le_breadcrumb();
?>
On pense que les miettes doivent être placées partout sauf sur la page principale. Autrement dit, vous devez placer ce code dans les fichiers single.php, archive.php, page.php etcategory.php. L'endroit exact où le placer dépend de vous, mais par défaut, il est inséré avant l'affichage du contenu principal. S'il est possible de placer le code dans le bloc principal, faites-le, car vous n'aurez alors pas à jouer avec les styles pour que les miettes s'affichent comme prévu.
Comme vous pouvez le constater, il vous suffit de fouiller un peu dans les fichiers de thème. Et en plus, la méthode fonctionne sans modules auxiliaires. Eh bien, si vous souhaitez pouvoir modifier les miettes à votre propre discrétion, vous devrez installer des plugins tiers. Le référencement par Yoast et Breadcrumb NavXT fonctionne très bien. Regardons le premier.
Plugin SEO par Yoast
Comme alternative à la méthode ci-dessus, vous pouvez utiliser le plugin SEO by Yaost, capable de créer des miettes très attractives. Ses principaux avantages :
- pas besoin d'installer des modules tiers ;
- le plugin est capable d'afficher des catégories et des sous-catégories, affichant ainsi l'image complète du site ;
- il est possible de modifier le texte du lien menant à la page principale ;
- mettre en évidence les dernières pages en gras ;
- possibilité de changer le séparateur et le préfixe ;
- définition du format de taxonomie ;
- en utilisant CSS, vous pouvez expérimenter apparence les miettes.
Néanmoins, nous notons que dans certains cas, le plugin peut ne pas afficher les miettes tout à fait correctement, mais au fur et à mesure que le plugin se développe, nous sommes sûrs que les développeurs élimineront les erreurs et ajouteront toutes les fonctions manquantes.

Commençons par le téléchargement et l'installation. Vous pouvez obtenir le plugin à partir du lien : https://wordpress.org/plugins/wordpress-seo/. L'installation est standard - téléchargez le contenu dans le dossier wp-content/plugins et activez-le dans le panneau d'administration. Vous pouvez maintenant passer à la configuration :
- Dans le panneau d’administration, rendez-vous dans la section « SEO – Avancé » ;
- Le chargement aura lieu paramètres additionnels plugin (il a été créé non seulement pour afficher les miettes), mais nous nous intéressons spécifiquement à la section « Fil d'Ariane » ;
- Nous activons les miettes, mais pour qu'elles apparaissent sur le site vous devrez placer un code spécial (vous le trouverez à la fin de cette liste) ;
- Sélectionnez l'un des délimiteurs pris en charge par HTML5 ;
- Sélectionnez ensuite le texte de la page principale du site (par exemple, « Accueil », « Accueil », etc.) ;
- Un préfixe est un symbole ou un mot qui sera affiché avant toutes les miettes sur la ressource (généralement une flèche) ;
- Ensuite, vous pouvez sélectionner des préfixes spécifiquement pour les archives, les pages de résultats de recherche, les pages 404 ;
- Certaines personnes trouveront peut-être utile de mettre en évidence le dernier point en gras, mais dernière page est souvent identique au titre, alors décidez vous-même quoi faire ;
- Le dernier élément de paramétrage est la taxonomie (vous pouvez choisir entre catégories, formats, balises) ;
- Enregistrez les modifications apportées.
Après avoir terminé la configuration, vous devez ajouter le code au modèle :
(yoast_breadcrumb("");) ?>
C'est tout, il ne sera pas difficile de comprendre tous les autres aspects du travail avec le plugin.
Plugin Fil d'Ariane NavXT
Le plugin dispose d'un grand nombre de paramètres et, surtout, il fonctionne comme une montre de haute qualité pour plusieurs milliers de dollars. Comme mentionné ci-dessus, page par page Navigation WordPress est possible sans installer de modules tiers, mais avec l'aide de Breadcrumb NavXT, tout est simplifié - chaque utilisateur peut personnaliser la chaîne de navigation comme il le souhaite.
Vous pouvez télécharger le plugin sur la page : http://wordpress.org/extend/plugins/breadcrumb-navxt/ (au moins 3.0 et PHP 5). Après le téléchargement, téléchargez le plugin dans le dossier wp-content/plugins et activez-le dans le panneau d'administration. Notez que si vous aviez déjà une ancienne version du module, vous devez la désactiver, sinon le plugin peut être un peu buggé (les paramètres ne sont pas enregistrés). Si vous avez oublié de l'éteindre et que rien ne fonctionne, après l'installation, nous l'éteignons et le réinstallons. Maintenant, tout va démarrer correctement.
Si nécessaire, le code peut être ajouté à d'autres fichiers de votre thème. Maintenant, vous devez aller dans le menu des paramètres et « évoquer » un peu avec ses options, grâce auxquelles vous pouvez faire ce que votre cœur désire avec ces miettes (les développeurs l'ont vraiment fait consciencieusement).

