Lors de la navigation sur Internet, le navigateur Internet Explorer peut afficher des messages indiquant que la page contient des erreurs et peut ne pas s'afficher correctement. Examinons plusieurs façons de résoudre ce problème.
Publication d'articles du sponsor P&G sur le thème "Comment corriger une erreur sur la page" Comment définir Internet Explorer par défaut Comment installer nouvel Internet Explorer Comment vider le cache dans l'Explorateur
Instructions
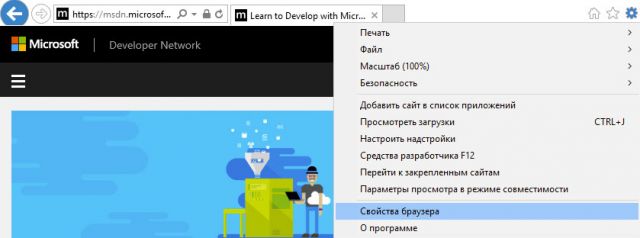
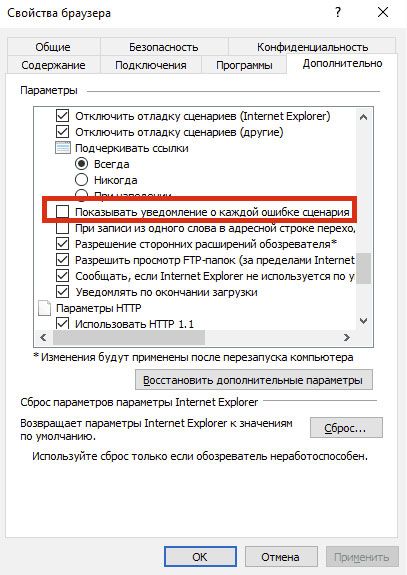
S'il n'y a pas de difficultés visibles dans le fonctionnement du navigateur autre qu'une erreur qui apparaît périodiquement, vous pouvez essayer de désactiver le débogage du script afin que le message n'apparaisse plus (si l'erreur apparaît sur plusieurs sites à la fois, passez au suivant étape). Dans le menu Outils, ouvrez Options Internet, sélectionnez l'onglet Avancé et cochez la case « Désactiver le débogage du script ». Si vous souhaitez désactiver la notification pour toutes les erreurs, décochez la case "Afficher la notification pour chaque erreur de script".
Essayez d'ouvrir le site à l'origine de l'erreur lorsque vous le consultez depuis un autre site. compte ou depuis un autre ordinateur pour savoir si le problème est local. Si l'erreur apparaît, elle est probablement due à un code de page Web incorrect. Dans ce cas, vous pouvez désactiver le débogage du script en suivant les instructions de l'étape précédente. Si le problème disparaît lorsque vous naviguez sur le site à l'aide d'un autre ordinateur ou d'un autre compte, passez à l'étape suivante.
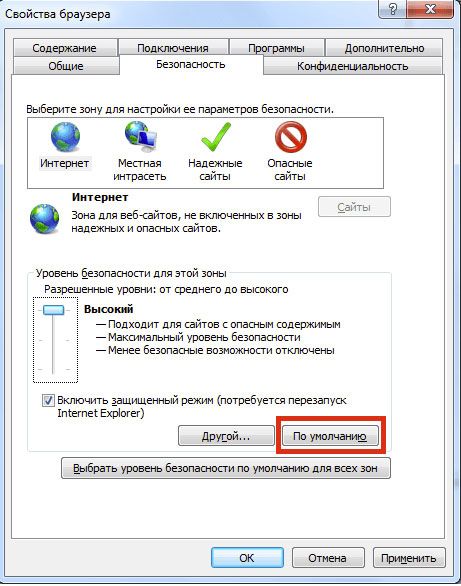
Peut être, navigateur Internet L'Explorateur ne bloque pas les scripts actifs, Java et ActiveX qui déterminent la manière dont les informations sont affichées sur la page lors de la navigation dans les pages. Pour résoudre le problème, vous devez réinitialiser les paramètres de sécurité de votre navigateur. Pour cela, dans le menu « Outils », sélectionnez « Options Internet » et allez dans l'onglet « Sécurité ». Cliquez sur le bouton "Par défaut", puis sur "OK". Si après avoir réexécuté la page sur laquelle l'erreur s'est produite, le problème persiste, essayez la méthode suivante.
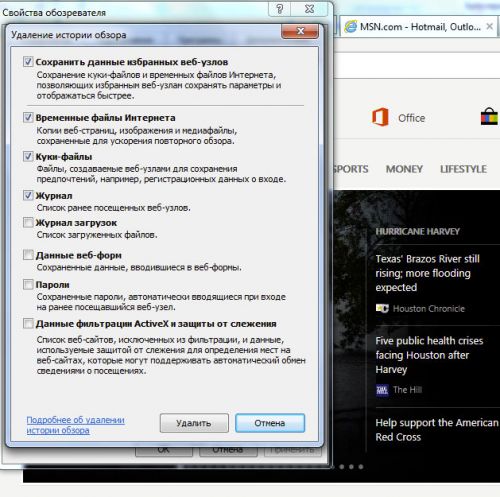
Comme vous le savez, le navigateur stocke les fichiers temporaires et les copies de pages dans dossier séparé, pour y faire référence ultérieurement. Si la taille du dossier devient trop grande, certaines pages risquent de ne pas s'afficher correctement. Le problème peut être résolu en vidant périodiquement le dossier contenant les fichiers temporaires. Pour ce faire, ouvrez la boîte de dialogue Options Internet dans le menu Outils. Sous l’onglet Général, dans le groupe Historique, cliquez sur le bouton Supprimer. Cochez les cases Fichiers Internet temporaires, Cookies, Journal et Données de formulaire Web et cliquez sur OK.
Comme c'est simpleAutres actualités sur le sujet :
Des instructions détaillées comment effacer les cookies dans les navigateurs Internet les plus populaires. Internet Explorer 7 : 1 Cliquez sur le menu Outils de votre navigateur. 2. Sélectionnez « Options Internet ». 3. Sous la section « Journal », cliquez sur le bouton « Supprimer ». 4. Sélectionnez l'option pour supprimer les cookies. l'Internet
Je dois l'allumer, mais je ne comprends pas comment faire ! Il semble que vous deviez l'activer dans votre navigateur. Activez Javascript dans Internet Explorer 6 ou 7 : 1. Ouvrez le menu Outils. 2. Sélectionnez Options Internet. 3. Accédez à l'onglet Sécurité. 4. Cliquez sur le bouton Autre... 5. Faites défiler jusqu'à la section
