Les changements suivants ont été préparés et mis en œuvre :
1. La distribution comprend trois modèles complètement nouveaux. Ces modèles sont créés à l'aide des normes HTML5. Ils sont entièrement adaptatifs, aussi bien pour les navigateurs de bureau que pour les tablettes et les smartphones. Également activement utilisé dans la mise en page des modèles Graphiques vectoriels, ce qui garantit leur affichage de haute qualité sur les écrans HiDPI (Retina).







6. Pour les champs de profil utilisateur supplémentaires qui ont le type de champ « Liste », a également ajouté la possibilité de créer des valeurs individuelles qui sont affichées dans la liste lors de la modification d'un profil, et celles qui sont affichées sur le site après que l'utilisateur les a sélectionnées comme valeurs. Pour ce faire, lors de l'ajout d'un champ, vous devez également utiliser le séparateur "|" dans une liste de valeurs, par exemple Oui|Oui. Lors de la modification d'un profil, l'utilisateur aura l'option Oui à sélectionner et la valeur du champ sera affichée sur le site comme Oui.
7. Le mode « Utiliser comme hyperliens croisés » a été considérablement repensé et amélioré. pour des champs d'actualités supplémentaires. Si le champ dispose de cette option, alors la recherche d'actualités par valeur de champ est basée sur la correspondance complète de cette valeur dans d'autres actualités, ainsi que sur la correspondance de ce champ particulier. Par exemple, si vous avez précédemment créé le champ « Année d'émission » et défini la valeur sur 2015, et en même temps vous aviez un autre champ dans lequel, par exemple, une image a été chargée, sur le chemin de laquelle il y avait également 2015 , puis l'ancien système affichait les deux nouvelles, c'est-à-dire .To. la recherche a été effectuée exclusivement sur la base de l'occurrence du mot recherché. Ce qui a conduit au fait que des nouvelles inattendues ont été diffusées. Désormais, seules les actualités seront affichées pour lesquelles le champ « Année d'émission » aura la valeur 2015. Aucun autre champ ni ses valeurs ne seront plus pris en compte, ce qui permet une utilisation plus étendue de champs supplémentaires pour organiser réticulation les uns avec les autres. Par exemple, par année de sortie, acteurs, réalisateurs, etc. Le nouveau type de recherche est automatiquement appliqué uniquement aux actualités nouvellement ajoutées. Si vous souhaitez que les anciennes actualités existantes participent à cette recherche, vous devrez alors commencer à reconstruire les actualités dans le panneau d'administration, dans la section « Reconstruction des publications », et cela créera un index des valeurs de champ pour les anciennes actualités existantes.
8. Pour le modèle principal (main.tpl), la capacité a été ajoutée en y affichant des champs d'actualités supplémentaires lors de la visualisation de l'actualité complète sur le site. A cet effet dans ce modèle vous pouvez utiliser les mêmes balises que pour afficher des champs supplémentaires dans les modèles d'actualités courtes et longues. Voici les balises : texte, texte Et
9. Pour les modèles prenant en charge l'affichage de champs d'actualités supplémentaires, ajout de la prise en charge de nouvelles balises Texte, qui affichent le texte qu'ils contiennent si la valeur du champ supplémentaire correspond à celle spécifiée. Et a également ajouté la possibilité d'utiliser des balises Texte, qui affichera du texte si la valeur du champ ne correspond pas à celle spécifiée. Où nom d'étiquette c'est le nom du champ supplémentaire, et valeur de balise c'est sa signification. Par exemple, Mâle, cette balise affichera le texte "Sexe masculin", si la valeur du champ test sera installé "m" lors de la rédaction d'une publication. Cela ouvre de grandes opportunités pour créer différentes conceptions de modèles en fonction des valeurs de champ définies lors de la rédaction de ces publications. Par exemple, en créant un champ de type « liste », vous pouvez appliquer différents designs en fonction de l'élément sélectionné.
10. Affichage amélioré des champs supplémentaires lors de l'édition rapide de publications sur le site, des classes CSS auxiliaires supplémentaires ont été ajoutées à cet effet pour le formulaire d'édition, qui peuvent être utilisées pour concevoir des champs lors d'une édition rapide.


13. La distribution comprend 60 nouvelles émoticônes. Tous prennent en charge les écrans HiDPI (Retina).
14. Ajout de la prise en charge automatique des émoticônes au format .png. Le support est également fourni automatiquement. Pour ce faire, il vous suffit de copier les fichiers dans le dossier contenant les émoticônes avec l'extension .png et de préciser le nom de l'émoticône dans les paramètres du script.

(customcomments id="1,2,5-8"category="2,3,5-8" author="x" jours="x" template="custom" available="global" from="0" limite ="10" order="date" sort="desc" cache="yes") qui permet d'afficher les commentaires n'importe où sur le site dans un format personnalisé. Cette balise est auxiliaire sortie supplémentaire commentaires, et peut par exemple être utilisé pour afficher les derniers commentaires sur la page principale du site dans un bloc, etc.
Cette balise peut accepter les paramètres suivants :
identifiant- la liste des identifiants de commentaires que vous souhaitez afficher est séparée par des virgules sans espaces. Vous pouvez également indiquer une plage d'ID de commentaires à l'aide d'un tiret. Par exemple, 1,4-8,11 affichera les commentaires avec l'ID 1, les commentaires avec l'ID 4 à 8 et également avec l'ID 11.
catégorie- liste des identifiants de catégories d'actualités à partir desquelles sélectionner des commentaires, séparés par des virgules sans espaces. Vous pouvez également indiquer une gamme de catégories à l’aide d’un tiret. Par exemple, 1,4-8,11 affichera les commentaires de la catégorie 1, les catégories avec les identifiants 4 à 8, ainsi que la catégorie 11.
catégorieexclure- est complètement opposé au paramètrecategory="liste des catégories" et permet d'afficher les commentaires dont l'actualité n'appartient pas aux catégories spécifiées dans le paramètre. Par exemple, (customcommentscategoryexclude="2,7") affichera tous les commentaires sur les actualités qui n'appartiennent pas aux catégories et aux identifiants 2 et 7.
auteur- indique le login de l'auteur du commentaire ; lorsque ce paramètre est spécifié, seuls les commentaires de l'auteur spécifié seront affichés. Il est permis de lister plusieurs auteurs séparés par des virgules. Par exemple, la balise (customcomments author="admin" limit="5") affichera 5 commentaires de l'auteur avec le login "admin".
auteurexclure- indique les identifiants des auteurs qui doivent être exclus de l'affichage. Identifiants des auteurs ce paramètre Vous pouvez également les lister séparés par des virgules. Par exemple, lors de l'utilisation de (customcomments authorexclude="admin,test"), les commentaires de tous les auteurs seront affichés, à l'exception des auteurs avec login "admin" et login "test".
jours- indique la période, où x est le nombre de jours pendant lesquels les commentaires doivent être affichés. Par exemple, la balise (customcomments day="2" limit="5") affichera 5 commentaires pour les 2 derniers jours.
modèle- un fichier modèle qui sera utilisé lors de l'affichage des commentaires, dans ce cas ce sera custom.tpl si vous utilisez plusieurs modèles sur le site, alors ce fichier doit être présent dans chaque modèle. Ce modèle utilise des balises similaires à celles que vous utilisez dans le modèle d'affichage des commentaires (comments.tpl).
disponible- indique la section du site dans laquelle les commentaires demandés seront affichés. Vous pouvez combiner des sections en utilisant "|", par exemple available="userinfo|register|main" affichera vos commentaires sur la page principale, lors de l'inscription et lors de la consultation d'un profil utilisateur.
depuis- indique le numéro du commentaire à partir duquel la sortie commencera. La numérotation des commentaires commence à zéro. Par exemple, si vous souhaitez ignorer le premier commentaire qui correspond à vos conditions, vous devez alors spécifier from="1"
limite- indique combien de commentaires seront affichés.
commande- indique le critère de tri des commentaires, peut prendre les valeurs suivantes :
date- trier les commentaires par date, par exemple, la balise (customcomments order="date" limit="5") affichera les cinq commentaires les plus récents.
notation- trier les commentaires par note, par exemple, la balise (customcomments order="rating" limit="5") affichera les cinq commentaires les plus notés.
rand- trier les commentaires dans un ordre aléatoire, par exemple, la balise (customcomments order="rand" limit="5") affichera cinq commentaires dans un ordre aléatoire.
trier- indique l'ordre de tri des commentaires. Lors de l'utilisation de la valeur desc les publications sont triées par ordre décroissant, et lors de l'utilisation asc Ascendant.
cache- accepte les valeurs oui ou non et indique s'il faut mettre en cache la sortie ou non, nous recommandons de mettre en cache les blocs cette conclusion pour réduire la charge sur le serveur.
Tous les paramètres de cette balise sont facultatifs. Il suffit de spécifier n'importe quel paramètre. Vous pouvez également combiner différents paramètres de cette balise à votre guise.
16. Pour les modèles de sortie de commentaires (comments.tpl) (limite de commentaire="X"), qui affiche le texte du commentaire sans formatage HTML, tandis que le texte du commentaire lui-même est réduit au nombre de caractères « x » spécifié. Dans ce cas, le texte est raccourci jusqu'au dernier mot logique et ne s'interrompt pas au milieu du mot. Cette balise sera utile lors de l'utilisation de la sortie de commentaires personnalisés à l'aide de la balise (commentaires personnalisés...), lorsque vous devez afficher non pas l'intégralité du commentaire, mais uniquement son annonce.
17. Pour les modèles de sortie de commentaires (comments.tpl) ajout du support pour une nouvelle balise (lien d'information), qui affiche l'URL de l'actualité à laquelle appartient ce commentaire. Cette balise sera utile lors de l'utilisation de l'affichage personnalisé des commentaires et lors de l'affichage des derniers commentaires.
18. Pour les modèles de sortie de commentaires (comments.tpl) ajout du support pour une nouvelle balise (titre de l'actualité) qui produit HTML sécurisé titre de l'actualité à laquelle appartient ce commentaire. Cette balise sera utile lors de l'utilisation de l'affichage personnalisé des commentaires et lors de l'affichage des derniers commentaires.
19. Ajout de la possibilité de spécifier si, quelles catégories sont interdites à ce groupe d'utilisateurs. Ce nouveau paramètre s'ajoute à celui existant, où vous répertoriez les catégories autorisées à être visualisées. Si auparavant, pour interdire, par exemple, une seule catégorie parmi une grande liste de catégories, vous deviez sélectionner toutes les catégories disponibles, à l'exception d'une seule catégorie interdite, vous pouvez désormais simplement sélectionner une catégorie interdite dans la liste, et c'est tout. Paramètre précédent a également été enregistré dans le panneau d'administration, vous pouvez donc choisir ce qui vous convient le mieux, vous pouvez sélectionner soit une liste de catégories disponibles, soit simplement spécifier une liste de catégories indisponibles.