Alors, allez dans le panneau d'administration de la ressource, regardez le panneau de gauche et sélectionnez-y l'élément « Fil d'Ariane NavXT ». Plusieurs onglets tels que « Général », « Position actuelle », etc. seront affichés ici. Dans l'onglet principal « Général », il y a des paramètres qui affecteront toutes les pages du site. Le champ « Séparateur » permet de préciser un symbole qui fera office de séparateur pour le fil d'Ariane (à notre avis, le symbole le plus réussi est « > » - simple et compréhensible par tous).
Le champ « Longueur maximale » précise la longueur de l'ancre en caractères. Nous vous recommandons de définir une limite de 60 caractères, ce qui est utile à des fins d'optimisation. Nous avons déjà évoqué les avantages du fil d’Ariane pour le référencement ; c'est-à-dire que les miettes seront indexées moteurs de recherche, et ils ne seront pas utilisés uniquement pour transférer du poids à vide. Faisons une réservation pour que moteurs de recherche peut traiter les liens avec des ancres identiques de manière imprévisible, nous vous recommandons donc de les raccourcir (ce n'est pas nécessaire, mais vous pouvez quand même y consacrer un peu de temps).
Si vous cochez la case à côté de « Lien d'accueil », alors le lien vers la page principale sera affiché en miettes. Et si nécessaire, vous pouvez sélectionner une ancre. Les champs « Préfixe » et « Suffixe » permettent de préciser le texte qui apparaîtra avant ou après le lien vers la page principale. Eh bien, le champ « Texte du lien d'accueil » vous permettra de spécifier le texte qui sera affiché lorsque vous survolerez le lien de la page d'accueil.
Cela vaut la peine d'être pris en compte : ce texte peut être pris en compte par les moteurs de recherche comme point d'ancrage. Autrement dit, il vaut la peine de spécifier des mots-clés liés à votre page principale. Après cela, enregistrez toutes les modifications apportées à l'aide du bouton approprié.
Mais il ne s’agit que d’un seul onglet « Général », vous pouvez donc parcourir les autres onglets. Ainsi, sur le suivant, il y a un élément de configuration pour un lien qui pointera vers la page où vous vous trouvez. Un lien vers la position actuelle améliore l'optimisation interne de la ressource, nous vous recommandons donc de cocher cette case. N'oubliez pas non plus que nous recommandons de ne pas dépasser 60 caractères pour éviter de créer des titres volumineux.
Le champ suivant « Texte de la position actuelle » peut être laissé intact, tout simplement parce qu'il montre bien la signification de la transition (ce texte sera vu par le visiteur lorsqu'il passera le curseur de la souris sur le lien). L'onglet « Articles/Pages » permet de paramétrer l'affichage des liens vers les pages de contenu et les pages statiques du site (pour les articles vous pouvez paramétrer l'inscription « Article actuel »).
Dans l'onglet « Catégories », en effet, tous les paramètres sont similaires à ceux qui étaient présents pages précédentes. Lors de la configuration, nous n'avons pas précisé les préfixes et suffixes, mais avons apporté des modifications au champ « Archives ». Grâce à tout cela, nous avons eu des filles si attirantes, où tout fonctionne correctement.