Effacer votre historique de recherche et le cache de votre navigateur a pour but d'accélérer votre travail en vous débarrassant des informations inutiles, s'accumulant dans la mémoire du navigateur. Une autre raison peut être la volonté de détruire les traces de votre présence sur certaines pages Internet. Vous aurez besoin de - Internet Explorer ; -
Le message " Cette page contient des erreurs et peut ne pas s'afficher ou fonctionner correctement" ou "Terminé mais comporte des erreurs sur la page" peut être un indicateur que vous devez résoudre les erreurs de script dans votre navigateur Internet. système opérateur Microsoft Windows. Parrainer
Les fichiers Internet temporaires sont un dossier contenant des fichiers temporaires créés lors de la navigation sur des pages Web dans Programme Internet Explorateur. Ces fichiers, s'ils ne sont pas supprimés périodiquement, peuvent occuper un espace important sur votre disque dur. La procédure de suppression des fichiers Internet temporaires dépend de ce
Lorsque vous naviguez sur Internet, le cache de votre navigateur Internet se remplit inévitablement. informations inutiles, enregistrés lors de la visite de sites Web, et ces informations doivent tôt ou tard être supprimées, car elles occupent beaucoup d'espace sur le disque dur et gênent parfois bon fonctionnement navigateur. Parrainer
Les cookies sont de petits paquets de données textuelles envoyés par un site Web à votre ordinateur. Cette information, qui stocke un « code utilisateur », permet à la page demandée de prendre la décision d'accorder ou non l'accès au contenu du site. Les cookies à long terme sont le fichier cookies.txt,
Parfois, le navigateur peut informer l'utilisateur qu'une erreur de script s'est produite. Cela s'applique également à Internet Explorer standard. Soit dit en passant, un tel échec se produit plus souvent que dans d'autres navigateurs. Qu'est-ce qui pourrait causer ce problème et comment le résoudre ?
Une erreur de script se produit généralement lorsque le navigateur ne parvient pas à analyser correctement les codes HTML de la page. De plus, un échec de téléchargement peut être causé par un nombre excessif de fichiers temporaires (surtout si le navigateur n'en a pas été nettoyé depuis longtemps). De plus, certains paramètres de compte peuvent empêcher le lancement correct de la ressource. Aujourd'hui, nous allons voir comment supprimer une erreur de script dans Internet Explorer, en tenant compte de toutes ces raisons.
Premiers gestes
Si cela se produit pour la première fois, il peut s’agir d’un incident isolé. Il n’y a donc rien à craindre. Essayez de recharger la page. Si la notification apparaît à nouveau vous demandant si vous devez arrêter d'exécuter ce script, cliquez sur le bouton Non.
Nous avons déterminé qu'il ne s'agissait pas d'un incident isolé. Que faire ensuite? Voyez si cela donne une erreur lors de l’ouverture de toutes les pages ou d’une seule. Si vous en êtes sur un, connectez-vous à un autre compte sur le même site, ouvrez la page dans un autre navigateur et un autre PC.
Vous pouvez utiliser un autre navigateur. Aujourd'hui, il y en a beaucoup, mais ils ne sont en rien inférieurs outil standard, dans beaucoup de domaines, ils excellent même. Si tous vos favoris sont enregistrés dans IE, vous pouvez utiliser la fonction d'exportation de données.
Blocage des scripts ActiveX et Java actifs
Vous avez décidé de ne pas changer de programme ? Dans ce cas, nous résoudrons le problème davantage.
Active X et Java peuvent être désactivés ou bloqués. C'est l'une des causes courantes d'erreurs de script. Que faire dans ce cas ? Vous devez réinitialiser les paramètres de sécurité de votre navigateur.
Lancer le programme. Cliquez sur l'icône d'engrenage. Elle sera à côté de la star. Dans la liste des options qui apparaît, sélectionnez la section « Options du navigateur ». Ce sera l’avant-dernier point.