24. Pour les modèles d'affichage des commentaires et des messages personnels (comments.tpl et pm.tpl) ajout de la prise en charge de la sortie formatée du nombre de commentaires et de publications des utilisateurs. Par exemple, lors de l'affichage du nombre de commentaires 252 501, 252 501 seront affichés, ce qui rend les grands nombres plus faciles à comprendre.
25. Pour les modèles d'affichage de profil utilisateur (userinfo.tpl et profile_popup.tpl) ajout de la prise en charge de la sortie formatée des notes numériques. Par exemple, lors de l'affichage de la note globale de l'utilisateur +252 501, +252 501 sera affiché, ce qui rend les grands nombres plus faciles à comprendre.
26. Prise en charge ajoutée nouvelle balise de modèle globale : (*Code commenté*). Cette balise est destinée à commenter le code ; tout ce qui est compris entre "(*" et "*)" sera supprimé du modèle. Et il sera absent lors de son affichage sur le site. Ces balises seront utiles aux développeurs de modèles pour déboguer telle ou telle fonctionnalité, lorsque vous aurez besoin de commenter temporairement telle ou telle fonctionnalité. Cette balise est globale et peut être utilisée dans tous les modèles.
27. Ajout de la réinitialisation automatique de l'index des actualités similaires lors de la modification du nombre de nouvelles similaires affichées dans les paramètres du script. Ainsi, après avoir modifié ce paramètre, il n'est plus nécessaire d'aller reconstruire les publications et d'y reconstruire le cache des actualités similaires.

29. Des modifications ont été apportées à l'ouvrage retour En ligne, si un utilisateur non enregistré écrit sur le site. Si l'utilisateur n'est pas inscrit, aucun contrôle n'est effectué pour vérifier si les identifiants qu'il a saisis correspondent à ceux déjà enregistrés sur le site. Au lieu de cela, le préfixe « Utilisateur non enregistré » est ajouté au nom saisi. Ainsi, l'administration ou le destinataire d'une lettre du site verra facilement que la lettre lui a été envoyée par un visiteur non enregistré du site. Et pour le visiteur du site lui-même, il n'y aura aucune obligation gênante de trouver un autre nom si le nom qu'il a écrit est occupé par un utilisateur enregistré.
30. Des modifications ont été apportées au travail d'ajout de commentaires sur le site, si le commentaire est rédigé par un visiteur non enregistré du site. Si le nom qu'il a saisi correspond au login enregistré, alors le préfixe « Invité » est ajouté à son nom. Par exemple, un visiteur a écrit le nom « Tatyana », et le site a déjà un identifiant « Tatyana » enregistré, puis un commentaire sera ajouté au nom de « Guest Tatyana ». Ainsi, il existe une différence visuelle selon laquelle cet utilisateur n'est pas enregistré sur le site, et le visiteur du site se débarrasse également de l'obligation gênante de trouver un autre nom. S'il n'y a pas de nom parmi ceux enregistrés, le préfixe ne sera pas ajouté.
31. Ajout de la prise en charge des notifications concernant les nouveaux commentaires, pour les commentaires envoyés pour modération. Auparavant, les notifications n'étaient envoyées que si un commentaire était publié immédiatement sur le site sans être modéré par l'administration du site. Désormais, des notifications seront également envoyées après que l'administration du site aura vérifié le commentaire et l'aura publié sur le site.



35. Pour les actions de masse dans le module "Références croisées" Nous avons également ajouté la possibilité d'attribuer aux liens comment ouvrir ces liens, dans une nouvelle fenêtre de navigateur ou dans la fenêtre actuelle du navigateur.

37. La lecture des fichiers vidéo flash au format .flv a été réduite à un seul lecteur. Désormais, pour lire cette vidéo, le même lecteur est utilisé pour lire la vidéo HTML5. Ainsi, toutes les vidéos du site ont une seule apparence visuelle.
38. Pour une promotion meilleure et de meilleure qualité des publications en moteurs de recherche , lors de la visualisation de l'actualité complète, ajouté utilisation automatique mots-clés du nuage de tags, dans une balise méta spécialement générée pour les moteurs de recherche. Vous pouvez en savoir plus sur cette balise méta sur la page https://support.google.com/news/publisher/answer/68297?hl=ru
39. Traitement amélioré du texte publié dans les balises de code dans l'analyseur de nouvelles. Toute intersection du code publié avec les balises et filtres DLE a été exclue, ce qui permet d'y publier le code source, sans aucune intervention dans le texte de la part de DLE.
40. Ajout du support pour la copie d'avatars lors de l'autorisation sur le site en utilisant le réseau social Odnoklassniki.