Avant de passer directement à la revue des modules, je dirai quelques mots sur comment et pourquoi cette solution est appliquée :
- Premièrement, cela est utile du point de vue de la convivialité : la navigation orientera les personnes sur le site et clarifiera sa structure.
- Deuxièmement, cette fonctionnalité fonctionne également pour l'optimisation, car... est essentiellement une autre option, et augmente également le nombre de clics et le temps d'arrêt (+ peut apparaître dans les résultats).
Cependant, cette fonctionnalité est efficace dans chaque projet Web. Si vous disposez d'une simple carte de visite de 10 à 20 pages sans hiérarchie imbriquée, cela ne sert à rien d'ajouter du fil d'Ariane à WP. L'élément n'aura absolument aucun avantage, mais occupera seulement place libre sur l'écran. Dans le cas de portails d’entreprise comportant des catégories/sections à plusieurs niveaux, c’est une tout autre affaire. En plus, ça a l'air super aussi.
Théoriquement, ce bloc ne peut pas être affiché sur toutes les pages. Par exemple, vous avez un blog, qui propose dans un premier temps plusieurs chemins traditionnels à travers le site : tags et catégories, archives de dates, auteurs, ainsi que des articles spécifiques. Je laisserais la navigation dans les sections et les notes, tandis que dans les étiquettes et les dates, la valeur de ces informations est minime, car cela duplique simplement le titre. Si plugins installés Le fil d'Ariane pour WordPress ne vous permet pas de le faire directement, utilisez . De plus, il est conseillé de concevoir l’élément de la manière la plus discrète possible en termes de disposition et de styles.

C'est stupide quand immédiatement sous la chaîne « Accueil » - « Catégorie » - « Titre du message » vous voyez le même titre + une indication de la catégorie actuelle. D'ailleurs, un tel affichage de catégories se retrouve souvent dans les modèles WP standards, donc après avoir intégré la solution appropriée, il est conseillé de corriger cette nuance.
Plugins et fil d'Ariane dans WordPress
Modules sous cette tâche peut être facilement trouvé sous le nom anglais de la fonction Breadcrumbs - dans le référentiel WordPress ou via les moteurs de recherche. Il existe de nombreuses options de mise en œuvre différentes, mais la plupart d'entre elles n'ont pas été mises à jour depuis plusieurs années.

Peut-être que les auteurs en ont assez de rivaliser avec les leaders permanents de Breadcrumb NavXT avec 600 000. téléchargements et référencement par Yoast. De plus, il est assez difficile de proposer quelque chose de très original dans ce problème, parce que c'est aussi simple que possible et vous pouvez même implémenter le fil d'Ariane dans WordPress sans plugin. Quoi qu’il en soit, j’ai sélectionné 4 des solutions les plus intéressantes :

La tâche principale du module, en principe, n'a rien à voir avec notre sujet d'aujourd'hui, mais elle ne peut être ignorée. L'une des fonctionnalités supplémentaires du plugin Yoast SEO est le fil d'Ariane. Autrement dit, vous n'avez pas besoin d'installer un nouveau module, mais simplement d'activer l'option appropriée. Dans mon travail, j'utilise exactement cette option.

est le plugin de fil d'Ariane le plus populaire sur WordPress avec plus de 600 000 téléchargements. Mis à jour régulièrement et contient de nombreuses fonctionnalités pour installation facile affichage de navigation. Il comprend également un widget intégré, la prise en charge de bbPress, BuddyPress, la localisation, la possibilité pour les développeurs d'utiliser des filtres/hooks, et bien plus encore.
Miette de pain

En principe, il est difficile de trouver des solutions plus intéressantes que les deux précédentes, même s’il existe de bonnes tentatives. Par exemple, le module Breadcrumb pour WordPress prend en charge les shortcodes, et la chaîne de liens elle-même a un design original (voir le lien Live Demo !). Il n'est pas clair si les conceptions sont prises en charge dans version gratuite. Vous pouvez également personnaliser le type de séparateur et ajouter du texte au début de l'élément. Selon les développeurs, le script est aussi simple et léger que possible.

Une autre option qui a, plus ou moins, un nombre de téléchargements décent, malgré le fait qu'elle ait été mise à jour il y a environ un an. Les auteurs promettent une personnalisation flexible du fil d'Ariane dans WordPress : hooks intégrés, options d'affichage et prise en charge du style (il y a un exemple CSS dans la description). Le module semblait plutôt bon et solution simple avec de bonnes notes.
Fil d'Ariane dans Yoast SEO
Je ne décrirai pas en détail toutes les subtilités du travail, vous pouvez en lire davantage, je me concentrerai exclusivement sur la création d'un élément avec des miettes. Le processus d'intégration se compose de deux parties : installation dans le panneau d'administration + édition du modèle.
Après activation, un tout nouvelle rubrique SEO, où vous devez sélectionner l’option « Avancé ». Ensuite, déplacez le commutateur de l'élément portant le nom étrange « Activer Crumb » sur la position « On » :