Ouvrez le deuxième onglet « Sécurité ». Cliquez sur le bouton « Par défaut ». Cliquez sur OK.

Fichiers temporaires dans le navigateur
Internet Explorer enregistre les versions des pages lors de leur lancement. Toutes les copies sont stockées dans un dossier contenant des fichiers temporaires. Ce dossier doit être nettoyé de temps en temps. Si le dossier atteint, par exemple, plusieurs gigaoctets, le navigateur commencera à se figer et affichera notamment une erreur de script. Dans ce cas, vous devez supprimer tout le contenu du stockage spécifié.
La méthode suivante vous aidera à vous débarrasser des fichiers indésirables présents dans votre cache, votre historique de navigation, vos cookies, vos données de formulaire Web et vos mots de passe. Bien entendu, vous avez le droit de choisir quel type de fichiers supprimer et lesquels laisser.
- Encore une fois, cliquez sur l'équipement qui nous est déjà familier. Sélectionnez "Options Internet".
- Passez à la section "Général".
- Dans le bloc « Historique du navigateur », cliquez en toute confiance sur le bouton « Supprimer ».
- Cochez la case en regard des fichiers temporaires et des autres types de fichiers dont vous souhaitez vous débarrasser, puis confirmez la suppression.

Blocage antivirus
Les scripts peuvent ne pas s'exécuter parce que votre logiciel antivirus les bloque ou analyse les dossiers contenant des fichiers temporaires. Qu'avons nous à faire? Ouvrez une fenêtre antivirus et désactivez le blocage des éléments interactifs. Il n'existe pas d'instruction de désactivation unique pour tous les antivirus. La procédure diffère selon le type d’antivirus dont vous disposez.
Traitement incorrect du code de la page HTML
Cette situation se produit généralement lorsqu'un seul site se bloque. Cela signifie que le code de la page n'est pas adapté à Internet Explorer. Pour que la page se charge, le débogage du script doit être désactivé.
- Revenez à la fenêtre « Options Internet ».
- Cette fois, allez au quatrième bloc « Avancé ».
- Décochez la case "Afficher la notification pour chaque erreur de script". Enregistrez vos modifications.