42. Des modifications ont été apportées aux mécanismes de génération d'un plan du site. Si des catégories sont interdites aux utilisateurs non enregistrés, ces catégories et publications de ces catégories sont également exclues de la carte.
43. Des modifications ont été apportées au code d'affichage des mots-clés pour le nuage de tags, grâce à quoi il existe plus de possibilités de conception différente de ces balises sur le site.
44.Ajout de la prise en charge de l'encodage utf8mb4 pour le serveur MySQL version 5.7.x
45. Correction d'un problème où il était incorrect Les balises de texte fonctionnaient lorsqu'elles étaient utilisées conjointement avec des nombres pour lesquels une sortie formatée était appliquée.
46. Correction d'un problème où il était incorrect les actualités étaient affichées à l'aide de la balise (custom ...) avec les paramètres auteur et catalogue, si plusieurs balises étaient utilisées simultanément sur la page avec ces paramètres, avec la mise en cache activée.
47. Correction d'un problème avec la citation des commentaires, qui contiennent des balises HTML, lors de l'utilisation d'un éditeur de commentaires standard. Désormais, lors de la citation dans le champ de l'éditeur, ces balises HTML sont également insérées, et non leurs entités HTML.
48. Correction d'un problème de réception de lettres en codage UTF-8 pour certains types de services de messagerie.
49. Correction d'un problème où il était incorrect Le nom des auteurs a été renommé pour les fichiers téléchargés dans les actualités, en cas de changement de nom du login utilisateur dans le panneau de contrôle utilisateur.
50. Correction d'un problème où Le cache des actualités n'était pas vidé s'il était modéré et édité par l'auteur de cette actualité sur le site.
51. Des erreurs mineures précédemment découvertes et signalées dans le script ont été corrigées.
Ce système de plugins vous permet de modifier n'importe quelle fonctionnalité du script à votre discrétion. L'installation des plugins sur le site et la mise à jour des plugins se font en un clic, directement dans le panneau de configuration DataLife Engine. Si le plugin est développé pour nouveau système, les utilisateurs n'auront alors plus besoin de lire les instructions d'installation, de modifier quelque chose directement dans les fichiers de script, etc. Tout ce qu’ils ont à faire est simplement de télécharger le plugin sur le panneau d’administration et c’est tout.
Le système de plugins est construit à l'aide de la technologie virtuelle système de fichiers. Vous décrivez dans le plugin quel fichier et quelles actions doivent être effectuées, sur la base de ces informations, DataLife Engine créera des copies virtuelles de ces fichiers, avec tous les changements et modifications nécessaires, et fonctionnera avec les copies virtuelles créées sans affecter les fichiers originaux. . Dans le même temps, vous pouvez décrire les modifications apportées à presque tous les fichiers, à l'exception d'un certain nombre de fichiers de base, par exemple les fichiers racine, mais ils n'apportent aucune fonctionnalité autre que la connexion d'autres fichiers. La fonctionnalité des fichiers responsables des fonctions AJAX peut également être modifiée, à cet effet, ils ont été entièrement réécrits pour fonctionner via le contrôleur. Quels avantages cela apporte-t-il ? Premièrement, fichiers originaux restent toujours inchangés, les plugins peuvent donc être facilement modifiés, supprimés, mis à jour, etc. Deuxièmement, ce système utilise la charge minimale possible sur les sites dans leur ensemble, car les copies virtuelles des fichiers ne sont créées qu'une seule fois, au moment de l'installation ou de la mise à jour des plugins, après quoi DataLife Engine fonctionne avec ces fichiers modifiés comme avec les fichiers natifs ordinaires et il n'y a aucune consommation de mémoire pour les points d'appel, le stockage et le contrôle des informations sur l'endroit et quelle fonctionnalité doit être modifiée, etc. La charge sur le serveur n'augmentera que de la charge que le plugin lui-même apporte, et le système de gestion du plugin n'entraînera aucune charge supplémentaire. Troisièmement, il n'y a aucun problème pour mettre à jour directement le script, le script peut être mis à jour vers de nouvelles versions et vos plugins seront automatiquement appliqués aux nouvelles versions. Dans ce cas, différents plugins peuvent modifier le même fichier sans provoquer de conflits, à condition bien sûr que différents plugins n'effectuent pas d'actions directement opposées les unes aux autres.
Ainsi, dans le module de gestion des plugins lui-même, vous pouvez soit créer un plugin directement dans le panneau de configuration, soit télécharger un plugin prêt à l'emploi. Envisageons d'ajouter un nouveau plugin directement dans le panneau de configuration :
Sur le premier onglet, vous spécifiez des informations générales sur le plugin. Son nom, son brève description. Pour faciliter sa différenciation des autres plugins, vous pouvez lui donner une icône qu'il utilisera dans la liste des plugins. Vous précisez également la version du plugin lui-même, et la version de DataLife Engine avec laquelle il est compatible.
Sur l'onglet suivant, vous précisez directement les actions à effectuer sur les fichiers. Vous pouvez ajouter un ou plusieurs fichiers sur lesquels vous devez effectuer des actions, et également attribuer une ou plusieurs actions à chaque fichier qui doit être effectué. Dans les fichiers, vous pouvez effectuer les actions suivantes :
1. Recherchez et remplacez n'importe quel code.
2. Recherchez et ajoutez le code requis ci-dessus.
3. Recherchez et ajoutez du code ci-dessous.
4. Remplacez complètement le contenu du fichier par le vôtre.
5. Créer un nouveau fichier virtuel, qui n'existe pas dans le DLE d'origine.
Vous pouvez également ajouter ou supprimer des fichiers, modifier ou supprimer des actions sur les fichiers à tout moment. Pour faciliter la perception et l'édition, tout le code est mis en surbrillance et les champs peuvent être étirés dynamiquement.
Ainsi, la situation dans laquelle vous éditiez manuellement les fichiers de script et stockiez les modifications quelque part dans votre bloc-notes, et chaque fois que vous mettiez à jour le script, les ressaisissez dans les fichiers de script, est complètement une chose du passé avec le nouveau. version. Vous pouvez créer indépendamment votre propre plugin personnel directement dans le panneau d'administration, décrivant une fois les modifications dont vous avez besoin dans le script, et lorsque vous mettrez à jour le script vers une nouvelle version, vous n'aurez plus à vous en soucier, vos modifications seront automatiquement appliqué aux nouvelles versions.
Sur l'onglet suivant, vous pouvez ajouter actions nécessaires dans la base de données MySQL, que le plugin devrait produire dans certaines situations. Vous pouvez spécifier une liste de requêtes MySQL qui doivent être exécutées lors de l'installation du plugin, lors de sa mise à jour, lors de sa désactivation, lors de son activation, lors de sa suppression. De plus, pour chaque action, vous pouvez spécifier une ou une liste de plusieurs requêtes à la base de données.
Pour un plugin existant, vous pouvez effectuer les actions suivantes : Vous pouvez le désactiver, auquel cas il reste sur le site, mais est complètement ignoré par le script, et toutes ses actions sur les fichiers sont suspendues. Vous pouvez le mettre à jour vers une version plus récente, si disponible. Téléchargez le plugin sur votre ordinateur pour l'installer sur un autre site. Dans ce cas, le fichier lui-même est téléchargé vers Format XML, et ce XML contient une description de toutes les actions. Essentiellement, le plugin est Fichier XML, qui peut être installé sur le site dans le panneau d'administration.
Envisageons de télécharger un plugin prêt à l'emploi sur le site. Vous pouvez télécharger et installer un plugin prêt à l'emploi sur votre site Web. Lorsque vous cliquez sur le bouton correspondant, vous pouvez télécharger soit un fichier XML avec le plugin. Ou une archive ZIP avec un plugin. Cela vous permet de créer des plugins très complexes contenant un grand nombre d'autres fichiers supplémentaires, à la fois graphiques et PHP. Afin, par exemple, de ne pas décrire toutes les actions directement dans le plugin lui-même, vous pouvez créer des fichiers supplémentaires et les regrouper dans une archive, en les plaçant à de nouveaux endroits. Il est important de savoir que l'archive ne peut contenir que ceux Fichiers PHP, qui ne sont pas inclus dans la distribution, mais uniquement vos fichiers supplémentaires ; s'il y a des fichiers inclus dans la distribution, ce téléchargement sera bloqué. La modification des fichiers standards doit être décrite dans le plugin lui-même. Le fichier contenant le plugin XML lui-même doit se trouver à la racine de votre archive.
Si vous téléchargez une archive avec un plugin, DataLife Engine n'aura pas le droit d'écrire les fichiers dans votre archive. Il demandera automatiquement un accès FTP afin de télécharger votre archive. Si les accès ne sont pas requis, alors tout sera automatiquement copié sans eux. Dans ce cas, ces accès ne seront stockés nulle part, mais seront automatiquement supprimés lorsqu'ils ne seront plus nécessaires.
Le nouveau système de gestion des plugins dispose également d'un système intégré pour enregistrer les erreurs dans le plugin. Si une action sur les fichiers ne peut pas être effectuée ou si des erreurs se produisent, vous pouvez facilement les voir et les corriger. Par exemple, c'est extrêmement pratique si votre plugin n'est pas compatible avec prochaine version DLE, vous le verrez rapidement et le plugin peut être facilement adapté.
Vous pouvez découvrir toutes les nouvelles fonctionnalités de DLE 12.1 dans cet article.
Le communiqué de presse DataLife Engine v.12.1 vous informera de l'ajout au module publicitaire, désormais le module prend en charge la fonction de catégorie, dans cette version, vous pouvez suivre le nombre de vues du matériel publicitaire et d'autres ajouts liés à la gestion publicitaire.
Il est bon que l'utilisation de liens canoniques soit ajoutée dans le code pour toutes les pages du site, y compris la navigation dans les sections, la visualisation de l'actualité complète, etc. C'est une astuce pour améliorer Optimisation du référencement projets, éliminera les pages en double si des liens incorrects vers votre site sont publiés quelque part sur Internet ou si, pour une raison quelconque, il est nécessaire de désactiver le contrôle des CNC incorrectes.
Pour des raisons de sécurité, une fonction a été ajoutée pour protéger automatiquement le site contre l'inondation de code ou l'insertion de frames sur des sites tiers. Lorsque vous activez ce paramètre, l'affichage de votre ressource sera automatiquement bloquée si elle est intégrée dans une iframe sur le site de quelqu'un d'autre. De cette façon, vous pouvez protéger votre site Web contre des attaques telles que le détournement de clics.
Un autre fonctionnalité intéressante pour l'optimisation du site SEO - ce sont les capacités étendues du module "Metatags" ; vous pouvez désormais définir non seulement des balises méta pour les pages, mais également n'importe quel titre séparé pour la page et la description de la page, que vous pourrez ensuite afficher n'importe où dans votre modèle.
(Recommandé)
Hébergement avec certificat SSL gratuit pour le chantier, un équipement moderne sur SSD - un des leaders en qualité et petit prix. Dans cet article, nous lisons.
Par exemple à propos de hébergement gratuit Sans publicité et conditions sous Gestion DataLife Engine 12-9.x ou tout autre CMS - ce service vous aidera à comprendre dans un délai d'un mois si l'hébergement vous convient ou non.
Nous offrons télécharger DLE différentes versions sur http://www.site dans la rubrique pour tous sans inscription (versions sous licence UTF 8 et Win 1251).
La principale étape de développement de la version 12.1 est terminée, la version est en cours de test et de préparation en pré-release, mais en attendant nous vous invitons à vous familiariser avec les informations sur ce qui vous attend avec la sortie de la nouvelle version.
Les changements suivants ont été préparés et mis en œuvre :
1. Ajout du support des catégories dans le module de gestion de la publicité. Vous pouvez créer des catégories dans ce module et placer vos supports publicitaires dans ces catégories. Les rubriques sont affichées tout en haut, devant la liste des supports publicitaires ajoutés, sous forme de dossiers. Au sein des catégories elles-mêmes, vous pouvez également créer des sous-catégories supplémentaires en nombre illimité. Ainsi, avec grandes quantités matériel publicitaire, vous pouvez les placer pour faciliter la navigation à travers eux, dans diverses sections et sous-sections.