En principe, il n'y a pas tellement d'options différentes ici. Vous définissez le symbole séparateur, le titre d'accueil, le préfixe, le texte pour les archives et 404 pages. Juste en dessous, sélectionnez l’option de taxonomie affichée dans le post (la catégorie est la plus logique).
Rendez-vous ensuite dans le fichier modèle où vous allez afficher le bloc de navigation et ajoutez les lignes :
| " , "" ) ; } ?> |
Les endroits les plus populaires pour insérer du code sont dans les articles (single.php) et les pages (page.php) avant d'afficher l'en-tête. Parfois, il peut être placé à la fin de la présentation d'en-tête (header.php). Le code ci-dessus contient une instruction conditionnelle et vérifie la présence du plugin, puis affiche le résultat. Avec cette conception, vous pouvez facilement désactiver le fil d'Ariane dans les paramètres. D’ailleurs, ce code a été initialement ajouté à de nombreux thèmes professionnels, car Le module est très populaire.
Un autre avantage de Yoast SEO est que le fil d'Ariane peut être défini dans paramètres supplémentaires articles de blog :

Autrement dit, vous avez la possibilité de déterminer manuellement toute valeur d'en-tête de publication WP via le panneau d'administration. Ceci est utile pour noms longs articles + vous permet de vous débarrasser des informations en double.
Plugin Fil d'Ariane NavXT pour WordPress
De plus, lors de la création de fils d'Ariane pour WordPress, le plan Breadcrumb NavXT est utilisé. Le module a de bonnes fonctionnalités, que j'ai partiellement mentionnées ci-dessus, et il contient de nombreuses options intéressantes. Presque tous les utilisateurs peuvent le comprendre et le modifier facilement paramètres requisélément de navigation.
Via le panneau d'administration ou en téléchargement depuis le référentiel officiel. Important! Pour Versions du fil d'Ariane NavXT à partir de 5.2, vous aurez besoin de PHP5.3, les versions antérieures nécessitent PHP5.2. Ensuite vous l’activez, et la section correspondante apparaîtra dans WP.