Si l'utilisateur a désactivé le débogage du script, la notification d'erreur n'apparaît plus. La page se figera de toute façon, cette méthode ne peut donc être utilisée qu'en cas de problèmes avec un seul site.
Téléchargez les mises à jour disponibles
Le script peut ne pas s'exécuter correctement en raison de l'absence mises à jour nécessaires le système lui-même et Internet Explorer. Une mise à jour peut résoudre complètement le problème.
Accédez au centre de mise à jour sur votre PC et assurez-vous que toutes les mises à jour sont installées. Sinon, lancez l'installation.
Utilisation du registre système
L'échec peut apparaître lors du chargement du système d'exploitation Windows, c'est-à-dire lors du démarrage de l'ordinateur. C’est loin d’être un échec grave, mais la situation doit encore être corrigée. Il sera utilisé registre du système. La méthode pour corriger l'erreur est beaucoup plus compliquée que les précédentes. Si vous êtes débutant, demandez à un utilisateur plus expérimenté de le faire pour vous.
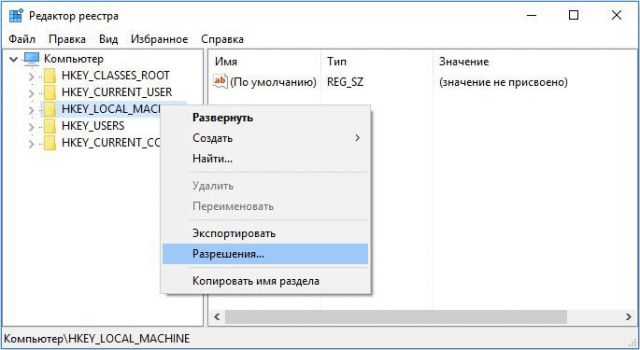
1. Lancez la fenêtre « Exécuter » et entrez la commande regedit dans la ligne.
2. Faites un clic droit sur le bloc HKEY_LOCAL_MACHINE et sélectionnez « Autorisations ».

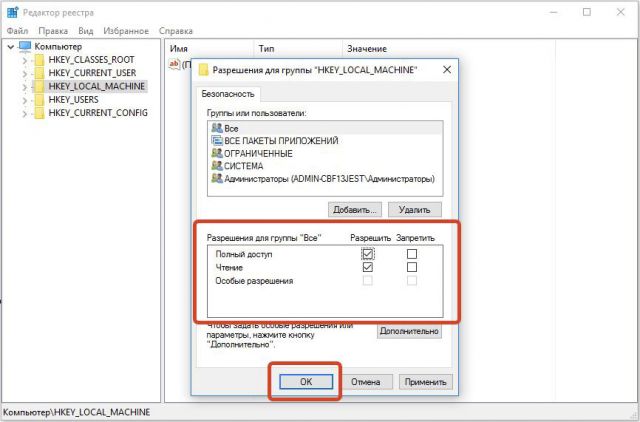
3.Dans la fenêtre qui apparaît ci-dessous, définissez accès total et la lecture.

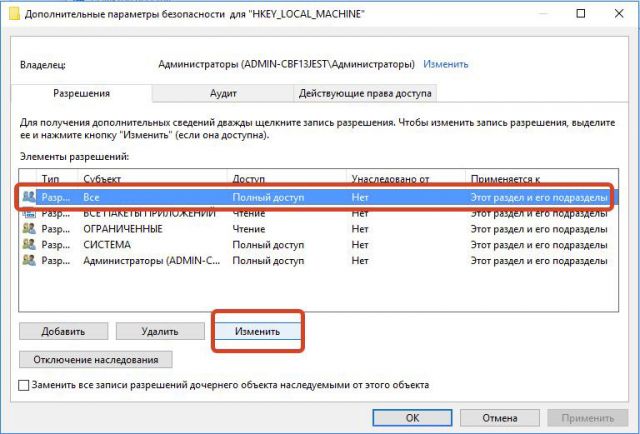
4.Ouvrir Options supplémentaires. Cliquez sur le bouton « Modifier » et définissez « Autoriser »