2. Ajout de la possibilité de compter le nombre de vues pour les supports publicitaires, ajouté au panneau de contrôle du script. Les vues sont enregistrées uniquement pour les utilisateurs réels ayant accédé au site à l'aide d'un navigateur. Les robots qui explorent le site ne sont pas pris en compte. Le comptage des vues est activé directement pour chaque bannière, vous pouvez donc compter les vues uniquement pour le matériel publicitaire dont vous avez besoin. Vous avez également la possibilité de spécifier si vous souhaitez compter toutes les vues de bannières ou uniquement les vues d'utilisateurs uniques.

3. Pour le matériel publicitaire dans le panneau d'administration, la possibilité de limiter l'affichage des bannières a été ajoutée en fonction du nombre de vues dont elle dispose et vous pouvez désactiver la bannière lorsqu'elle atteint un nombre spécifié quantité maximale vues.
4. Ajout de la possibilité de compter le nombre de clics pour les supports publicitaires ajoutés au panneau de contrôle du script. DataLife Engine intercepte automatiquement les balises HTML publiées à l'aide des balises et enregistre automatiquement les clics sur celles-ci. Ces liens ne nécessitent aucune conception particulière ; ils peuvent mener vers toutes les adresses dont vous avez besoin. Vous avez également la possibilité de spécifier si vous souhaitez compter tous les clics sur un lien ou uniquement les clics d'utilisateurs uniques.
5. Pour le matériel publicitaire, le panneau d'administration a ajouté la possibilité de limiter l'affichage des bannières en fonction du nombre de clics sur votre bannière, et vous pouvez désactiver l'affichage de la bannière lorsque le nombre maximum de clics spécifié est atteint.

7. Utilisation ajoutée de liens canoniques, dans le code de la page, pour toutes les pages du site y compris la navigation dans les rubriques, la visualisation de l'actualité complète, etc. Cette fonctionnalité vous permet d'augmenter l'optimisation SEO des sites, et vous permet également d'éviter les pages en double si des liens incorrects vers votre site sont publiés quelque part sur Internet, ou si, pour une raison quelconque, il est nécessaire de désactiver le contrôle des CNC incorrectes.

8. Dans les paramètres de catégorie dans le panneau de configuration, ajout de la possibilité de définir par défaut pour une catégorie s'il est autorisé de publier des actualités de cette catégorie sur la page principale du site. Ces paramètres sont en vigueur au moment de l'ajout ou de la modification d'une publication, et si la publication sur la page principale est interdite pour une catégorie, alors l'option correspondante est supprimée au moment de l'ajout ou de la modification d'une publication.
9. Dans les paramètres de catégorie dans le panneau de configuration, ajout de la possibilité de définir par défaut pour une catégorie si les commentaires sont autorisés pour les publications de cette catégorie. Ces paramètres sont en vigueur au moment de l'ajout ou de la modification d'une publication, et si les commentaires sont désactivés pour une catégorie, alors l'option correspondante est supprimée au moment de l'ajout ou de la modification d'une publication.
10. Dans les paramètres de catégorie dans le panneau de configuration, ajout de la possibilité de définir par défaut pour une catégorie si les évaluations sont autorisées pour les publications de cette catégorie. Ces paramètres sont en vigueur au moment de l'ajout ou de la modification d'une publication, et si l'utilisation des notes est désactivée pour une catégorie, alors l'option correspondante est supprimée au moment de l'ajout ou de la modification d'une publication.
![]()
11. Dans les paramètres du script dans le panneau de configuration, dans la section des paramètres de sécurité, la possibilité d'activer la protection automatique du site contre l'intégration dans des cadres sur des sites tiers a été ajoutée. Lorsque vous activez ce paramètre, votre site sera automatiquement bloqué s'il est intégré dans une iframe sur le site de quelqu'un d'autre. De cette façon, vous pouvez protéger votre site Web contre des attaques telles que le détournement de clics.


12. Les capacités du module « Metatags » ont été étendues, Ce module a été renommé "Titres, Descriptions, Balises Meta". Désormais, dans ce module, vous pouvez définir non seulement des balises méta pour les pages, mais également un titre distinct pour la page et une description de la page, que vous pourrez ensuite afficher n'importe où dans votre modèle. À cet effet, de nouvelles balises globales pour les modèles ont été ajoutées : (page-title) - affiche le titre que vous spécifiez pour la page, (page-description) - affiche la description que vous spécifiez pour la page. Il est également acceptable d'utiliser BB et Balises HTML. Ainsi, grâce à ce module, vous pouvez par exemple créer et afficher des titres et des descriptions pour le nuage de tags pour chaque tag personnellement, etc.
13. Ajout de nouvelles balises de texte de modèle global, qui affichent le texte qu'ils contiennent si un titre pour la page consultée a été spécifié dans le module « Titres, descriptions, balises méta ». Et également ajouté des balises de texte opposées qui affichent le texte qu'elles contiennent si le titre de la page consultée n'a pas été défini. Des balises similaires ont également été ajoutées pour la description : text , qui affiche le texte qu'elles contiennent si une description de la page consultée a été spécifiée dans le module "Titres, Descriptions, balises méta", text , qui affiche le texte qu'elles contiennent si aucune description n'a été donnée pour la page consultée.
14. La prise en charge de nouvelles balises de texte a été ajoutée pour le modèle de menu de catégorie (categorymenu.tpl), qui affichent le texte qu'ils contiennent si la catégorie ou l'actualité consultée sur le site n'appartient pas à la catégorie du menu. Cette balise ne peut être utilisée qu'à l'intérieur des balises et permet, par exemple, d'afficher certaines informations (par exemple des liens) uniquement pour les catégories inactives du menu.
15. Capacités étendues d'affichage des publications en fonction des valeurs de champs supplémentaires dans les publications. Lors de l'accès à l'adresse http://votresite/xfsearch/field name/field value/, les publications seront affichées, comme auparavant, contenant la valeur spécifiée dans ce champ particulier, si l'option « utiliser comme références croisées » est définie pour le champ. Lorsque vous accédez à http://yoursite/xfsearch/field value/, les publications contenant valeur donnée pour tous les champs supplémentaires. Lorsque vous accédez à http://votresite/xfsearch/field name/, toutes les publications dans lesquelles ce champ spécifié est renseigné seront affichées.
![]()
16. La possibilité d'attribuer une page distincte nommée 404.html à la racine de votre site pour afficher les pages pour lesquelles il n'y a pas de contenu a été ajoutée aux paramètres du script. Si ce paramètre est activé, au lieu du standard Message système"Malheureusement, cette page vous est inaccessible, peut-être que son adresse a changé ou qu'elle a été supprimée.", vous pouvez afficher une page séparée, spécialement préparée à l'avance, avec un design complètement séparé. Cette innovation sera utile aux webmasters qui souhaitent réaliser un design séparé. pour les 404 pages de leur site.
![]()
17. La possibilité d'attribuer un en-tête HTTP a été ajoutée aux paramètres du script, à partir duquel il est nécessaire d'obtenir les adresses IP des utilisateurs. Cette innovation sera utile pour les sites qui utilisent divers serveurs proxy externes et n'ont pas la possibilité de reconfigurer correctement le serveur pour eux afin d'obtenir les adresses IP réelles correctes des visiteurs. Par exemple, lorsque vous utilisez le service cloudflare et d'autres pour vous protéger contre Attaques DDOS et utilise hébergement régulier tarif sans accès aux paramètres du serveur. Vous pouvez désormais, dans les paramètres du script du panneau d'administration, indiquer au script d'où obtenir l'adresse IP des visiteurs du site.