Il y a 4 onglets de paramètres ici :
- Dans « Général » vous pouvez sélectionner le type de séparateur, supprimer le lien vers la page principale et configurer l'affichage page actuelle. Le format de chaîne est spécifié via des modèles.
- « Messages » - contient des options pour les messages.
- « Taxonomies » - sont responsables des balises/catégories.
- «Autre» - formats de page d'auteur, archives, erreurs 404.
Je vous conseille de parcourir chaque onglet et de regarder toutes les fonctionnalités. Le format d'affichage vous permet d'apporter des modifications à cette navigation - ajouter votre propre texte/symboles, modifier les styles, etc.
Après avoir spécifié les paramètres Breadcrumbs dans le plugin WordPress, vous devez définir la sortie des informations dans le modèle - ouvrez le fichier de mise en page correspondant (généralement header.php) et placez-le dans dans la bonne place lignes:
Semblable à l'utilisation de Yoast SEO, le choix de l'emplacement du code dépend de thème installé. Si vous avez l'intention d'afficher un bloc dans l'en-tête, utilisez header.php. Considérant que ce fichier est commun à toutes les pages de la mise en page, vous verrez une chaîne de liens sur chacune d'elles. Vous pouvez également afficher un élément uniquement dans les sections sélectionnées - dans ce cas, collez le code dans single.php, page.php, archive.php, etc. Dans l’ensemble, Breadcrumb NavXT est un bon outil.
Fil d'Ariane dans WordPress sans plugin
Il est possible d'implémenter la fonction Breadcrumbs dans WordPress sans plugins. Cependant, avant de passer à la description différentes options, j'exprimerai mon opinion subjective pourquoi ce n'est pas la meilleure idée :
- L'intégration sera certainement un défi pour les utilisateurs novices.
- La modification des paramètres directement dans le code n'est pas particulièrement claire - la définition de modèles d'affichage via le panneau d'administration est beaucoup plus pratique que la modification directe.
- Les modules ont plus de fonctionnalités - prenez au moins la localisation, la prise en charge de Schema.org et les widgets.
- Tous les codes trouvés sur le Web ne sont pas à jour, corrects et régulièrement mis à jour, tandis qu'au moins Yoast SEO et Breadcrumb NavXT dans WordPress fonctionnent de manière stable.
Pour être honnête, je ne pense pas que créer du fil d’Ariane dans WordPress sans plugin vous donnera une sérieuse amélioration des performances. Oui, si vous êtes un développeur Web sympa et que vous créez un projet pour vous-même, vous pouvez vous débrouiller avec du « code propre » ; dans tous les autres cas, un module prêt à l'emploi est beaucoup plus simple.
L'un des plus compacts et plus ou moins solutions actuelles. La première chose à faire est d'ajouter un nouveau fonction personnalisée get_breadcrumb() dans le fichier function.php :
| /** * Générer un fil d'Ariane * @author CodexWorld * @authorURL www.codexworld.com */ function get_breadcrumb() ( echo "Accueil" ; if (is_category() || is_single() ) ( echo " » " ; the_category(" . " ) ; if (is_single() ) ( echo " » " ; the_title() ; ) ) elseif (is_page() ) ( echo " » " ; echo the_title() ; ) elseif (is_search() ) ( echo " » Résultats de recherche pour... " ; echo "" " ; echo the_search_query() ; echo """ ; } } |
/** * Générer un fil d'Ariane * @author CodexWorld * @authorURL www.codexworld.com */ function get_breadcrumb() ( echo "Home"; if (is_category() || is_single()) ( echo " " "; the_category(" . "); if (is_single()) ( echo " » "; the_title(); ) ) elseif (is_page()) ( echo " » "; echo the_title(); ) elseif (is_search()) ( echo " » Résultats de recherche pour... "; echo "" "; echo the_search_query(); echo """; } }
Ensuite, dans la présentation de post-affichage single.php ou tout autre, appelez-le :
| fil d'Ariane ( remplissage : 8px 15px ; marge inférieure : 20px ; style de liste : aucun ; couleur d'arrière-plan : #f5f5f5 ; rayon de bordure : 4px ; ) .breadcrumb a ( couleur : #428bca ; décoration de texte : aucun ; ) |
fil d'Ariane ( remplissage : 8px 15px ; marge inférieure : 20px ; style de liste : aucun ; couleur d'arrière-plan : #f5f5f5 ; rayon de bordure : 4px ; ) .breadcrumb a ( couleur : #428bca ; décoration de texte : aucun ; )
En conséquence, vous obtiendrez quelque chose comme :
Si cela vous suffit, pourquoi pas. Je peux également recommander l'option de Dimox, qui a essayé de prendre en compte toutes les lacunes des extraits existants. Code source il y en a bien plus, il est tout à fait possible d'en créer un module à part entière :)
Comment supprimer le fil d'Ariane dans WordPress
En principe, cette tâche est l’inverse du processus d’installation d’un élément. Par conséquent, avant de le désactiver, vous devez comprendre exactement comment tout est mis en œuvre dans votre cas spécifique. L'algorithme est approximativement le suivant :
- Voyons s'il existe un plugin de fil d'Ariane pour un site WordPress. Si oui, essayez de masquer l'affichage de la chaîne de liens dans les paramètres et/ou de la désactiver.
- Si le développeur a effectué l'intégration correctement, la suppression du module n'entraînera pas d'erreurs. Sinon, nous recherchons le code de sortie de navigation dans les fichiers modèles (WinGrep peut vous aider). Il peut s'agir par exemple des fonctions yoast_breadcrumb(), bcn_display(), bread_crumb(), etc. Se débarrasser des lignes supplémentaires.
- Vérifions à nouveau l'affichage des pages du projet dans le navigateur.
En principe, désactiver ou supprimer le fil d'Ariane dans WordPress n'est pas si difficile, l'essentiel est de comprendre comment ils ont été ajoutés. Modifiez soigneusement le code afin de ne rien supprimer d'important (vous pouvez d'abord commenter les lignes).
Total. Dans l'article, j'ai expliqué en détail comment créer un fil d'Ariane dans WordPress ; les informations sur sa configuration devraient vous suffire. Avant l'installation, je vous conseille de réfléchir si vous avez vraiment besoin de cet appareil. Quant à l’implémentation, je ne vois personnellement pas l’intérêt d’implémenter un élément de chemin de site dans WordPress sans plugin, étant donné que votre projet web aura probablement Yoast SEO. Quant aux autres modules, ils ne sont utiles que dans le cas de certaines fonctionnalités originales. Breadcrumb NavXT semble plutôt bon, mais je suis tout à fait favorable à la solution de Yoast.
Si vous avez des questions sur l'utilisation de Breadcrumbs et Plugins WordPress pour eux, écrivez ci-dessous, nous réglerons le problème.
P.S. Garde. De nos jours, il est nécessaire d'utiliser des systèmes de canalisations modernes - les conduites de gaz présentées par la maison commerciale Eurotrubplast répondent à toutes les normes de qualité.