5. Confirmez l'enregistrement des paramètres. Cliquez sur OK.
6.Redémarrez votre appareil. Ouvrez la ligne de commande. La touche finale est la commande suivante : regsvr32 msxml.dll. Appuyez sur Entrée sur votre clavier.
L'erreur de script dans Internet Explorer peut être résolue de plusieurs manières. Nous en avons présenté des simples et des complexes. Le choix de la méthode dépend de la cause, et comme elle n’est pas si facile à déterminer, utilisez méthode après méthode.
Il y en a bien sûr d'autres, je les mentionnerai certainement.
Firebug pour Firefox
Je ne sais pas avec certitude si c'est le cas Pyromane L'ancêtre des autres outils de développement, mais c'est certainement le plus populaire, le plus pratique et le plus fonctionnel de .
Firebug est un module complémentaire pour Firefox, ce qui signifie que vous devez le télécharger depuis le site Web des modules complémentaires de Firefox et l'installer.
Pour déclencher un firebug, appuyez simplement sur F12.
Caractéristiques de ce module complémentaire :
- Inspecter et éditer du HTML à changement dynamique ;
- Édition CSS à la volée ;
- Débogage JavaScript, ligne de commande exécuter des scripts ;
- Surveillance des requêtes réseau - vous pouvez voir la taille et les temps de téléchargement des fichiers et des scripts, les en-têtes de requête ;
- Analyseur DOM.
Nous pouvons parler longtemps de ces possibilités en détail, mais je pense que tous nos lecteurs les connaissent, et sinon - des informations détaillées est sur la page d'accueil de Firebug ou la même chose dans la traduction d'Ilya Kantor.
En plus du Firebug lui-même, vous aurez peut-être besoin d'un module complémentaire utile - FireCookie, avec lequel (surprise :-) vous pouvez consulter et modifier les cookies.
Barre d'outils du développeur WEB pour Firefox
Un autre ajout utile à Ognelis. Cela ressemble à ceci :
Regardons point par point.
Désactiver
Permet de désactiver JavaScript et de désactiver l'utilisation du cache, ce qui est très utile lors du développement (permet d'être sûr que la page chargée avec dernières mises à jour), annuler les couleurs utilisées sur la page et les remplacer par des couleurs standards, interdire l'envoi de l'en-tête référent (la page à partir de laquelle le référencement a été effectué).
Biscuits
Une option utile pour travailler avec les cookies : vous pouvez les visualiser, les supprimer, les refuser et les ajouter.
CSS
Ce menu stocke la fonctionnalité la plus intéressante de la barre d'outils du développeur : l'édition CSS à la volée. De plus, il est possible d'afficher les CSS, de les désactiver, etc. À mon avis, il est très utile d'avoir raccourcis claviers(CTRL+SHIFT+C, par exemple, permet d'accéder directement à la vue des styles de page)
Formes
Tout pour travailler avec des formulaires : afficher les mots de passe, afficher des informations sur les formulaires, convertir les méthodes de formulaire (GET » POST et vice versa) et bien plus encore. Fonction utile "Remplir les champs du formulaire" pour remplissage automatique champs de formulaire (par exemple, lors du test d'un site, lorsque la fonction de mémorisation des mots de passe est désactivée. Sinon, je ne vois rien d'utile dans cet élément.
Images
Il existe une fonctionnalité utile pour désactiver les images – pour voir à quoi ressemble votre site sans images. Vous pouvez encercler les images, afficher leurs tailles et afficher les attributs alt.
Information
Il y a beaucoup d'options dans ce menu. La fonction d'affichage des attributs class et id sur la page peut être utile. De plus, l'élément « Afficher les informations sur les couleurs » est intéressant : il permet d'obtenir rapidement des informations sur les couleurs utilisées sur la page. "Afficher la taille du document" - afficher la taille de la page. "Afficher les en-têtes de réponse" - afficher les en-têtes de page.
Divers
La fonction la plus fréquemment utilisée consiste à vider le cache. De plus, les fonctions disponibles ici sont « Règle de page » - une règle, « Loupe de page » - une loupe et « Guides de lignes » - plusieurs lignes qui peuvent être utiles pour découper un modèle.
Contour
Mise en évidence de différents éléments de la page - tableaux, titres, liens, cadres, blocs. Redimensionner vous permet de redimensionner la fenêtre du navigateur pour l'adapter à toutes les extensions d'écran standard. Les fonctionnalités des outils pour la validation des pages sont stockées ici. À la fois local et externe. Pratique et accès rapideà la validation du HTML, CSS, etc. Pour valider le HTML, vous pouvez utiliser le raccourci clavier CTRL+SHIFT+H.
Voir la source
Voir code source. Possibilité de visionner dans application externe, en affichant le code généré.
J'aime le plus celui dans le coin droit. C'est rapide validateur HTML, CSS et indicateur Erreurs JavaScript. S’il n’y a aucun problème, l’icône est verte et s’il y a des problèmes, l’icône est rouge.
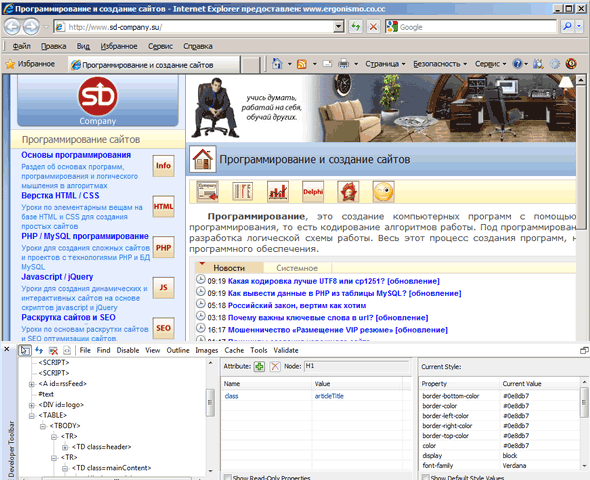
Barre d'outils du développeur Internet Explorer
À partir de la version 8.0, le débogage des erreurs est déjà intégré à ce navigateur. On peut facilement l'appeler Touche F12. C’est vrai qu’il est aussi médiocre qu’un programme des années 90.
Mais il existe un outil beaucoup plus cool pour ce navigateur, la soi-disant barre d'outils de développement Internet Explorer, qui peut être téléchargée à partir du lien.