18. Lors de la suppression d'une catégorie dans le panneau de configuration du script, la possibilité de choisir quoi faire avec les publications de cette catégorie a été ajoutée. Vous pouvez : « Supprimer cette catégorie des publications », « Remplacer la catégorie par une ou plusieurs autres catégories », et également « Supprimer toutes les publications de cette catégorie ». De plus, si une catégorie est supprimée ou remplacée d'une publication, seule la catégorie supprimée sera supprimée ou remplacée. Par exemple, votre publication est dans les catégories « Dans le monde », « Actualités », « Populaire », et vous supprimez par exemple la catégorie « Dans le monde », puis pour les publications situées dans cette catégorie uniquement la catégorie « Dans le monde » seront supprimées ou remplacées, toutes les autres catégories de la liste de ces publications resteront en place.

19. Un nouveau type de champ supplémentaire a été ajouté pour les publications: "HTML pur et JS." Lors de l'utilisation de ce champ, DataLife Engine n'interférera pas avec le texte qui y est écrit et ne filtrera pas le code HTML de ce texte, et permettra également d'y écrire du code javascript pur. Ce champ sera utile lorsque vous devrez insérer du code dans l'actualité qui ne nécessite pas de contrôle de sécurité, par exemple votre propre lecteur, etc. Attention, étant donné que le script ne filtrera pas le texte de ce champ, lors de sa création, assurez-vous de définir des restrictions sur les groupes autorisés à l'utiliser. Ne pas autoriser son utilisation utilisateurs ordinaires, auquel vous ne faites pas confiance, sinon cela pourrait constituer une menace pour la sécurité de votre site. 
20. Pour les champs de publication supplémentaires, qui ont l'option "Utiliser comme références croisées", la possibilité de spécifier un séparateur pour les données de lien a été ajoutée. Vous pouvez spécifier soit des caractères individuels, soit du code HTML comme délimiteur. Auparavant, une virgule était utilisée comme séparateur de liste ; vous pouvez désormais définir votre propre séparateur personnel pour chaque champ, ce qui vous permet de créer une conception de sortie unique pour chaque champ du modèle.
21. Ajout de la prise en charge de la technologie Yandex Turbo pour les canaux RSS réguliers, sans utiliser l'inclusion dans les paramètres du type de flux RSS comme "Actualités Yandex", pour cela, la prise en charge de l'affichage de la balise d'actualité complète (histoire complète) a été ajoutée pour tout type de flux RSS. Et également mis à jour modèle standard/templates/rss.xml, qui montre à quoi devrait ressembler un modèle avec prise en charge complète de Yandex Turbo. De même, la possibilité de personnaliser un modèle RSS pour la technologie Yandex Zen est entièrement prise en charge.

22. Ajout de la possibilité de répondre aux commentaires lors de la visualisation de tous les derniers commentaires sur le site, si la prise en charge des commentaires d'arborescence est activée dans les paramètres du script. Ainsi, vous pouvez par exemple répondre rapidement aux commentaires reçus sur le site sans entrer dans chaque actualité, du fait que certains scripts lourds ont été transférés en chargement différé et indépendant du rendu des pages. Ces scripts sont chargés dans le navigateur parallèlement au rendu de la page et ne sont lancés qu'une fois la page terminée dans le navigateur. Ce qui garantit visuellement un affichage plus rapide des pages.
24. Ajout d'une option pour les utilisateurs qui ne sont pas enregistrés sur le site, envoyez des plaintes à l'administration du site concernant les actualités et les commentaires, tout comme une telle opportunité n'existait auparavant que pour les utilisateurs enregistrés.
25. Ajout de l'utilisation du micro-balisage de l'organisation du schéma pour afficher les notes avec le type « Évaluation ». L'utilisation de ce micro-balisage permet aux actualités complètes, lorsqu'elles sont affichées dans les résultats de recherche sur Google, d'afficher également la note de publication.
26. Ajouté détection automatique orientation des photos lors de leur téléchargement sur le serveur, sur la base des méta-informations contenues dans fichiers graphiques. Si la photo originale était à l'envers, lorsqu'elle sera téléchargée sur le serveur, le script la fera également automatiquement pivoter dans la position souhaitée. Cela élimine le besoin de modifier en outre des images sur un ordinateur si l'appareil photo a été tourné lors de la prise de photos.
27. Ajout de la possibilité d'informer automatiquement l'administration du site de la réception Nouvelles informations des utilisateurs, qui est en cours de modération (si cela est activé dans les paramètres du script), si la nouvelle a été ajoutée depuis le panneau de contrôle du script. Auparavant, une notification n'était envoyée que si une publication était ajoutée directement depuis le site.
28. Si l'utilisateur modifie une publication dans le panneau de contrôle, qui a été précédemment publié sur le site, mais selon les paramètres de son groupe, il lui est interdit de publier sans modération, ou n'est pas autorisé à publier dans toutes les catégories, alors l'administration du site recevra également un correspondant notification par courrier électronique que cette nouvelle est en attente de modération.
29. Des modifications ont été apportées au fonctionnement du module Fil d'Ariane sur le site. Si des actualités d'une certaine catégorie sont consultées, alors pour la catégorie dans laquelle se trouve directement l'utilisateur, cette catégorie sera affichée sous forme de texte brut et non de lien. Seules les catégories supérieures dans la hiérarchie seront affichées sous forme de lien, ou un lien vers cette catégorie apparaîtra si, par exemple, l'utilisateur est allé plus loin dans la navigation des pages de cette catégorie. Ainsi, cette innovation permet d'éviter les liens cycliques des pages vers elles-mêmes.

30. Pour le module "Références croisées" du panneau de contrôle, ajout de deux nouvelles zones de remplacement pour les liens. Vous pouvez éventuellement spécifier un remplacement uniquement dans les pages statiques, et vous pouvez également sélectionner un remplacement dans les pages statiques, les actualités et les commentaires.
![]()
31. Pour le module "Rechercher et remplacer" dans le panneau de configuration, la possibilité de remplacer en masse du texte dans les enquêtes pour les publications et lors des votes sur le site a été ajoutée.

32. Ajout de la possibilité de supprimer toutes les publications, en attente de modération d'un utilisateur spécifique. Pour cela, dans la rubrique gestion des utilisateurs, cliquez sur le numéro de ses publications et sélectionnez l'élément de menu approprié.
33. Ajout de la possibilité de supprimer tous les commentaires, en attente de modération d'un utilisateur spécifique. Pour cela, dans la rubrique gestion des utilisateurs, cliquez sur le numéro de ses commentaires et sélectionnez l'élément de menu approprié.
![]()
34. Une sortie formatée du nombre de compteurs différents (vues, publications, commentaires) a été ajoutée au panneau d'administration du script. La sortie de ces compteurs s'effectue sous forme formatée, séparés par un espace de centaines, milliers, millions, etc. Ce qui donne une représentation et une perception plus visuelle de ces chiffres.
35. Pour les modèles d'affichage et d'ajout de commentaires (addcomments.tpl et comments.tpl), la prise en charge des nouvelles balises de texte a été ajoutée - affiche le texte dans la balise si l'actualité appartient aux catégories spécifiées, ainsi que les balises : texte - affiche le texte dans la balise si l'actualité n'appartient pas aux catégories spécifiées. De cette façon, vous pouvez définir conception différente afficher des commentaires et ajouter des commentaires pour les publications de différentes catégories.
36. Ajout du support des déclinaisons de mots pour le tag affichant le nombre de votes, qui ont été exposés pour des publications de notation. Par exemple, vous pouvez utiliser (vote-num) review||a|s. Auparavant, cela n'était pas disponible pour cette balise, car... il contient du code HTML, pas seulement un numéro.
37. Si les paramètres du script permettent l'utilisation du site uniquement par Protocole HTTPS , Que cookies du navigateur sera également envoyé au serveur uniquement via le protocole HTTPS et sera automatiquement bloqué si le protocole HTTP habituel est utilisé.
38. Ajout du contrôle des CNC incorrectes pour les pages statiques, dont le texte de publication est divisé en plusieurs pages. Si un numéro de page incorrect est spécifié, une redirection automatique 301 sera effectuée vers l'adresse de départ de cette page.
39. Pour l'importation RSS de publications, la prise en charge a été ajoutée pour l'importation d'images à partir de la balise d'enceinte contenant l'image de la publication. Si la brève description dans le flux RSS n'est que du texte et que l'image y est donnée sous forme de balise distincte, alors lors de l'importation de la brève actualité, l'image de cette publication sera également ajoutée au tout début.
40. Ajout de la prise en charge des redirections pour recevoir des actualités complètes lors de l'utilisation de l'importation RSS de publications. Si le lien du flux RSS est une redirection pour une navigation ultérieure vers texte intégral news sur le site source, DataLife Engine suivra automatiquement cette redirection et prendra le contenu de la source finale. Ainsi, recevoir des informations complètes sera de meilleure qualité qu’auparavant.
41. Des modifications ont été apportées au fonctionnement des balises et. Si l'utilisation et l'ajout de commentaires sont interdits pour une publication particulière, ces balises masqueront également le contenu qu'elles contiennent.
42. Si les commentaires sont autorisés pour la publication, mais en même temps, selon d'autres paramètres, il était interdit à l'utilisateur ou au groupe d'utilisateurs de publier des commentaires, alors un message à ce sujet ne sera pas affiché à la fin de tous les commentaires, mais à l'endroit où vous définissez dans votre modèle l'affichage du formulaire d'ajout d'un commentaire avec la balise (addcomments), vous pouvez ainsi déterminer vous-même l'emplacement de ce message sur votre site Internet.
43. Pour autorisation via le réseau social Odnoklassniki, fonctionnalité ajoutée reçu automatique L'e-mail de l'utilisateur, à condition que l'application elle-même ait reçu les droits appropriés d'Odnoklassniki. Attention, par défaut, Odnoklassniki n'accorde pas le droit de recevoir des e-mails, et pour obtenir un accès approprié, vous devez en outre contacter les réseaux sociaux. réseau pour permettre la réception d’e-mails. Si l'autorisation est reçue, DLE importera également automatiquement l'adresse e-mail.
44. Système amélioré de calcul des proportions d'image lors de la création de petites copies. Cela crée une copie réduite plus correcte et de haute qualité.
45. Système de recherche amélioré pour les publications lorsqu'il est activé dans les paramètres du script, type simple recherche. Le nouvel algorithme vous permet de trouver des publications plus précisément et plus correctement.
46. Système amélioré de contrôle de l'apparence des pages en double, en consultant tous les derniers commentaires sur le site.
47. Traitement optimisé des champs de publication supplémentaires lors de l'affichage de publications courtes, ainsi que lors du fonctionnement du module d'affichage des publications populaires.
48. Les éditeurs visuels TinyMCE et Froala ont été mis à jour vers les dernières versions. Un certain nombre d'erreurs identifiées dans ces éditeurs ont été corrigées.
49. Ajout de la prise en charge de l'insertion de balises de texte masquées pour l'éditeur TinyMCE, à l'aide du bouton correspondant dans l'éditeur.
50. Lors de l'utilisation de l'éditeur Floara pour les commentaires, fonctionnalité ajoutée chargement rapide et insérer des images dans les commentaires. Vous pouvez soit cliquer sur l'icône d'insertion d'image et sélectionner un fichier à télécharger, soit simplement faire glisser le fichier image de votre ordinateur dans le champ de l'éditeur avec la souris, après quoi l'image sera automatiquement chargée et insérée à la position du curseur dans l'éditeur. .
51. De petites modifications ont été apportées à la disposition du panneau de contrôle du script, visant à éliminer certaines erreurs de mise en page et à améliorer l'interaction avec le panneau de commande.
52. La bibliothèque d'envoi de courrier depuis le site a été mise à jour avec les dernières versions, ainsi qu'une bibliothèque de détection d'appareils mobiles.
53. Correction d'un problème où Aperçu les publications et les tags n'ont pas été traités.
54. Correction d'un problème où les balises méta pour les médias sociaux n'étaient pas générées correctement. réseaux vidéo et audio, si la vidéo a été publiée en supplément. champs et se composait de listes de lecture et de descriptions de fichiers vidéo et audio.
55. Correction d'un problème où, dans certaines situations et paramètres du serveur, la prévisualisation des publications pouvait ne pas fonctionner lors de l'ajout de publications à partir du site.
56. Correction d'un problème où cela ne fonctionnait pas chargement dynamique commentaires, si cela est activé dans les paramètres du script, et que la balise (jsfiles) est placée tout en bas du site.
57. Correction d'un problème où l'affichage des derniers commentaires ne fonctionnait pas, au cas où la visualisation de certaines catégories serait interdite à un certain groupe.
58. Des erreurs mineures précédemment découvertes et signalées dans le script ont été corrigées.
Basé sur le moteur DLE (DataLife Engine). Je vais décrire la configuration en détail, en essayant de ne rien manquer ; je pense que la configuration de dle se transformera en une longue série de posts. Dans cette série d'articles, nous examinerons non seulement la configuration en détail, mais nous découvrirons également pourquoi chaque fonction de configuration est nécessaire.
Pour les articles dédiés à la mise en place du moteur DLE, j'utiliserai le DataLife Engine v.9.4., ou plutôt la version démo de ce moteur. Cela me suffit pour vous parler des paramètres et des capacités de DataLife Engine.
Le premier article sera consacré à la section admin : « Paramètres généraux des scripts". Vous pouvez trouver cette section comme suit : après avoir accédé au panneau d'administration DLE (DataLife Engine), qui se trouve à l'adresse site.ru/admin.php, tu verras accès rapide aux sections principales du panneau d'administration. Aujourd'hui, nous avons besoin de l'article " Installation du système" , et dedans la section " Réglages généraux scénario". Il existe bien sûr d'autres moyens d'accéder à cette section, mais à mon avis, c'est le moyen le plus simple.

Commençons donc par configurer le moteur DLE, le premier point est titre. Dans le titre écrivez le nom de votre projet, par exemple : Tout pour les webmasters débutants. Votre titre peut sonner n'importe quoi, par défaut il est sur le moteur DLE, le site s'appelle DataLife Engine, si nous saisissons un autre nom, il sera modifié. Et cela formera un fichier de titre, qui sera affiché dans l'onglet du navigateur, ainsi que sur la page des résultats de recherche. Par conséquent, prenez le titre au sérieux. Ici, je pense que c'est clair.