En apparence, cette barre d'outils ressemble bien sûr à Firebug, mais, hélas, elle n'y est pas encore parvenue. Bien que, d'un autre côté, il possède certaines capacités que Firebug n'a pas. J'appellerais la barre d'outils de développement Internet Explorer une sorte d'hybride de Firebug et FireFox WEB Développeur Barre d'outils.
Comme dans Firebug, il est possible d'inspecter un élément d'un simple clic. Mais si nous pouvons voir immédiatement le remplissage et les marges, ici, une telle opportunité n'existe pas.
De plus, la barre d'outils du développeur Internet Explorer ne met pas à jour dynamiquement l'arborescence des éléments comme le fait Firebug. Autrement dit, si nous modifions quelque chose sur la page en utilisant js, nous ne verrons rien en utilisant cette barre d'outils.
Ce dont vous pouvez être heureux, c'est de changer CSS à la volée ( moyen facile trouvez quoi pirater :), la possibilité de désactiver CSS et les images, la possibilité de vider rapidement le cache et de jouer avec les cookies, un accès rapide à la validation.
Le meilleur : il y a un sélecteur de couleurs intégré, qui vous permet d'obtenir n'importe quelle couleur de la page à l'aide d'une pipette. (il existe un plugin ColorZilla distinct pour ff).
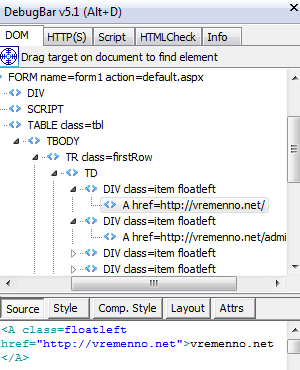
Déboguer DebugBar pour Internet Explorer
DebugBar pour Internet Explorer peut être téléchargé à partir du lien indiqué.
Une extension intéressante en soi. Installé comme panneau supplémentaire au navigateur :
Pour une raison quelconque, il existe un moteur de recherche intégré, une pipette, la possibilité de modifier la taille de la fenêtre et, encore une fois, pour une raison quelconque, la possibilité d'envoyer une page à un ami pour du savon. Même si cela peut être utile. Mais je n'ai pas réussi à profiter de cette opportunité.
De plus, il y a un inspecteur :

Les développeurs n'étaient pas satisfaits de la méthode d'inspection par clic ou par pointage : ils ont proposé quelque chose de plus intéressant. Dans DebugBar, vous devez faire glisser le réticule sur l'élément souhaité pour le voir dans l'arborescence. Il n'est pas possible de modifier le CSS. Mais il existe un validateur et une console js intégrée.
Et si vous fouillez dans les paramètres, vous trouverez ceci :
A la fois drôle et triste.
On sait que la barre d'outils du développeur sera intégrée au huitième explorateur. Ce sera similaire à celui décrit dans le troisième paragraphe, mais nous espérons qu'il sera meilleur.
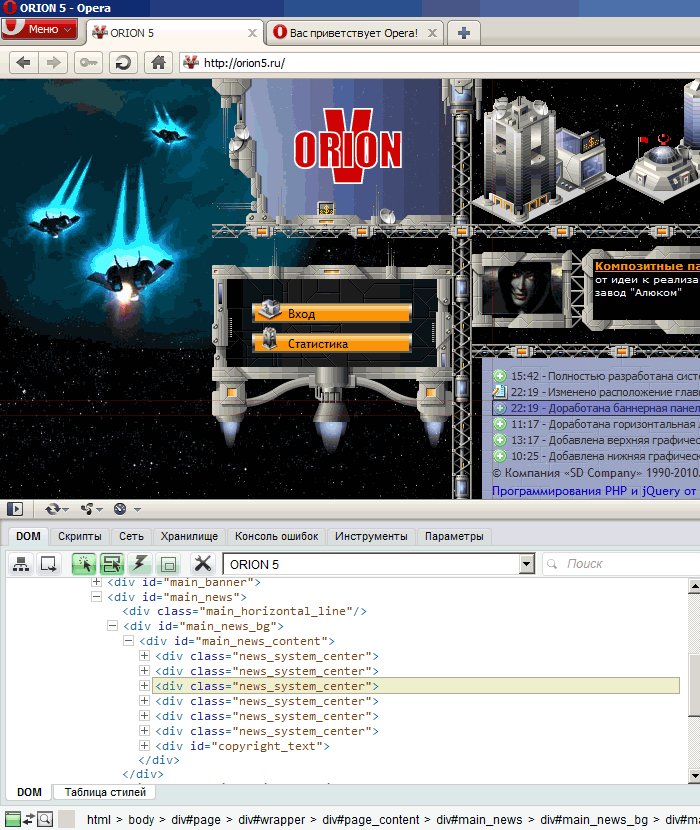
Déboguer DragonFly pour Opera

DragonFly est intégré à Opera à partir de la version 9.5, il n'est donc pas nécessaire de l'installer. Pour activer Dragonfly, allez dans Outils → Avancé → Outils de développement. Et si en anglais, alors Outils → Avancé → Outils de développement.
Laissez-moi vous prévenir tout de suite que DragonFly est au stade Alpha2, cela explique bon nombre de ses problèmes.
Liste des fonctionnalités :
- Inspecteur DOM ;
- Inspectez par clic (encore une fois, nous ne verrons pas d'indentation comme dans FireFox) ;
- Édition ;
- Accès rapide à la console d'erreurs.
DF - quelque chose comme page séparée dans le cadre. Si vous l'ouvrez, il sera ouvert pour tous les onglets (contrairement à Firebug). Par conséquent, avant d'inspecter un élément, nous devons sélectionner dans la liste la page que nous souhaitons visualiser.
Malheureusement, ici, comme dans la barre d'outils Dav d'Internet Explorer, les éléments créés dynamiquement ne sont pas affichés. Et en général, lorsque l'on inspecte la page, aucun JavaScript n'est lancé : les liens et les boutons ne sont pas cliqués. Espérons que nous verrons toutes ces fonctionnalités lorsque DragonFly se rapprochera de sa sortie.
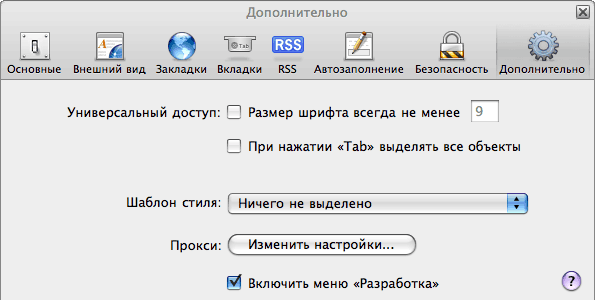
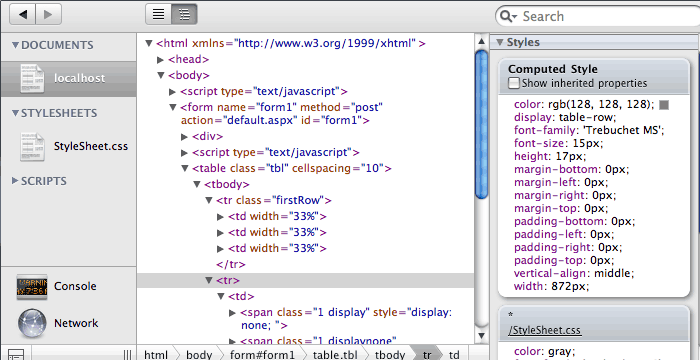
Déboguer l’inspecteur WEB dans Safari
Je dirai tout de suite qu'il s'agit du navigateur Safari J'ai raté l'information, je ne suis donc pas responsable de l'adéquation du matériel, comme on dit.
Afin d'activer l'élément « Développement » dans le menu Safari, vous devez activer l'élément correspondant dans les paramètres (l'onglet « Avancé ») :