Bien, Page d'accueil, Je pense que c'est clair. Entrez votre nom de domaine, par exemple : site.ru et c'est tout.
Encodage utilisé, par défaut, est Windows-1251, ce qui signifie que votre ressource prend en charge la langue russe. Si vous disposez d’une version de démonstration de DataLife Engine, vous n’avez rien à modifier ici. Si le CMS est acheté, alors l'encodage peut être modifié, par exemple, en UTF-8 et votre projet deviendra alors multilingue, en à ce stade Nous ne regarderons pas l'encodage en détail, je pense que c'est compréhensible si on ne change pas votre démo, même si elle est achetée, mais que le domaine est dans la zone ru. Pour être honnête, je ne vois pas l'intérêt de changer l'encodage.
Point suivant : Description, dans lequel nous décrivons brièvement le contenu de notre projet, par exemple : Tout ce qui concerne la création, la mise en place et la promotion de blogs ou de sites Web, etc., mais pas plus de 200 caractères. En théorie, cette description devrait être affichée dans les moteurs de recherche, alors prenez-la au sérieux, et n'oubliez pas de l'écrire dans la description mots clés, selon lequel votre ressource sera promue à l'avenir. Cela ressemblera à ceci dans une recherche Google :

Plus loin, Mots clés(nous saisissons les mots séparés par des virgules), également en fonction de ces mots, les moteurs de recherche feront attention à votre page, les mots-clés doivent correspondre le plus possible à la direction de votre site ou blog, vous devez d'abord faire une liste de mots-clés et vérifiez le nombre de demandes pour ces mots. Pour vérifier le nombre de demandes, nous utilisons cette page sur Internet http://wordstat.yandex.ru. Nous n'examinerons pas cela plus en détail à ce stade, car cela ne concerne plus ce sujet du post, mais l'optimisation dans les moteurs de recherche. Ici vous voyez par vous-même quoi écrire dans ce champ, les mots-clés seront différents pour chacun.
Nom court, ici je pense que tout est clair. Ce nom sera affiché dans le module barre de vitesse. Vous pouvez, encore une fois, répéter le nom du projet. Nous avons donc trié les noms, continuons. Le module de barre de vitesse (alias fil d'Ariane) ressemble à ceci :