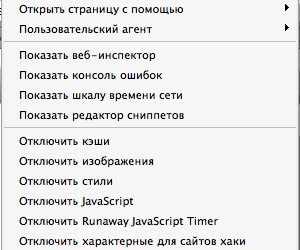
Dans le menu « Développement », les fonctions suivantes sont à notre disposition :

Regardons de plus près l'inspecteur WEB :

Par défaut, l'inspecteur s'ouvre en mode d'affichage HTML. Mais il peut être basculé en mode d'affichage DOM. A cet effet, il y a un interrupteur sur la plaque supérieure. Lorsque vous survolez un élément dans l'inspecteur, il sera mis en surbrillance sur la page elle-même. Vous ne pouvez pas voir le remplissage, modifier le balisage ou le CSS à la volée, ni voir les modifications dynamiques dans DOMe à la volée comme vous le pouvez dans FireBug. Mais il faut admettre que c'est très mignon.
Si vous souhaitez travailler avec l'inspecteur dans une fenêtre de navigateur, vous pouvez cliquer sur le bouton dans le coin inférieur gauche.
Même dans Safari, une fonction telle que « Network Timeline » est disponible (le bouton « Network » dans l'inspecteur) :
Vous pouvez clairement voir quand et combien de temps il faut pour télécharger des fichiers. Vous pouvez également afficher les en-têtes de requête, mais malheureusement, vous ne pouvez pas afficher le contenu lui-même.
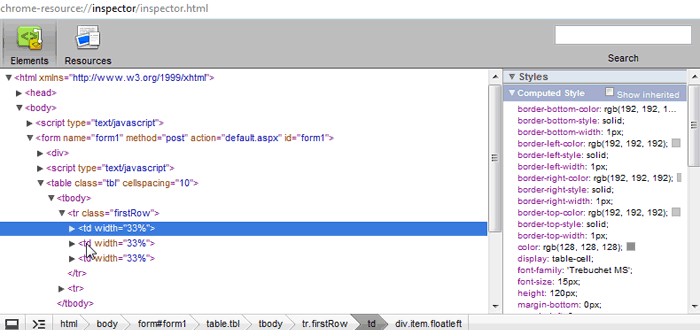
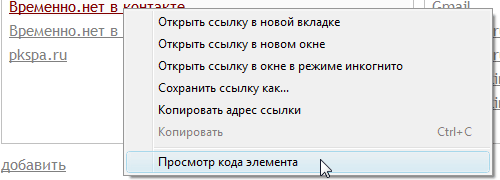
Débogage pour les développeurs dans Google Chrome

Lame est né sous une forme avancée, et il dispose immédiatement, bien que tordu pour l'instant, mais toujours d'outils pour les développeurs.
- Inspecteur DOM ;
- débogueur javascript ;
- Console JavaScript.
Afin d'inspecter n'importe quel élément, vous devez faire un clic droit dessus et menu contextuel sélectionnez « Afficher le code de l'élément » :

La fonctionnalité est la même que dans Safari : les éléments sont mis en surbrillance lorsqu'ils sont survolés, mais l'édition CSS et HTML n'est pas disponible et les modifications dans le DOM ne sont pas suivies. Mais le bouton dans le coin inférieur gauche, qui doit attacher l'inspecteur à la fenêtre du navigateur, ne fonctionne pas.
Dans l'onglet « Ressources », nous pouvons voir ce qui suit :
Légèrement différent de l'échelle en safari. Les éléments translucides dans ce diagramme montrent les tailles relatives des fichiers et les couleurs indiquent le temps de chargement. D’une manière ou d’une autre, il est évident que cette partie de Chrome est loin d’être terminée.
Dans cet article, j'ai examiné les extensions et les éléments intégrés de navigateur les plus connus.
Il y en a d'autres, par exemple :
- Aide au développement WEB Internet Explorer - bonne aide pour les développeurs ASP.NET (Internet Explorer) ;
- Barre d'outils du développeur WEB - barre d'outils pour Internet Explorer et FireFox. Il y a un peu fonctions utiles;
- Barre d'outils d'accessibilité WEB - barre d'outils pour Internet Explorer. Rien d'interessant.
S'il y a des modules complémentaires que je n'ai pas mentionnés, mais qui devraient l'être, ou s'il y a des fonctions pour les extensions mentionnées que j'ai manquées, veuillez écrire.
Profitez-en pour votre santé !