Correction des fuseaux horaires, sert à corriger l'heure sur le site. Par exemple, votre serveur est configuré pour l'heure de Moscou, mais vous vivez dans un fuseau horaire différent et souhaitez que l'heure du site corresponde à votre fuseau horaire, cela peut être corrigé dans cette colonne. Comment résoudre ce problème, tout est clair là-bas, nous écrivons les heures en minutes, l'heure actuelle du serveur est également écrite dans cette colonne, vous pouvez naviguer par cette heure.
Dans la colonne (URL lisible par l’homme), il est conseillé de sélectionner « Oui ». Il est nécessaire pour que votre adresse soit perçue visuellement par les utilisateurs, ce qui a un effet positif sur la convivialité de votre ressource. Pour que ce soit plus clair, je vais donner des exemples d'actualités avec et sans CNC, d'actualités avec CNC dle : http://site. ru/addnews.html, sans CNC : http://site.ru/index.php?do=addnews, c'est-à-dire qu'avec CNC, la perception visuelle du lien est bien meilleure que sans.
Sélectionnez ensuite type CNC, tout est entre vos mains ici, mais je ne recommande pas de choisir le troisième type car il augmente la charge sur votre serveur.
Gérer les URL CNC invalides: Ici je vous conseille de mettre « Oui », puisque cette option est utile pour le référencement, mais vous ne pouvez pas activer cette option si vous le souhaitez. Plus de détails sur ce à quoi il est nécessaire sont écrits dans les paramètres, c'est assez clair.
Sélectionnez ensuite langue utilisée, comme j'ai une version démo, je n'ai pas beaucoup de choix, une seule langue, c'est le russe, mais pour la zone de domaine ru, cela suffira.
Plus loin, modèle de site par défaut — est la valeur par défaut, mais vous pouvez en choisir une autre. Un article séparé sera consacré à ce sujet, sur la façon d'installer un modèle sur DataLife Engine (DLE). Bien sûr, nous voulons tous une sorte de modèle spécial et non standard, pour l'avenir, je dirai que l'installation d'un modèle sur dle est très simple. Téléchargez le modèle que vous aimez sur Internet ou créez le vôtre, copiez le dossier contenant le modèle dans le répertoire du moteur, dans le dossier des modèles et si votre ressource est activée serveur local, redémarrez-le. Et maintenant, le modèle apparaîtra dans la colonne de sélection du modèle de site par défaut.
Après avoir choisi un modèle, accédez à deux paramètres " Activer l'éditeur WYSIWYG...", dans les deux cas, je recommande de choisir "Oui", donc en utilisant éditeur visuel Il est beaucoup plus facile d'éditer des actualités (articles) et des commentaires que d'utiliser des codes BB. Bien que ce soit votre choix, expérimentez et optez pour la commodité. L'éditeur DLE WYSIWYG est un éditeur visuel.
Voici à quoi ressemble le panneau d'édition utilisant les codes BB.
Voici à quoi ressemble le panneau d'édition en utilisant DLE WYSIWYG.
Vient ensuite une option plutôt utile : « éteindre le site", cette option transfère la ressource à l'état hors ligne. Si vous pensez que votre projet n'est pas encore prêt à être vu par les utilisateurs, activez cette option. Si tout est prêt, désactivez l'option et publiez le projet sur le réseau. Vous pouvez également utiliser cette fonction lors de la mise à jour de la structure ou du modèle de votre ressource. Je note que cette option est utile si votre « expérimental » est sur hébergement, et non sur un serveur local, comme le mien.
Dernière option ( raison de l'arrêt) sera utile à ceux qui profitent de la fermeture du site. La raison de l'arrêt est déjà écrite dans le champ de texte, que vous pouvez modifier à votre convenance ou écrire votre propre raison.
C'est tout. Vous avez fait le premier pas vers la mise en place de DLE (DataLife Engine). Il ne reste plus qu'à sauvegarder les paramètres généraux du DLE et à attendre le prochain article sur la configuration du moteur DLE.
Remarque : les posts sur la configuration du DLE (DataLife Engine) seront présentés sous cette forme, pour une meilleure perception des informations reçues, afin de ne pas vous retrouver avec le désordre dans la tête. Bien sûr, il était possible de décrire l'ensemble de la configuration dans un seul article, quelque chose comme ceci : sélectionnez ceci ici, mettez ceci ici, écrivez ceci là. Mais je veux que vous compreniez ce que fait chaque fonction. Il y a trop de paramètres et de fonctionnalités dans DLE pour une seule publication. J'espère votre compréhension.
Il existe un grand nombre de sites sur Internet et ils fonctionnent tous sur des moteurs différents. Les différences résident principalement dans Fonctionnalité moteurs et facilité d'utilisation pour utilisateurs extérieurs des sites. Les moteurs les plus populaires sont Joomla, WordPress, Drupal, DLE. Examinons ce dernier plus en détail, car, étant l'un des moteurs les plus pratiques et les plus simples, il est de plus en plus choisi par les webmasters et devient la base de la plupart des ressources Web.
Le moteur DLE est DataLifeEngine - la base qui devait auparavant être utilisée pour les ressources avec des flux d'actualités et des critiques. Aujourd'hui, une grande variété de sites dédiés à n'importe quel sujet fonctionnent sur ce moteur.
Le moteur DLE a gagné sa popularité grâce à ses énormes fonctionnalités, qui sont toutes décrites en détail sur le site Web dle-news.ru. Les créateurs de ce moteur proposent deux versions de leur produit : payante et gratuite. Il est tout à fait logique de supposer que version gratuite sera avec des capacités plus limitées. Mais malgré cela, la version gratuite du produit DLE est un excellent moteur aussi bien pour les webmasters débutants que pour les plus avancés. Les sites proposant non seulement des actualités, mais aussi ceux dédiés à la cuisine, aux sujets médicaux, etc., fonctionnent très bien.
Sur quel hébergement peut-on installer DLE ?
Avant de commencer à installer le moteur DLE, ce serait une bonne idée de vous familiariser avec les exigences qu'il impose au serveur. Tout d'abord, il existe plusieurs bibliothèques installées: PHP Zlib, PHP XML, PHP GD2, PHP iconv. En plus, logiciel doit inclure Apache version 2.0 et supérieure, PHP 4.3.2+ ou PHP 5.0+ et la version MySQL ne dépassant pas 4.0. La RAM doit avoir une taille d'au moins 8 Mo, mais c'est le minimum. Personne n'interdit d'utiliser une RAM de 16 mégaoctets, sur laquelle le produit fonctionnera encore mieux.
Lors de l'utilisation du moteur DLE sur le serveur, il est préférable de désactiver mode sans échec, qui est désigné comme SafeMode.
Vérification de la conformité de l'hébergement
La description du processus d'installation que vous lirez ci-dessous est basée sur les conclusions tirées après l'installation du moteur sur une ressource Web de test. Pour un exemple plus visuel, des captures d'écran de chaque étape du processus d'installation sont fournies.
Nous commençons l'installation en vérifiant liste complète paramètres. Pour cela, ajoutez à la racine du site Document texte, donnez-lui le nom phpinfo.php, et écrivez-y le code :
Ensuite, nous exécutons le script que nous avons réussi à créer. Dans le navigateur, nous tapons ce qui suit : https://my_site.ru/phpinfo.php. Après cela, nous pouvons voir l'image suivante sur la page :
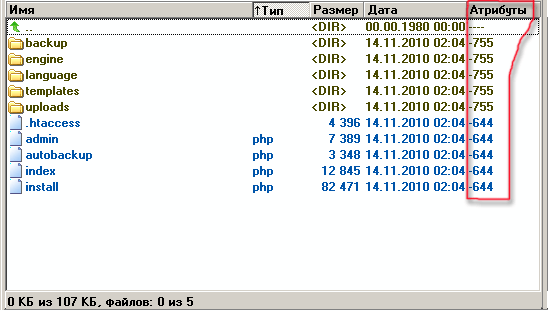
Les endroits entourés en rouge sont les principaux paramètres qui déterminent le fonctionnement ultérieur de la ressource Web en cours de création. Par exemple, pour pouvoir travailler avec des objets graphiques, un fonctionnement normal est requis Bibliothèques PHP GD2. S'il est mal installé, le captcha ne sera pas affiché sur le site.
De plus, pour que la ressource Web créée fonctionne normalement, vous devez installer Base de données MySQL. Le système demandera un identifiant et un mot de passe. Afin de ne pas oublier ces données, il vaut mieux les noter quelque part. Pour configurer la base de données, nous utilisons le panneau de contrôle disponible sur l'hébergement.
Instructions détaillées pour l'installation de DLE
Une fois le package contenant le moteur téléchargé sur votre ordinateur, vous devez le décompresser et l'installer. Mais nous n'installerons pas tout, mais seulement le dossier de téléchargement et le dossier Documentation. Si l'hébergement dispose d'une fonction de reconnaissance archives zip, le processus d'installation ira plus vite. Si cette fonction n'est pas prise en charge, les fichiers de l'archive devront être téléchargés séparément.
Il est très pratique de travailler avec TotalCommander lors de l'installation du moteur DLE. Lorsque vous copiez des fichiers ou des dossiers sur le serveur, la case « Traduire les noms de fichiers en minuscules » doit être décochée.
Si le serveur vous permet de reconnaître et de décompresser l'archive, nous y plaçons simultanément tous les fichiers qui se trouvent dans le dossier de téléchargement. 
Maintenant, nous arrêtons TotalCommander et poursuivons l'installation à l'aide du client FTP. Pour bon fonctionnement site, vous devez saisir très soigneusement les données des fichiers et dossiers du serveur. 
Pour ajuster les attributs, vous devez sélectionner le dossier souhaité. Une fois que vous modifiez les autorisations des dossiers, elles ne sont pas remplacées par le contenu des dossiers. Le moyen le plus pratique de sélectionner les fichiers et dossiers que nous allons modifier consiste à utiliser TotalCommander ou le raccourci clavier Alt+A. 
Dans la fenêtre qui s'ouvre, entrez ce dont nous avons besoin et cliquez sur OK.
— Définissez le dossier des modèles et tous ses sous-dossiers pour obtenir l'autorisation d'écriture (CHMOD 777)
— Définissez tous les fichiers du dossier modèles pour obtenir l'autorisation d'écriture (CHMOD 666)
- Définir les autorisations d'écriture (CHMOD 777) pour dossiers de sauvegarde, les téléchargements, ainsi que pour tous les dossiers qu'ils contiennent.
— Définissez les autorisations d'écriture (CHMOD 777) pour les dossiers /engine/data/, /engine/cache/, /engine/cache/system/.
Lorsque tous les ajustements ont été effectués, saisissez l'entrée suivante dans le navigateur : https://proba.regciti.ru/install.php. Cela signifie que nous allons exécuter un fichier appelé install.php. Une fois le fichier lancé, des astuces apparaîtront dans chaque fenêtre qui s'ouvre. Sur la base de ces signatures, nous poursuivons le processus d'installation. Fondamentalement, il démarrera automatiquement et le système lui-même vérifiera tous les fichiers qui doivent être installés et vous avertira lorsque l'installation sera terminée.
Vous pouvez maintenant voir le résultat préliminaire de ce sur quoi vous avez travaillé si dur pendant tout ce temps. Entrez https://nom de votre site/index.php dans la ligne du navigateur. Une page de démonstration s'ouvrira devant vous. Pour vous connecter au panneau d'administration et commencer à travailler, vous devez saisir l'entrée suivante dans la barre d'adresse : https://nom de votre site/admin.php. Si l'installation est correcte, l'image suivante devrait apparaître à l'écran : 
Nous sommes d'accord avec la proposition affichée dans le coin inférieur gauche et commençons l'installation. Après avoir cliqué sur ce bouton, une fenêtre apparaîtra vous demandant de lire les règles accord de licence. Vous ne pourrez passer à la page suivante que si vous acceptez cet accord et cochez la case appropriée. Cliquez sur « continuer » : 
Après cela, le processus de vérification de tous les composants et fichiers installés commencera automatiquement. Le script indiquera automatiquement les erreurs qui ont été commises et qui doivent être corrigées pour continuer à travailler. Cette image contient une liste de plusieurs éléments. Ils doivent être sans contour rouge - cela signifie que le script n'a détecté aucune erreur et que vous pouvez continuer à travailler. Si un élément est entouré en rouge, nous corrigeons l'erreur. En principe, le script peut vous demander de corriger des erreurs, et vous pouvez refuser, mais attendez-vous ensuite à ce que le système plante à certains moments. Et ce ne sera que votre faute, pas celle des fournisseurs ou des utilisateurs. Si les erreurs ne peuvent pas être corrigées, vous pouvez demander conseil ou aide au prestataire qui vous met à disposition un espace sur le serveur. 
Au bas de la fenêtre se trouve également une liste d'éléments qui doivent être sans contour rouge. Mais ces erreurs ne sont pas si critiques et pourraient ne pas affecter le fonctionnement du futur site. Le fait est que le script a certains paramètres standards, et ils peuvent ne pas toujours correspondre aux paramètres utilisateur. Il est préférable à ce stade de consulter l'hébergeur et de préciser si l'un des paramètres surlignés en rouge peut ne pas coïncider avec ceux proposés par le système.
Nous continuons et obtenons une nouvelle fenêtre qui s'ouvre. Ici, vous pouvez découvrir quelles erreurs ont été commises lorsque vous avez modifié les attributs des dossiers et des fichiers. Le script lui-même vous dira où vous avez commis des erreurs ou manqué quelque chose. 
S'il y a encore des erreurs, il est préférable de les corriger via un client FTP. Après l'ajustement, nous mettons à jour la page et voyons s'il reste des endroits où des ajustements doivent être effectués. Si vous avez tout fait correctement et que le système n'a attribué aucune place avec des erreurs, félicitations ! Vous avez terminé avec succès l’une des étapes d’installation les plus difficiles et les plus critiques, et vous pouvez désormais continuer en toute sécurité ! 
Serveur MySQL :
Encodage MySQL :
L'image suivante montre les endroits qui doivent être saisis très soigneusement et correctement. 
Le nom de la base de données sera le même que celui que nous lui avons attribué au tout début. Dans notre cas, c'est proba_regciti.
Dans la section « Nom d'utilisateur », saisissez le login de l'utilisateur pour le compte duquel la base de données a été créée. À ce stade, nous avons également noté le login et le mot de passe au cas où.
Nous indiquons l'adresse E-mail dans la ligne E-mail. Cliquez sur « Continuer ». S'il n'y a aucune erreur de saisie, le message suivant apparaîtra sur la page précédente : « Félicitations ! Installation terminée avec succès."
Dans la fenêtre suivante qui s'ouvre, nous prêtons attention à plusieurs points. 
Lorsque vous avez installé le script, une base de données a été automatiquement créée avec celui-ci, un compte administrateur a été créé et les paramètres de fonctionnement du système ont été créés. Afin de ne pas perdre tous les paramètres et de ne pas démarrer réinstallation, il est recommandé de supprimer install.php.
J'espère que vous comprenez maintenant comment installer DLE sur votre hébergement. Si vous avez encore des questions, posez-les dans les commentaires de cet article.
Publié par l'auteur